Android Http 요청 헤더 및 응답 헤더에 대해 알아보기
이 섹션 소개:
이전 섹션에서는 Android와 관련된 네트워크 프로그래밍에 대해 배웠고 Http의 기본 개념도 배웠습니다. 이 섹션에서는 배워야 할 것은 Http의 요청 헤더와 응답 헤더입니다. 물론 이 부분을 문서로 처리하여 필요할 때 확인할 수 있습니다. 그게 다야!
1. HTTP 요청 헤더:
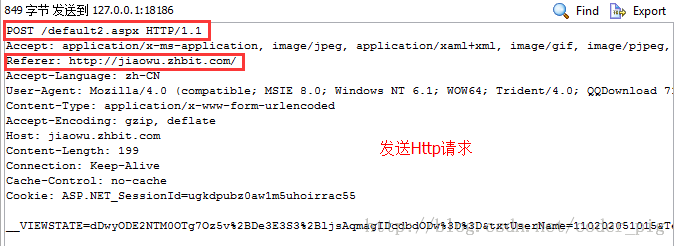
다음은 이전 섹션에 제공된 그림입니다. 아래 표에 따르면 관련 요청 헤더의 역할을 직접 느낄 수 있습니다. 추신: 첫 번째 줄은 요청 줄입니다. 요청 방법 + 리소스 이름 + HTTP 프로토콜 버전 번호 또한 요청 헤더는 서버에 대한 것입니다. 그저 정보일 뿐이고, 어떻게 처리할 것인지는 서버가 결정합니다!
HTTP 요청 헤더 요청 헤더 정보 비교표:
| Header | Explanation | Example |
|---|---|---|
| Accept | 클라이언트가 수신할 수 있는 콘텐츠 유형 지정 | 수락: 문자/ plain , text/html |
| Accept-Charset | 브라우저가 허용할 수 있는 문자 인코딩 세트입니다. | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 브라우저가 지원할 수 있는 웹 서버에서 반환한 콘텐츠 압축 인코딩 유형을 지정합니다. | Accept-Encoding: 압축, gzip |
| Accept-Language | Accept-Language: en,zh | |
| 예 웹 엔터티 요청 다음의 하나 이상의 하위 범위 필드 | Accept-Ranges: bytes | |
| HTTP 인증 인증 인증서 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== | |
| 요청과 응답이 따르는 캐싱 메커니즘을 지정하세요. | Cache-Control: no-cache | |
| 은 지속적인 연결이 필요한지 여부를 나타냅니다. (HTTP 1.1은 기본적으로 영구 연결을 사용합니다.) | Connection: close | |
| HTTP 요청이 전송되면 요청한 도메인 이름에 저장된 모든 쿠키 값이 웹 서버로 전송됩니다.:쿠키: $ Vering = 1; 스킨 = 신규 | ||
| 요청 | Content-Length: 348 | |
| 콘텐츠 유형 : application/x-www-form-urlencoded | Date | |
| Date: Tue, 15 Nov 2010 08:12:31 GMT | Expect | |
| 예상: 100-continue | From | |
| 보낸 사람: user@email.com | 호스트 | |
| 호스트: www.zcmhi.com | If-Match | |
| If-Match: "737060cd8c284d8af7ad3082f2 09582d " | If-Modified-Since | |
| If-Modified-Since: Sat, 2010년 10월 29일 19: 43:31 GMT | If-None-Match | |
| If-None-Match: "737060cd8c284d8af7ad3082f209582d" | If-Range | |
| 은 엔터티가 수정되지 않은 후에만 성공적으로 요청되었습니다. | If-UNMODIFIED-SINCE: SAT, 2 2010년 10월 9일 19 :43:31 GMT | |
| 정보가 프록시 및 게이트웨이를 통해 전송되는 시간을 제한합니다 | Max-Forwards: 10 | |
| 은 구현별 내용을 포함하는 데 사용됩니다. 명령 | Pragma: no-cache | |
| 프록시 인증 인증서에 연결 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== | |
| 일부만 요청하세요. 엔터티, | Range 범위 지정: bytes=500-999 | |
| 이전 웹페이지의 주소 다음에 현재 요청된 웹페이지, 즉 소스 | Referer: http:// blog.csdn.net/ coder_pig | |
| 클라이언트가 수락할 전송 인코딩이며, 테일과 헤더 정보를 수락하도록 서버에 알립니다. | TE: trails,deflate;q=0.5 | |
| 서버에 지정 서버가 변환할 일부 전송 프로토콜(지원되는 경우) | 업그레이드: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 | |
| User-Agent의 콘텐츠에는 요청 사용자 정보 | User-Agent: Mozilla/5.0 (Linux; 1.1) | |
| 메시지 엔터티에 대한 경고 정보 | Warn: 199가 포함되어 있습니다. 경고 |
| Header | Explanation | Example |
|---|---|---|
| Accept-Ranges | 서버가 지정된 범위를 지원하는지 여부를 나타냅니다. 요청 및 분할 요청 유형 | Accept-Ranges: 바이트 |
| Age | 원본 서버에서 프록시 캐시 형성까지의 예상 시간(초 단위, 음수가 아님) | Age: 12 |
| Allow | 유효한 쌍 A 허용되지 않으면 405가 반환됩니다. | Allow: GET, HEAD no-cache |
| Content-Encoding | 웹 서버에서 지원하는 반환된 콘텐츠 압축 인코딩 유형 | Content-Encoding: gzip |
| Content-Language | 응답 본문의 언어 | Content-Lang uage : en,zh |
| Content-Length | 응답 본문 | Content-Length: 348 |
| Content-Location | 요청 리소스 대체 대체 주소 | Content -위치: /index.htm |
| Content-MD5 | Re MD5 검사 값을 다음과 같이 설정합니다. the resources | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 전체 반환 본문에서 이 부분의 바이트 위치 | Content-Range: 바이트 21010-47021/4702 2 |
| Content-Type | 콘텐츠의 MIME 유형을 반환합니다. | Content-Type: text/html; charset=utf-8 |
| Date | 원본 서버 메시지가 전송된 시간 | 날짜: 2010년 11월 15일 화요일 08:12:31 GMT |
| ETag | 요청 변수 | ETag의 엔터티 태그의 현재 값: "737060cd8c284d8af7ad3082f209582d" |
| Expires | 응답 만료 날짜 및 시간 | 만료: 2010년 12월 1일 목요일 16:00:00 GMT |
| 최종 수정 | 요청한 리소스의 마지막 수정 시간 | 최종 수정: 2010년 11월 15일 화요일 12:45 :26 GMT |
| 위치 | 요청을 완료하거나 새 리소스를 식별하기 위해 수신자를 요청되지 않은 URL의 위치로 리디렉션하는 데 사용됩니다. | 위치: http://blog.csdn.net/coder_pig |
| Pragma | includes 응답 체인의 모든 수신자에 적용할 수 있는 구현별 지시문 | Pragma: no-cache |
| Proxy-Authenticate | 이는 해당 URL에 적용할 수 있는 인증 체계와 매개변수를 나타냅니다. 프록시 | 프록시- 인증: 기본 |
3. 코드 확인 응답 헤더의 역할:
그렇습니다. 많은 개념을 읽은 후 조치를 취하지 않고 어떻게 할 수 있습니까? 그렇군요. 그러면 간단한 코드를 작성하여 몇 가지를 확인하겠습니다. 이해를 돕기 위해 일반적으로 사용되는 응답 헤더의 기능을 살펴보겠습니다. 그렇지 않은 경우 서버는 가장 간단한 서블릿을 사용합니다. Java 웹 친구는 코드를 복사하고, web.xml을 구성하고,
FirstServletcom.jay.server.FirstServletFirstServlet/FirstServlet
와 같은 서블릿 클래스 이름을 추가하고 해당 클래스 이름으로 변경하기만 하면 됩니다!
1) 위치를 통해 페이지 리디렉션 구현
구현 코드:
package com.jay.http.test;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletOne extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//告诉浏览器响应码,以及重定向页面
resp.setStatus(302);
resp.setHeader("Location", "http://www.baidu.com");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doGet(req, resp);
}
}실행 결과:
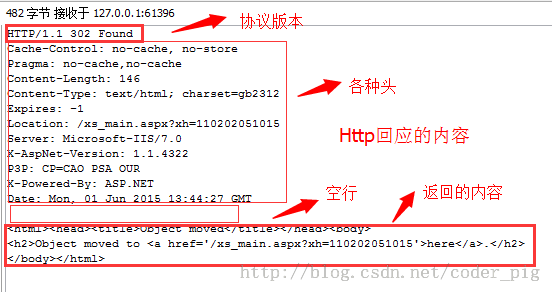
다음을 방문하면 http://localhost:8080/HttpTest/ServletOne을 찾을 수 있습니다. 페이지가 다음으로 이동합니다. 바이두, 그런 다음 FireFox의 개발자 도구를 사용합니다. 우리가 보낸 HTTP의 콘텐츠를 볼 수 있습니다:

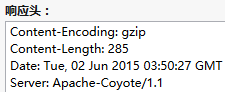
2) 브라우저에 콘텐츠 인코딩을 통해 데이터의 압축 형식을 알려줍니다.
구현 코드:
package com.jay.http.test;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.zip.GZIPOutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletTwo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String data = "Fresh air and sunshine can have an amazing effect on our feelings. "
+ "Sometimes when we are feeling down, all that we need to do is simply to go "
+ "outside and breathe. Movement and exercise is also a fantastic way to feel better. "
+ "Positive emotions can be generated by motion. So if we start to feel down,"
+ " take some deep breathes, go outside, feel the fresh air, "
+ "let the sun hit our face, go for a hike, a walk, a bike ride, "
+ "a swim, a run, whatever. We will feel better if we do this.";
System.out.println("原始数据长度:" + data.getBytes().length);
// 对数据进行压缩:
ByteArrayOutputStream bout = new ByteArrayOutputStream();
GZIPOutputStream gout = new GZIPOutputStream(bout);
gout.write(data.getBytes());
gout.close();
// 得到压缩后的数据
byte gdata[] = bout.toByteArray();
resp.setHeader("Content-Encoding", "gzip");
resp.setHeader("Content-Length", gdata.length + "");
resp.getOutputStream().write(gdata);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
};
}실행 결과 :

콘솔 출력:

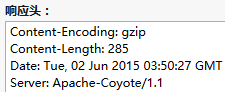
브라우저 출력:

이 gzip압축 문자열은 간단한 문자열 압축에는 효율적이지 않습니다. 예를 들어 Xiaozhu는 원래 A 문자열의 조용한 밤 시를 썼습니다. , 나중에 압축된 크기가 원본보다 더 크다는 것을 알았습니다 =-=...
3) 반환되는 데이터 유형을 content-type
을 통해 설정하세요. 때로는 서버가 반환하는 것이 text/html일 수도 있습니다. 이미지/jpeg 또는 비디오/avi일 수 있습니다. 브라우저는 해당 데이터 유형에 따라 데이터를 다른 방식으로 표시할 수 있습니다! 좋아요, 여기 PDF를 읽기 위한
구현 코드가 있습니다:
package com.jay.http.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletThree extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setHeader("content-type", "application/pdf");
InputStream in = this.getServletContext().getResourceAsStream("/file/android编码规范.pdf");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = resp.getOutputStream();
while((len = in.read(buffer)) > 0)
{
out.write(buffer,0,len);
}
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws
ServletException ,IOException
{
doGet(req, resp);
};
}실행 결과:
브라우저에 입력하세요: http://localhost:8080/HttpTest/ServletThree
좋아요. PDF를 읽을 수 있습니다. 그런데 이 PDF를 웹루트의 파일 디렉터리에 넣었습니다. 그렇지 않으면 널 포인터가 보고됩니다~:
물론 음악이나 비디오를 재생해 볼 수도 있습니다. 그냥 수정하세요. 콘텐츠 유형은 매개변수일 뿐입니다
다음은 HTTP 콘텐츠 유형 비교표입니다. HTTP 콘텐츠 유형 비교표

4) 새로 고침 응답 헤더를 통해 몇 초 후에 브라우저가 다른 페이지로 점프하도록 합니다
글쎄, 일반적으로 몇 초마다 페이지를 새로 고치거나 몇 초 후에 특정 페이지를 로드하는 등의 요구가 있을 수 있습니다. 다른 페이지로 이동한 후 새로고침하면 원하는 내용을 충족할 수 있습니다~
구현 코드:
package com.jay.http.test;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletFour extends HttpServlet {
public int second = 0;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//1.浏览器每隔2秒定时刷新页面
// resp.setHeader("refresh", "2");
// resp.getWriter().write(++second + "");
// System.out.println("doGet方法被调用~");
//2.进入页面5s后,然页跳到百度~
resp.setHeader("refresh", "5;url='http://www.baidu.com'");
resp.getWriter().write("HE HE DA~");
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException ,IOException
{
doGet(req, resp);
};
}실행 결과:
- 1 페이지가 2초마다 새로 고쳐지면 표시되는 숫자가 증가하는 것을 볼 수 있습니다 , doGet 메소드도 항상 호출됩니다. 설명페이지가 정말 새로워졌습니다!
- 2. 페이지 진입 5초 후 바이두로 이동합니다~
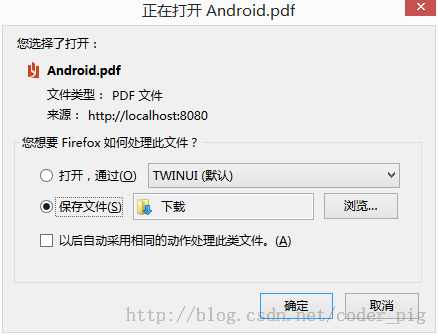
5) 브라우저가 콘텐츠 처리 응답 헤더를 통해 파일을 다운로드하도록 합니다
이것은 매우 간단합니다. 설정만 하면 됩니다. ③에서 Content-type 줄을 제거하고 다음을 추가합니다. resp.setHeader("content-disposition", "attachment;filename=Android.pdf");
Implementation code:
package com.jay.http.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletFive extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setHeader("content-disposition", "attachment;filename=Android.pdf");
InputStream in = this.getServletContext().getResourceAsStream("/file/android编码规范.pdf");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = resp.getOutputStream();
while((len = in.read(buffer)) > 0)
{
out.write(buffer,0,len);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}Running results:

이 섹션 요약:
이 섹션에서는 Http의 요청 헤더와 응답 헤더를 소개하고 응답 헤더를 사용하여 브라우저를 조정하는 몇 가지 예도 작성합니다. 이 장을 마치면 모든 사람이 HTTP 프로토콜에 대해 더 잘 이해할 수 있을 것이라고 믿습니다. 다음 섹션에서는 Android에서 제공하는 HTTP에 대해 배우게 될 것입니다. 요청 방법: HttpURLConnection! 알겠습니다. 이번 섹션은 여기까지입니다. 감사합니다~ 그런데 이 섹션의 데모를 다운로드하세요: Download HttpTest.zip