기타 여러 공통 대화 상자의 기본 사용
이 섹션 소개:
이전 섹션에서 우리는 Dialog의 상위 클래스인 AlertDialog를 연구했고, 이 섹션에서는 일반적으로 사용되는 몇 가지 클래스를 배우겠습니다. Dialog의 기본 용도는 다음과 같습니다: ProgressDialog(진행률 표시줄 대화 상자), DatePickerDialog (날짜 선택 대화 상자) 및 TimePickerDialog(시간 선택 대화 상자)~, 더 이상 고민하지 말고 이 섹션을 시작하겠습니다~
1. ProgressDialog(진행 표시줄 대화 상자)의 기본 사용
진행 표시줄 대화 상자를 만듭니다. 두 가지가 있습니다. 프레임 방법:
- 1 ProgressDialog에서 제공하는 정적 메서드 show()를 직접 호출하여
- 2을 표시한 다음 대화 상자의 매개변수를 설정하면 마지막으로 show()가 나옵니다.
코드 샘플:
렌더링 실행:

주요 구현 코드:
MainActivity.java:
private Button btn_one;
private Button btn_two;
private Button btn_ three;
private ProgressDialog pd 1 = null;
private ProgressDialog pd2 = null;
private final static int MAXVALUE = 100 ;
private int ProgressStart = 0;
private int add = 0;
private Context mContext = null;
//인터페이스는 메인 스레드에 의해서만 업데이트될 수 있으므로 진행 상황 업데이트를 위한 핸들러를 정의합니다. 핸들러 메시지에 의해 전달됨
최종 핸들러 손 = new Handler()
if(msg.what == 123)
> ~ | pd2 .dismiss();
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.binViews();
}
private void binViews() {
btn_one = (버튼) findViewById(R.id.btn_one);
btn_two = (버튼) findViewById(R.id.btn _two);
btn_ three = (버튼 ) findViewById(R.id.btn_ three);
btn_one.setOnClickListener(this);
btn_two.setOnClickListener(this);
btn_two.setOnClickListener(this);
}
@Override
public void onClick(View v) {
스위치(v.getId()){
/ 여기에는 컨텍스트, 제목, 내용, 진행 상황 표시 여부, 취소 버튼으로 닫을 수 있는지 여부
, "리소스 로드 중", "리소스 로드 중입니다. wait...",false,true);
break; //순서대로 설정 제목, 내용, 취소 버튼으로 닫을지 여부, 진행률 표시 여부
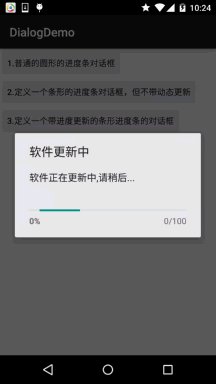
pd1.setTitle("소프트웨어 실행 중 업데이트됨");
pd1.setMessage (" " | HORIZONTAL은 가로 진행률 표시줄이고 SPINNER는 원형 진행률 표시줄입니다.
ate(true);
// prOGRESSDialog를 표시하기 위해 show() 메소드를 호출합니다.
pd1.show();
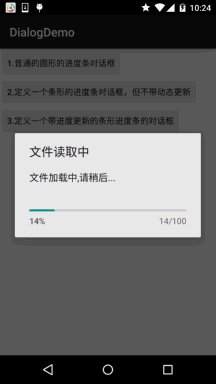
case r.id.btn_ three:
// 초기화 속성
Progressstart = 0;
add = 0; 속성
pd2 = new ProgressDialog(MainActivity .this);
pd2.setMax(MAXVALUE); pd2.setMessage("파일을 로드하는 중입니다. 잠시만 기다려주세요..." ; // 여기서 설정하는 것은 진행 상황을 표시할지 여부입니다. false로 설정합니다.
pd2.setIndeterminate(false);
pd2. ~ 를 통해{# ~ . 쓰기
사용 통해 사용 사용 사용 사용 사용 ' ' s 통해 ' s ' 사용 통해 ' s 사용 통해 's ' 통해 's ' 통해 ‐ to ‐‐ ‐‐ ‐nw 사용
hand.sendemptymessage (123)}}; S Thread.sleep (100);
} catch (interruptedException E) {
e.printstacktrace ()
반환 추가;
코드는 비교적 간단하고 Progress에 대해서는 이미 배웠기 때문에 여기서는 자세히 설명하지 않겠습니다~
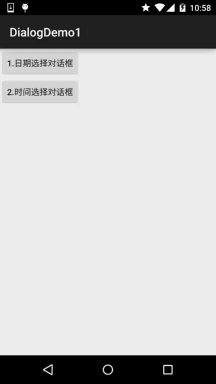
2.DatePickerDialog(날짜 선택 대화 상자) 및 TimePickerDialog(시간 선택 대화 상자)
먼저 무엇보다도 우리는 약간의 설명이 필요합니다: Date/TimePickerDialog는 사용자가 날짜와 시간을 선택하는 데만 사용됩니다. 안드로이드 시스템의 시스템 시간의 경우, 날짜는 영향을 미치지 않습니다. Google은 시스템 날짜 및 시간 설정에 대한 API를 발표하지 않았습니다. 앱에서 설정하려면 안드로이드 시스템 소스 코드를 다시 컴파일해야 하는데, 이는 매우 번거로운 작업입니다!
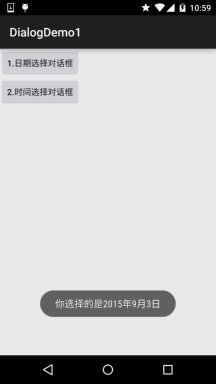
둘의 구성 방법은 매우 유사합니다. DatePickerDialog(context; DatePickerDialog.OnDateSetListener() 리스너; 연도; 월; 일)
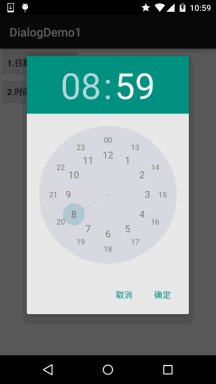
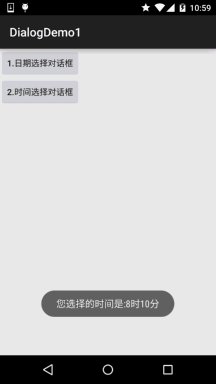
TimePickerDialog(context; TimePickerDialog.OnTimeSetListener() 리스너; 시, 분, 24시간제 사용 여부)
코드 샘플:
렌더링 실행:

주요 구현 코드:
MainActivity.java:
private Button btn_date;
private Button btn_time;
private String 결과 = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( saveInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_date = (버튼) findViewById(R. id.btn_date);
btn_time = (버튼) findViewById (R.id.btn_time);
btn_date.setOnClickListener(this);
btn_time.setOnClickListener(this);
}
@Override
public void onClick(View v) {
결과 = "";
전환 (v .getId()){
case R.id.btn_date:
Calendar cale1 = Calendar.getInstance();
new DatePickerDialog(MainActivity.this,new DatePickerDialog.OnDate SetListener() {
@Override
공용 void onDateSet(DatePicker 보기, int 연도, int monthOfYear,
int dayOfMonth) {
//这里获到到的月取到需要加上1哦~
result += "你选择的是"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日";
Toast.makeText(getApplicationContext(), 결과, Toast.LENGTH_SHORT).show(); ㅋㅋㅋ get(Calendar.MONTH)
,cale1.get(Calendar.DAY_OF_MONTH)).show();
break;
case R.id.btn_time :
Calendar cale2 = Calendar.getInstance();
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int 분) {
결과 = ""; ㅋㅋㅋ LENGTH_SHORT).show();
}
}, cale2.get(Calendar.HOUR_OF_DAY), cale2.get(Calendar.MINUTE), true).show();
코드도 매우 간단해서 설명하지 않겠습니다~
DialogDemo.zip
DialogDemo1.zip
이 섹션 요약:
자, 이 섹션에서는 이전 4.x 버전과 비교하여 5.0의 기본 컨트롤 세 가지를 소개합니다. , 확실히 훨씬 더 예뻐요~ 그거면 됐어요 고마워요~







