날짜 및 시간 구성요소(2부)
이 섹션 소개:
이 섹션에서는 Android 시스템에서 제공하는 몇 가지 기본 날짜 및 시간 구성 요소를 계속해서 학습합니다. DatePicker(날짜 선택기), TimePicker(시간 선택기), CalendarView(날짜 보기), 알겠습니다. 사실 처음에 이런 것들을 공제해 달라는 요청을 받았을 때 거절했습니다. 제 인상으로는 다음과 같았거든요.
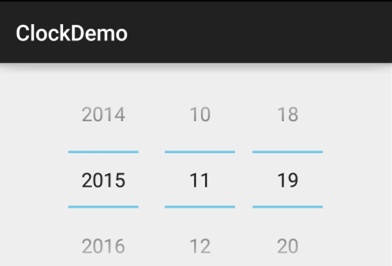
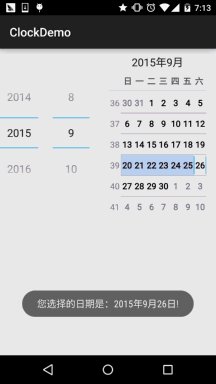
눈물이 날 뻔했는데, 왜 그렇게 많은 사람들이 좋아하는지 이제야 이해가 되네요. 이 유형의 컨트롤을 사용자 정의하세요! 하지만 결국 아웃라인에 제가 직접 썼는데, 눈물이 나서 마무리해야 했는데요... 레이아웃에 DatePicker를 작성하고 살펴보니.. 미리보기 사진, 요:
알고 보니 꽤 괜찮아 보이고 기분도 좋아요, 하하, 이번 섹션부터 시작하겠습니다!
1.DatePicker(날짜 선택기)
사용 가능한 속성은 다음과 같습니다.
- android:calendarTextColor: 캘린더 목록의 텍스트 색상
- android:calendarViewShown: 여부 달력 보기를 표시하려면
android:datePickerMode: 구성 요소 모양, 선택 값: 스피너, 달력 전자의 효과는 다음과 같고, 기본 효과는 후자
- android:dayOfWeekBackground: 한 주의 상위 요일의 배경색
- android:dayOfWeekTextAppearance: 한 주의 상위 요일의 텍스트 색상
- android:endYear: 작년(콘텐츠 ) 예: 2010
- android :firstDayOfWeek : 달력 목록을 요일로 시작하도록 설정
- android:headerBackground: 전체 헤더의 배경색
- android:headerDayOfMonthTextAppearance: 의 색상 헤더 날짜 글꼴
- android:headerMonthTextAppearance: 헤더 월 색상의 글꼴
- android:headerYearTextAppearance: 헤더 연도 글꼴 색상
- android:maxDate: 이 달력 보기에 표시되는 최대 날짜 mm/dd/ yyyy 형식
- android:maxDate: 이 달력에 표시되는 최소 날짜 mm/dd/yyyy 형식 보기
- android:spinnersShown: 스피너 표시 여부
- android:startYear: 첫 번째 연도 설정(콘텐츠) , 예: 19940
- android:yearListItemTextAppearance: 목록의 텍스트가 목록에 나타납니다.
- android:yearListSelectorColor: 연도 목록에서 선택한 색상
속성은 위이므로 원하는 대로 사용할 수 있습니다. 다음으로 DatePicker 이벤트에 대해 이야기해 보겠습니다. DatePicker.OnDateChangedListener , 이상하네요 네, 위 모드에서 달력에 이벤트를 설정했는데 반응이 없으면 위 모드인 것 같습니다 모드를 선택한 후에만 해당 값을 얻을 수 있습니다. 모드에 스피너가 없으면 다음 코드를 사용하여 이벤트 모니터링을 완료할 수 있습니다.
구현 코드는 다음과 같습니다.
DatePicker dp_test = (DatePicker) findViewById(R.id.dp_test);
캘린더 캘린더 = Calendar.getInstance();
int year=calendar.get(Calendar.YEAR);
int monthOfYear=calendar.get(Calendar.MONTH);
int dayOfMonth=calendar .get(Calendar.DAY_OF_MONTH);
dp_test.init(year,monthOfYear,dayOfMonth,this);
}
@Override
public void onDateChanged(DatePicker view, int year, int MonthOfYear, int dayOfMonth) {
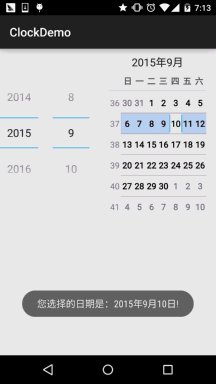
Toast.makeText (MainActivity.this,"您选择的日期是:"+year+"年"+(monthOfYear+1)+"월"+dayOfMonth+"日!",Toast.LENGTH_SHORT).show();
}
}
작업 렌더링:

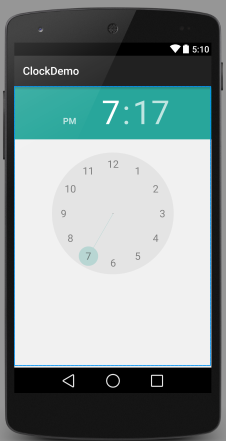
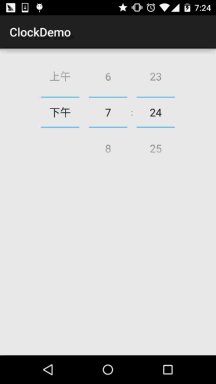
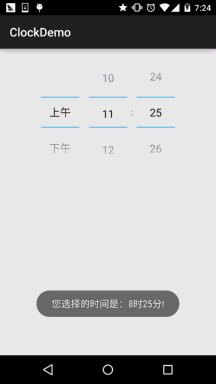
2. TimePicker(시간 선택기)
먼저 5.0 TimePicker의 모습을 살펴보겠습니다.
아직도 꽤 아름다워 보입니다. 공식을 찾았습니다. 우리에게 제공되는 속성은 단 하나입니다: android:timePickerMode: 구성 요소 모양, 동일한 선택 값은 spinner 및 clock(기본값)입니다. 전자는 TimePicker의 구버전입니다~ 해당 청취 이벤트는 다음과 같습니다. TimePicker.OnTimeChangedListener
다음은 코드 예입니다.
@Override
protected void onCreate(Bund le saveInstanceState) {
super.onCreate (savedInstanceState);
setContentView(R.layout.activity_main);
TimePicker tp_test = (TimePicker) findViewById(R.id.tp_test);
tp_test.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener()
| TimePicker 보기를 통해 , int hourOfDay, int 분) {
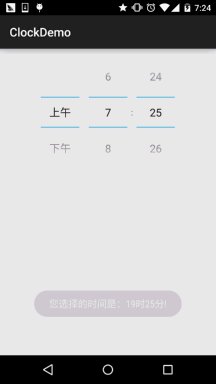
Toast.makeText(MainActivity.this,"선택한 시간은: "+hourOfDay+"시간"+분+"분!",Toast.LENGTH_SHORT).show();
}) ;
}
}
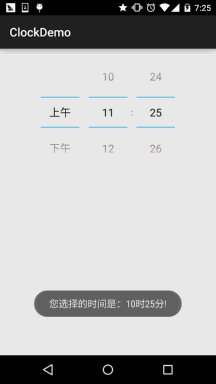
렌더링 실행: 안타깝게도 이 이벤트를 트리거하려면 이전 버전의 TimePicker도 필요합니다! ” :

android:firstDayOfWeek
: 한 주의 첫 번째 요일을 설정합니다.
: 최소 날짜는 mm/dd/yyyy 형식으로 이 달력 보기에 표시됩니다.android:maxDate
: 이 달력 보기에 표시되는 최대 날짜는 mm/dd/yyyy 형식입니다.android: minDate
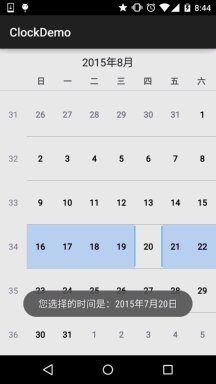
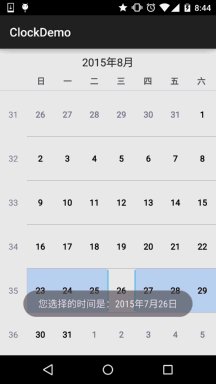
- android:weekDayTextAppearance: 요일 텍스트가 달력 제목 약어로 표시됩니다.
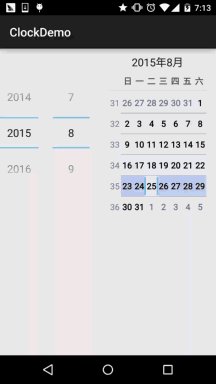
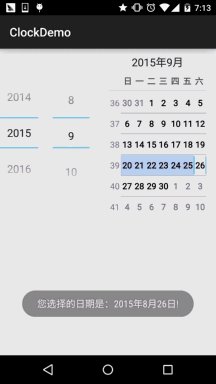
- 위를 처리하는 다른 방법이 있지만 모두 더 이상 사용되지 않습니다 ... 해당 날짜 변경 이벤트는 다음과 같습니다. CalendarView.OnDateChangeListener
- 샘플 코드:
- public class MainActivity 확장 AppCompatActivity{ @Override
super.onCreate(savedInstanceState ); setContentView (R.layout.activity_main); CalendarView cv_test = (CalendarView) findViewById(R.id.cv_test);
cv_test.setOnDateChangeListener(new CalendarView.OnDateChangeListener() ~ 아웃 out out out out out out out out out out right outmballowallowallowallowallowallowallowallowallowallowallowallowcerallow outallow out out out out out out out out out out out out through out through out out out off back toint Month, int dayOfMonth) { Toast.makeText(MainActivity.this,"선택한 시간은 "+ 년 + "년입니다. " + 월 + "월" + dayOfMonth + "일",Toast.LENGTH_SHORT).show( );
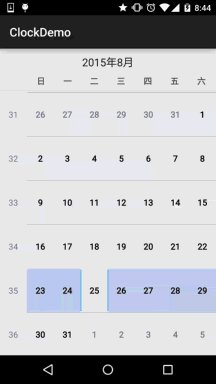
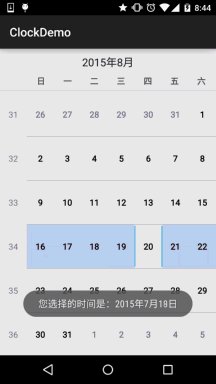
작업 렌더링:

이 섹션 요약:
자, 실제 개발에서는 일반적으로 이러한 컨트롤을 사용자 정의합니다. 고급 시리즈에서는 저희가 자체적으로 컨트롤을 작성할 예정이니 지켜봐 주시기 바랍니다. 감사합니다~