Button(버튼) 및 ImageButton(이미지 버튼)
이 섹션 소개:
오늘은 Android 기본 컨트롤의 두 가지 버튼 컨트롤인 일반 버튼 버튼과 ImageButton 이미지 버튼을 소개하겠습니다. 실제로 ImageButton과 Button의 사용법은 기본적으로 유사하며, 이에 관련된 이미지는 이후 ImageView와 동일하므로 이번 절에서는 Button만 설명하겠습니다. 또한 Button은 TextView의 하위 클래스이므로 TextView의 많은 속성을 Button에도 적용할 수 있습니다. 우수한! Button의 실제 개발은 다음과 같이 버튼의 여러 상태에 대해 해당 작업을 수행하는 것 이상입니다. 한 가지 색상을 사용하거나, 다른 색상을 팝업하거나, 버튼을 사용할 수 없을 때 이와 같은 한 가지 색상을 사용하세요! 위의 구현은 StateListDrawable의 Drawable 리소스를 구현하는 것, 즉 Drawable 리소스 파일을 작성하는 것뿐이며, 이 섹션을 직접 시작하세요~
1. StateListDrawable 소개:
StateListDrawable은 다양한 상태에 따라 다양한 그림 효과와 주요 노드를 설정할 수 있습니다. 이를 쉽게 수행하려면 Button의 blackground 속성을 drawable 리소스로 설정해야 합니다. 버튼 색상이나 배경이 다른 버튼!
설정할 수 있는 속성:
2. 버튼 누르기 효과를 얻으려면:
- drawable
: 참조된 Drawable 비트맵을 앞에 배치하여 구성 요소의 정상 상태를 나타낼 수 있습니다~
- state_focused
: Focus를 얻을지 여부
- state_window_focused
: 창 포커스를 얻을지 여부
- state_enabled
: 컨트롤을 사용할 수 있는지 여부
- state_checkable
: 컨트롤을 확인할 수 있는지 여부, 예: checkbox
- state_checked
:컨트롤 선택 여부
- state_selected
: 스크롤 휠이 있는 상황에서 컨트롤이 선택되었는지 여부
- state_pressed
: 컨트롤이 눌렸는지 여부
- state_active
: 여부 컨트롤이 활성화되었습니다. 예:slidingTab
- state_single
: 컨트롤에 여러 하위 컨트롤이 포함된 경우 하나의 하위 컨트롤만 표시되는지 확인합니다.
- state_first
: 컨트롤에 여러 하위 컨트롤이 포함된 경우 , 첫 번째 하위 컨트롤이 표시된 상태인지 확인합니다
- state_middle
: 컨트롤에 여러 하위 컨트롤이 포함된 경우 가운데 하위 컨트롤이 표시된 상태인지 확인합니다.
- state_last
: 컨트롤에 여러 하위 컨트롤이 포함되어 있으면 마지막 하위 컨트롤이 표시된 상태인지 확인하세요.
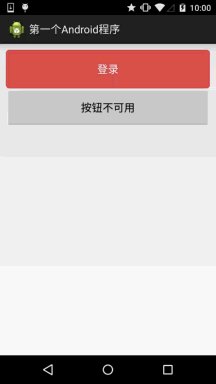
자, 일반적으로 버튼이 늘어나는 것을 방지하기 위해 세 개의 그림 배경을 준비하세요. 그리고 변형을 위해 .9.png를 버튼의 drawable로 사용하겠습니다! 먼저
운영 렌더링을 살펴보겠습니다.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
< ;item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/>
<item android:state_enabled="false" android:drawable="@drawable/ic_course_bg_pressed"/>
<item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
布局文件:activity_main.xml
android:id="@+id/btnOne"
안드로이드 :layout_width="match_parent"
android:layout_height="64dp"
android:Background="../style/images/btn_bg1"
android:text="按钮"/>
< ;버튼
android:id ="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用"/>
MainActivity.java:
super.onCreate(savedInstanceState);
setContentView(R. layout.activity_main);
btnOne = (버튼) findViewById(R.id.btnOne);
btnTwo = (버튼) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new OnClickListener () {
@Override
공개 void onClick(View v) {
if(btnTwo.getText().toString().equals("按钮不可用")){
btnOne.setEnabled(false);
btnTwo.setText("按钮可用");
}else{
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
}
}
});
}
}
3. 색상 값을 사용하여 둥근 버튼을 그립니다
아주 아티스트가 없는 경우도 많죠. 아니면 PS 사용법을 모르거나, 그림을 망가뜨리거나, 게으르고 돈을 쓰지 않는 경우가 많습니다. 사진을 직접 만들고 싶지는 않습니다. 이때 버튼 배경으로 사용할 코드를 직접 작성할 수 있습니다. 다음으로 둥근 모서리를 사용자 정의하겠습니다. 버튼 배경~ 여기에는 또 다른 드로어블 리소스인 ShapeDrawable이 포함됩니다. 여기서는 각각에 대해 자세히 설명하지 않겠습니다. drawable~ 여기서 사용법만 알면 EditText의 Background 속성만 수정하면 됩니다. 여기에는 drawable 리소스만 게시되어 있습니다!
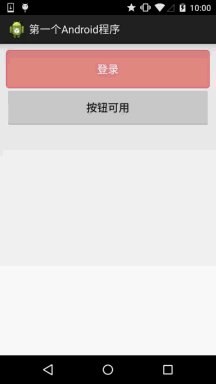
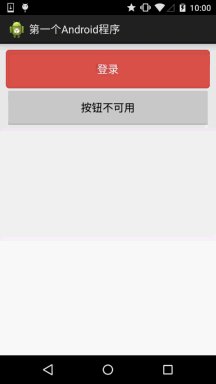
먼저 렌더링을 살펴보겠습니다:

bbuton_danger_rounded.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/bbutton_danger_pressed" />
<스트로크 android:width="1dp" android:color="@ color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
& lt;item android:state_enabled="false"> & lt; shape & gt;
& lt; solid android : color = "@color/bbutton_danger_disabled"/& gt;
& lt; stroke Android : width = "1dp"Android : color = "@color/bbutton_dister_disabled_edge"/& gt;
& lt; corners and and and lt; :radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
<item><shape>
<solid android:color="@color /bbutton_danger" /> > ;< /item>
</selector>
color.xml:
<resources>
<color name="bbutton_danger_pressed">#ffd2322d< ;/color>
<color name="bbutton_danger_edge">#ffd43f3a</color>
<color name="bbutton_danger_disabled">#a5d9534f</color>
<color name="bbutton_danger_disabled_edge "># a5d43f3a</color>
<color name="bbutton_danger">#ffd9534f</color>
<color name="text_font_white">#FFFFFF</color>
</resources>
dimens.xml:
4. 머티리얼 디자인 물결 효과를 구현하는 버튼
Android 휴대폰이 5.0 이상의 시스템이라면 다음 버튼 클릭 효과에 익숙하실 것입니다.
구현 렌더링:

빠른 쪽은 누른 후의 효과, 느린 쪽은 길게 누른 후의 효과입니다!
구현 논리:
1. ImageButton을 상속합니다. 물론 Button이나 View로 변경할 수 있습니다. 여기서는 ImageButton을 상속하기 전에 거북이를 가운데에 배치하겠습니다. 먼저 두 개의 페인트(브러시)를 만듭니다. ) 객체 중 하나는 아래쪽 배경색을 그리고 다른 하나는 잔물결 확산을 그립니다.
3. 그런 다음 최대 반경을 계산하고 시작 반경은 최대 반경과 같아질 때까지 가끔씩 증가한 다음 재설정합니다. 상태!
PS: 일반적인 핵심만 배우면 Custom View가 낯설게 느껴지실 수도 있습니다. 물론 여기서만 배우셔도 됩니다. 직접 하셔도 됩니다. 댓글이 꽤 자세하네요~
구현 코드:Customized ImageButton:
MyButton.javaimport android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util. AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;
/**
* 2015년 7월 16일 0016년에 coder-pig에 의해 작성되었습니다.
*/
public class MyButton은 ImageButton을 확장합니다. {
private static final int INVALIDATE_DURATION = 15; //새로 고침 간격
private static int DIFFUSE_GAP = 10; //클릭 및 길게 누르기 시간 결정
private int viewWidth, viewHeight; /폭 및 높이 제어
private int pointX, pointY // 원점 좌표 제어(왼쪽 위 모서리)
private int maxRadio; ate intshaderRadio; ~ . /Brush: 배경 및 물 잔물결
private boolean isPushButton; //버튼이 눌렸는지 기록합니다. private int eventX, eventY ;
공개 MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();
}
/*
* 初始化画笔
* */
비공개 무효 initPaint() {
colorPaint = new Paint();
bottomPaint = new Paint();
colorPaint.setColor(getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(get 리소스().getColor( R.color.bottom_color));
}
@Override
public boolean onTouchEvent(MotionEvent event) {
스위치(event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (downTime == 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
//计算最大半径:
countMaxRadio();
isPushButton = true;
postInvalidateDelayed( INVALIDATE_DURATION);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if(SystemClock.elapsedRealtime( ) - 다운타임 < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
postInvalidate() break; raw(canvas);
if(!isPushButton) return; //버튼을 누르지 않은 경우 return + viewHeight, BottomPaint);
canvas.save() ;
//확산된 원형 배경 그리기
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(event X, eventY, ShaderRadio, colorPaint);
Canvas.restore();
//반경이 최대 반경과 같아질 때까지
if(shaderRadio < maxRadio){
point Diffuse_gap; ... 2) {
maxRadio = viewWidth - eventX;
} else {
maxRadio = viewWidth / 2 + eventX;
}
} else {
if (eventY < viewHeight / 2) {
maxRadio = viewHeight - 심지어 tY;
} else {
maxRadio = viewHeight / 2 + eventY;
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width ="match_parent"
<demo.com.jay.buttondemo.MyButton
android:id="@+id/myBtn"
android :layout_width="match_parent"
android:layout_height="64dp"
android:src="@mipmap/ic_tur_icon"
android:Background="../style/images/bottom_bg"
android:scaleType="center"/> ;
</RelativeLayout>
/*
* 중요한 방법
**/
private void clearData(){
downTime = 0;
DIFFUSE_GAP = 10;
isPushButton = false;
shaderRadio = 0;
postInvalidate();
}
@ Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}
<code>
<p><b>color.xml:</b></p>
<pre>
<?xml version="1.0" encoding="utf- 8"?>
<resources>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
<color name= "bottom_bg">#40BAF8</color>
</resources>
activity_main.xml:
源码下载(AS工程的哦):ButtonDemo.zip
本节small结:
본节给大家介绍了Button은 实际开发中의 一些사용법에 속합니다. 知道下即可,后immunology到自然会深入讲解,谢谢~








