상태 전환
목차
Vue의 전환 시스템은 시작, 종료 및 목록 애니메이션을 설정하는 다양한 간단한 방법을 제공합니다. 다음과 같은 데이터 요소 자체의 애니메이션은 어떻습니까?
숫자 및 연산
컬러 디스플레이
SVG 노드 위치
요소 크기 및 기타 속성
데이터는 다음과 같습니다. 본질적으로 숫자 값으로 저장되거나 숫자 값으로 변환될 수 있습니다. 이러한 값을 염두에 두고 Vue의 응답성과 구성 요소 시스템을 결합하고 타사 라이브러리를 사용하여 전환 요소의 전환 상태를 구현할 수 있습니다.
상태 애니메이션 및 리스너
리스너를 통해 숫자 속성의 값 업데이트를 모니터링할 수 있습니다. 추상적으로 들릴 수 있으므로 먼저 GreenSock을 사용한 예를 살펴보겠습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script>
<div id="animated-number-demo">
<input v-model.number="number" type="number" step="20">
<p>{{ animatedNumber }}</p>
</div>new Vue({
el: '#animated-number-demo',
data: {
number: 0,
tweenedNumber: 0
},
computed: {
animatedNumber: function() {
return this.tweenedNumber.toFixed(0);
}
},
watch: {
number: function(newValue) {
TweenLite.to(this.$data, 0.5, { tweenedNumber: newValue });
}
}
})
값을 업데이트하면 애니메이션이 트리거됩니다. 이것은 좋은 데모이지만 CSS의 색상 값과 같이 숫자처럼 직접 저장할 수 없는 값에 대해서는 다음 예제를 통해 Tween.js 및 Color.js를 통해 예제를 구현하겠습니다.
<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script>
<script src="https://cdn.jsdelivr.net/npm/color-js@1.0.3"></script>
<div id="example-7">
<input
v-model="colorQuery"
v-on:keyup.enter="updateColor"
placeholder="Enter a color"
>
<button v-on:click="updateColor">Update</button>
<p>Preview:</p>
<span
v-bind:style="{ backgroundColor: tweenedCSSColor }"
class="example-7-color-preview"
></span>
<p>{{ tweenedCSSColor }}</p>
</div>var Color = net.brehaut.Color
new Vue({
el: '#example-7',
data: {
colorQuery: '',
color: {
red: 0,
green: 0,
blue: 0,
alpha: 1
},
tweenedColor: {}
},
created: function () {
this.tweenedColor = Object.assign({}, this.color)
},
watch: {
color: function () {
function animate () {
if (TWEEN.update()) {
requestAnimationFrame(animate)
}
}
new TWEEN.Tween(this.tweenedColor)
.to(this.color, 750)
.start()
animate()
}
},
computed: {
tweenedCSSColor: function () {
return new Color({
red: this.tweenedColor.red,
green: this.tweenedColor.green,
blue: this.tweenedColor.blue,
alpha: this.tweenedColor.alpha
}).toCSS()
}
},
methods: {
updateColor: function () {
this.color = new Color(this.colorQuery).toRGB()
this.colorQuery = ''
}
}
}).example-7-color-preview {
display: inline-block;
width: 50px;
height: 50px;
} 
동적 상태 전환
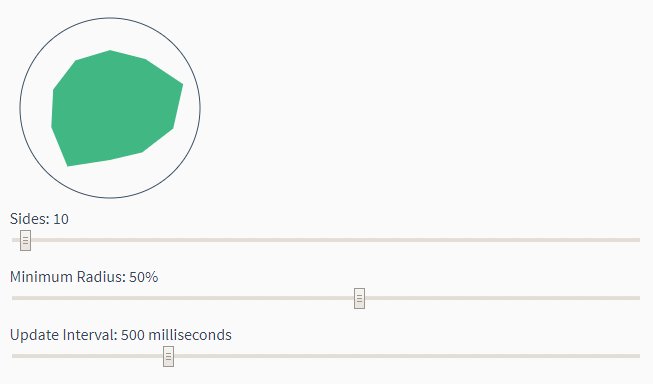
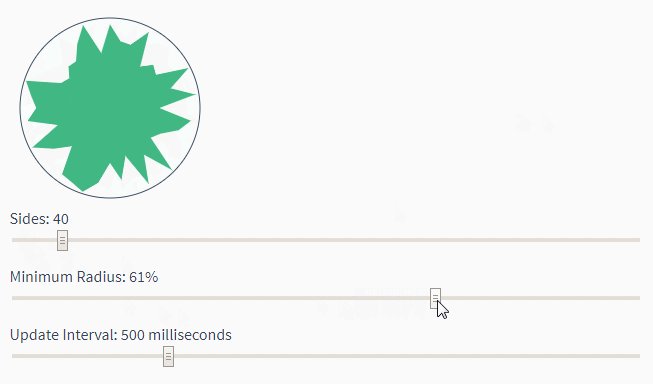
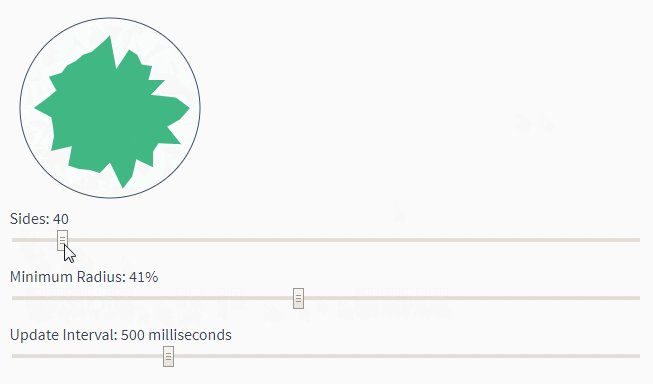
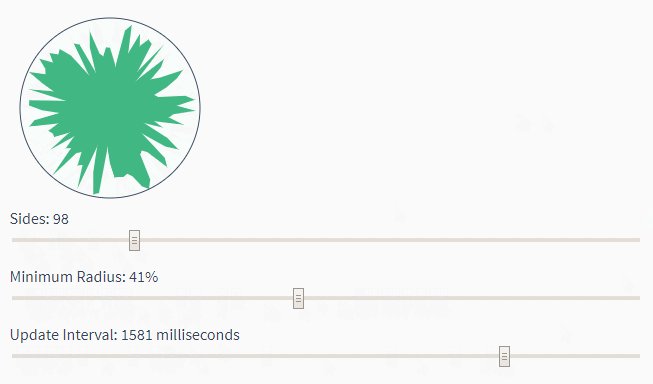
Vue의 전환 구성요소와 마찬가지로 데이터 뒤의 상태 전환도 실시간으로 업데이트되므로 프로토타입 제작에 매우 유용합니다. 일부 변수를 수정하면 단순한 SVG 다각형이라도 상상할 수 없는 많은 효과를 얻을 수 있습니다.

위 데모의 코드는 this fiddle을 통해 자세히 읽을 수 있습니다.
전환을 구성 요소에 넣기
너무 많은 상태 전환을 관리하면 Vue 인스턴스 또는 구성 요소의 복잡성이 빠르게 증가할 수 있습니다. 다행히 많은 애니메이션을 전용 하위 구성 요소로 추출할 수 있습니다.
이전 예를 다시 작성해 보겠습니다.
<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script>
<div id="example-8">
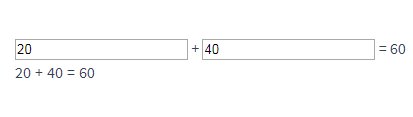
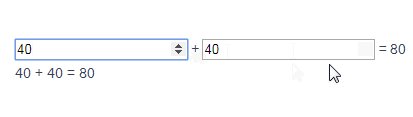
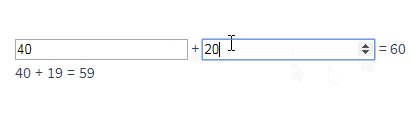
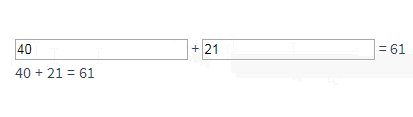
<input v-model.number="firstNumber" type="number" step="20"> +
<input v-model.number="secondNumber" type="number" step="20"> =
{{ result }}
<p>
<animated-integer v-bind:value="firstNumber"></animated-integer> +
<animated-integer v-bind:value="secondNumber"></animated-integer> =
<animated-integer v-bind:value="result"></animated-integer>
</p>
</div>// 这种复杂的补间动画逻辑可以被复用
// 任何整数都可以执行动画
// 组件化使我们的界面十分清晰
// 可以支持更多更复杂的动态过渡
// 策略。
Vue.component('animated-integer', {
template: '<span>{{ tweeningValue }}</span>',
props: {
value: {
type: Number,
required: true
}
},
data: function () {
return {
tweeningValue: 0
}
},
watch: {
value: function (newValue, oldValue) {
this.tween(oldValue, newValue)
}
},
mounted: function () {
this.tween(0, this.value)
},
methods: {
tween: function (startValue, endValue) {
var vm = this
function animate () {
if (TWEEN.update()) {
requestAnimationFrame(animate)
}
}
new TWEEN.Tween({ tweeningValue: startValue })
.to({ tweeningValue: endValue }, 500)
.onUpdate(function () {
vm.tweeningValue = this.tweeningValue.toFixed(0)
})
.start()
animate()
}
}
})
// 所有的复杂度都已经从 Vue 的主实例中移除!
new Vue({
el: '#example-8',
data: {
firstNumber: 20,
secondNumber: 40
},
computed: {
result: function () {
return this.firstNumber + this.secondNumber
}
}
})
이 섹션에서는 다양한 전환 전략과 Vue의 내장 전환 시스템에 대해 설명합니다. 간단히 말해서, 다양한 전환 효과를 완성하는 데 장애물이 거의 없습니다.
디자인에 생기를 불어넣으세요
애니메이션만으로도 생명력을 불어넣을 수 있습니다. 안타깝게도 디자이너가 아이콘, 로고, 마스코트를 만들 때 이미지나 정적 SVG로 제공되는 경우가 많습니다. 따라서 GitHub의 문어 고양이, Twitter의 새 및 기타 많은 로고는 살아있는 존재와 유사하지만 실제로는 살아있는 것처럼 보이지 않습니다. Vue가 도와드릴 수 있습니다. SVG의 본질은 데이터이기 때문에 우리는 동물들이 흥분하고, 생각하고, 경계하는 모습의 예만 필요합니다. 그런 다음 Vue는 이러한 상태 간의 전환 애니메이션을 완료하여 환영 페이지, 로딩 지침 및 더 많은 감정적인 프롬프트를 만드는 데 도움을 줄 수 있습니다. Sarah Drasner는 시간과 상호 작용 관련 상태 변경을 결합한 다음 데모를 보여주었습니다.








