Vue 인스턴스
Directory
Vue 인스턴스 만들기
모든 Vue 애플리케이션은 Vue 함수를 사용하여 새 Vue 인스턴스를 만드는 것으로 시작됩니다. Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。作为参考,你也可以在 API 文档 中浏览完整的选项列表。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例 └─ TodoList ├─ TodoItem │ ├─ DeleteTodoButton │ └─ EditTodoButton └─ TodoListFooter ├─ ClearTodosButton └─ TodoListStatistics
我们会在稍后的 组件系统 章节具体展开。不过现在,你只需要明白所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
}) MVVM 모델🎜이지만 Vue의 디자인도 이에 영감을 받았습니다. 따라서 변수 이름 vm(ViewModel의 약어)은 Vue 인스턴스를 나타내기 위해 문서에서 자주 사용됩니다. 🎜🎜Vue 인스턴스를 생성할 때 🎜옵션 개체🎜를 전달할 수 있습니다. 이 튜토리얼에서는 이러한 옵션을 사용하여 원하는 동작을 만드는 방법을 설명합니다. 참고로 %AE" target="_blank">API 문서🎜에서 전체 옵션 목록 찾아보기를 찾을 수도 있습니다. 🎜🎜A Vue 애플리케이션은 new Vue를 통해 생성된 🎜루트 Vue 인스턴스🎜와 선택적으로 중첩되고 재사용 가능한 구성 요소 트리로 구성됩니다. 예를 들어, 할일 애플리케이션의 컴포넌트 트리는 다음과 같습니다: 🎜new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"🎜이에 대해서는 나중에 컴포넌트 시스템🎜에서 논의하겠습니다. 장을 구체적으로 확장하세요. 하지만 지금은 모든 Vue 구성 요소가 Vue 인스턴스이고 동일한 옵션 개체(일부 루트 인스턴스별 옵션 제외)를 허용한다는 점만 이해하면 됩니다. 🎜🎜🎜🎜🎜🎜데이터 및 메서드🎜🎜🎜🎜🎜Vue 인스턴스가 생성되면 data 객체의 모든 속성을 Vue의 🎜Responsive에 추가합니다. 시스템🎜. 이러한 속성의 값이 변경되면 뷰는 새 값을 일치시켜 "응답"합니다. 🎜🎜rrreee🎜이러한 데이터가 변경되면 뷰가 다시 렌더링됩니다. 인스턴스가 생성될 때 data에 이미 존재하는 속성만 🎜reactive🎜라는 점은 주목할 가치가 있습니다. 즉, 🎜rrreee🎜와 같은 새 속성을 추가하면 b를 변경해도 뷰 업데이트가 트리거되지 않습니다. 나중에 속성이 필요하다는 것을 알고 있지만 해당 속성이 비어 있거나 처음에는 존재하지 않는 경우 일부 초기 값만 설정하면 됩니다. 예: 🎜rrreee🎜여기서 유일한 예외는 Object.freeze()를 사용하는 것입니다. 이는 기존 속성의 수정을 방지하고 응답 시스템이 더 이상 변경 사항을 추적할 수 없음을 의미합니다. 🎜rrreeerrreee🎜Vue 인스턴스는 데이터 속성 외에도 몇 가지 유용한 인스턴스 속성과 메서드도 노출합니다. 사용자 정의 속성과 구별하기 위해 $ 접두사가 붙습니다. 예: 🎜rrreee
향후 API 참조에서 인스턴스 속성 및 메서드의 전체 목록을 확인할 수 있습니다.
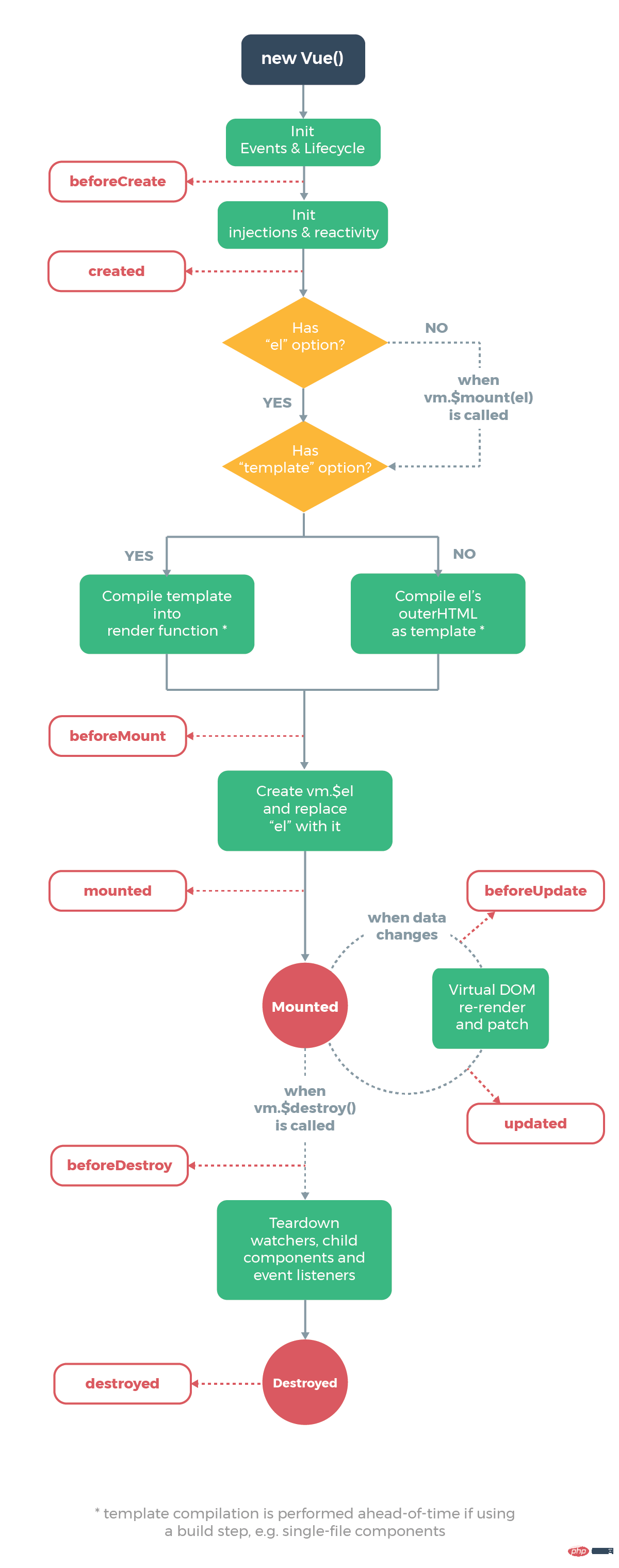
인스턴스 수명주기 후크
각 Vue 인스턴스는 생성될 때 일련의 초기화 프로세스를 거쳐야 합니다. 예를 들어 데이터 모니터링을 설정하고, 템플릿을 컴파일하고, 인스턴스를 마운트해야 합니다. DOM에 데이터가 변경되면 DOM을 업데이트합니다. 동시에 라이프 사이클 후크라는 일부 기능도 이 프로세스 중에 실행되어 사용자가 다양한 단계에서 자신의 코드를 추가할 수 있는 기회를 제공합니다.
예를 들어, createdcreated 钩子可以用来在一个实例被创建之后执行代码:
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
인스턴스 수명 주기의 여러 단계에서 호출되는 다른 후크도 있습니다. 예:不要在选项属性或回调上使用 箭头函数,比如
rrreeecreated: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function인스턴스가 생성된 후 후크를 사용하여 코드를 실행할 수 있습니다.
마운트됨. 수명 주기 후크의 this 컨텍스트는 이를 호출한 Vue 인스턴스를 가리킵니다. 옵션 속성에 를 사용하지 마세요. 콜백 화살표 함수 (예: created: () => console.log(this.a) 또는 vm.$watch('a', newValue => this.myMethod() )) . 화살표 함수에는 this가 없기 때문에 this는 발견될 때까지 상위 어휘 범위까지 변수로 검색되며, 이는 종종 Uncaught TypeError로 이어집니다. : 정의되지 않은 또는 Uncaught TypeError: this.myMethod is not a function 및 기타 오류의 속성을 읽을 수 없습니다.
created: () => console.log(this.a) 또는 vm.$watch('a', newValue => this.myMethod() )) . 화살표 함수에는 this가 없기 때문에 this는 발견될 때까지 상위 어휘 범위까지 변수로 검색되며, 이는 종종 Uncaught TypeError로 이어집니다. : 정의되지 않은 또는 Uncaught TypeError: this.myMethod is not a function 및 기타 오류의 속성을 읽을 수 없습니다. 라이프 사이클 아이콘