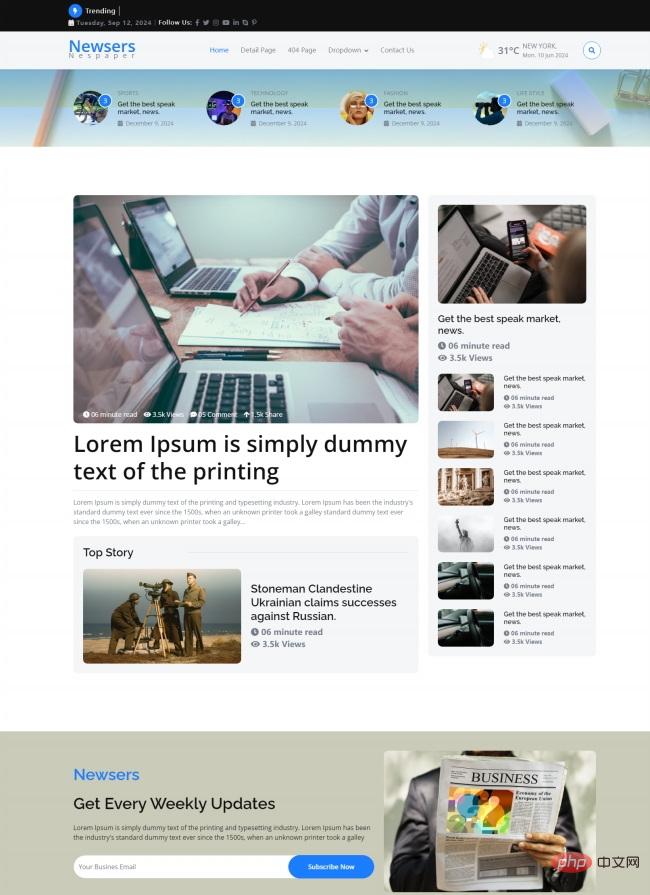
뉴스정보 공유 웹사이트 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTMLrev의 무료 HTML 웹사이트 템플릿
HTMLrev의 무료 HTML 웹사이트 템플릿29Nov2024
HTMLrev는 전 세계의 관대한 템플릿 제작자가 만든 웹 사이트, 랜딩 페이지, 포트폴리오, 블로그, 전자 상거래 및 관리 대시보드용 무료 HTML 템플릿에만 초점을 맞춘 인간이 큐레이팅한 유일한 라이브러리입니다. 인간은 나 자신이다 Devlu
 MVC 모드 PHP의 MVC 모드 템플릿 엔진 개발 경험 공유
MVC 모드 PHP의 MVC 모드 템플릿 엔진 개발 경험 공유29Jul2016
mvc 모드: mvc 모드 PHP에서 MVC 모드의 템플릿 엔진 개발 경험 공유: 웹 시스템의 개발 및 유지 관리를 보다 편리하게 만들어 인력 및 물적 자원을 효과적으로 절약하며 점점 더 많은 기업에서 선호합니다. 템플릿 엔진은 MVC 패턴 수립 과정에서 중요한 방법으로, 개발자는 의미를 부여하는 태그 집합을 설계하고 기술적 분석 및 처리를 통해 인터페이스 템플릿에서 데이터 로직 처리를 효과적으로 추출하고 이를 해석하여 해당 인터페이스에 제어권을 제출할 수 있습니다. 태그의 의미, 디자이너가 표현의 형태에 더욱 집중할 수 있도록 필요한 데이터를 얻어 템플릿 디자인 형태로 표시하는 비즈니스 로직 처리 프로그램입니다. 다음은 템플릿 엔진에 대한 나의 이해와 설계 방법입니다. 내가 말한 것
 YEEI 공식 드림 템플릿 멀티 프레임 공유! (데모: 이 사이트에서 N 그리드를 볼 수 있습니다)
YEEI 공식 드림 템플릿 멀티 프레임 공유! (데모: 이 사이트에서 N 그리드를 볼 수 있습니다)25Jul2016
YEEI 공식 드림 템플릿 멀티 프레임 공유! (데모: 이 사이트에서 N 그리드를 볼 수 있습니다)
 포토샵 공식 웹사이트 PHP 웹사이트 백업 프로그램 코드 공유
포토샵 공식 웹사이트 PHP 웹사이트 백업 프로그램 코드 공유29Jul2016
포토샵 공식 웹사이트: 포토샵 공식 웹사이트 PHP 웹사이트 백업 프로그램 코드 공유: 렌더링: PHP 코드 복사 코드 코드는 다음과 같습니다:
 PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼22Jul2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?27Oct2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.