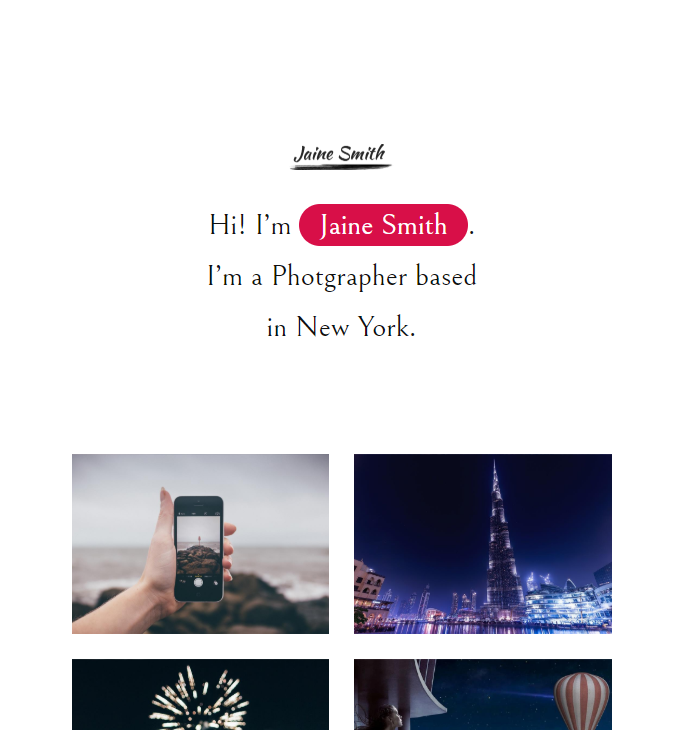
사진 사진 표시 HTML5 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 10 멋진 jQuery 모바일 플러그인
10 멋진 jQuery 모바일 플러그인04Mar2025
강력한 jQuery 모바일 플러그인 10 개는 훌륭한 모바일 경험을 만드는 데 도움이됩니다! 이 플러그인은 모바일 슬라이딩 터치, 모바일 장치 감지, 모바일 브라우저 검사, 모바일 이미지 라이브러리, 모바일 드래그 및 드롭, 모바일 터치 스크롤, 모바일 Ajax 통화, 모바일 CSS 조정 등과 같은 많은 기능을 다루는 모바일 웹 사이트 용으로 최적화되고 설계되었습니다. 와서 탐험하십시오! 관련 판독 값 : -50 JQuery 모바일 개발 팁 -10 jQuery iPhone 스타일 플러그인 -10 개의 무료 모바일 아이콘 세트 -10 개의 모바일 데모 웹 사이트 jQuery swipegallery 이 가벼운 플러그인은 모바일 웹 사이트에 최적화되어 있으며 스 와이프 작업을 지원합니다. h의 몇 줄 만
 최고의 JQuery 모바일 장치 플러그인 10 개
최고의 JQuery 모바일 장치 플러그인 10 개21Feb2025
모바일 웹 개발이 점점 중요 해지고 있습니다. 모바일 장치는 이제 웹 트래픽의 상당 부분을 차지하므로 모든 웹 사이트 또는 웹 응용 프로그램에 모바일 최적화가 필수적입니다. 다음은이 Proc를 단순화하기위한 유용한 jQuery 플러그인입니다.
 'overflow-x:hidden'이 모바일 브라우저에서 작동하지 않는 이유는 무엇이며 수평 오버플로를 어떻게 해결할 수 있습니까?
'overflow-x:hidden'이 모바일 브라우저에서 작동하지 않는 이유는 무엇이며 수평 오버플로를 어떻게 해결할 수 있습니까?28Dec2024
모바일 브라우저에서 가로 오버플로 제거웹 사이트 본문에 Overflow-x:hidden을 적용했는데도 콘텐츠가 계속 오버플로됩니다...
 JavaScript Navigation에 대한 세 가지 CSS 대안
JavaScript Navigation에 대한 세 가지 CSS 대안04Apr2025
이봐 빨리! 사이트 내비게이션을 만들고 모바일 동작 작업을 시작해야합니다. 어떤 패턴을 선택합니까? 당신이 가장 좋아한다면
 상위 10 개의 jQuery 모바일 부트 스트랩 및 템플릿
상위 10 개의 jQuery 모바일 부트 스트랩 및 템플릿24Feb2025
이 기사에서는 다음 모바일 웹 사이트 또는 프로토 타입을 시작하기위한 10 가지 우수한 jQuery 모바일 부트 스트랩, 템플릿, 스크립트 및 도구를 보여줍니다. 다이빙하자! JQuery Mobile Bootstrap : 인기있는 Twitter 부트 스트랩에 구축 된 jQuery 모바일 테마 f
 반응 형 웹 사이트 개발 : 부트 스트랩 외에 어떤 다른 유용한 프레임 워크가 있습니까?
반응 형 웹 사이트 개발 : 부트 스트랩 외에 어떤 다른 유용한 프레임 워크가 있습니까?05Apr2025
반응 형 웹 사이트 개발 도구 : 부트 스트랩 외부의 선택 많은 개발자들이 반응 형 웹 사이트 (PC 및 모바일 장치와 호환)를 구축 할 때 부트 스트랩에 의존했습니다 ...