H5 디스플레이 페이지 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 'overflow-x:hidden'이 모바일 브라우저에서 작동하지 않는 이유는 무엇이며 수평 오버플로를 어떻게 해결할 수 있습니까?
'overflow-x:hidden'이 모바일 브라우저에서 작동하지 않는 이유는 무엇이며 수평 오버플로를 어떻게 해결할 수 있습니까?28Dec2024
모바일 브라우저에서 가로 오버플로 제거웹 사이트 본문에 Overflow-x:hidden을 적용했는데도 콘텐츠가 계속 오버플로됩니다...
 내 Twitter Bootstrap 3 사이트가 데스크탑의 IE8에서 모바일 요소를 표시하는 이유는 무엇입니까?
내 Twitter Bootstrap 3 사이트가 데스크탑의 IE8에서 모바일 요소를 표시하는 이유는 무엇입니까?15Dec2024
Twitter Bootstrap 3이 포함된 IE8 문제문제 설명Twitter Bootstrap 3은 데스크톱에서 실행됨에도 불구하고 IE8에 모바일 사이트 요소를 표시합니다. 그만큼...
 CSS 및 jQuery를 사용하여 모바일 웹사이트의 가로 방향을 강제로 조정하는 방법은 무엇입니까?
CSS 및 jQuery를 사용하여 모바일 웹사이트의 가로 방향을 강제로 조정하는 방법은 무엇입니까?24Oct2024
모바일 사이트 경험 향상: 가로 방향 적용 이 기사에서는 가로 방향만 적용해야 하는 필요성에 초점을 맞춰 모바일 웹 개발에서 장치 방향 제어 문제를 살펴봅니다. 두 가지 접근 방식에 대해 설명합니다. CSS
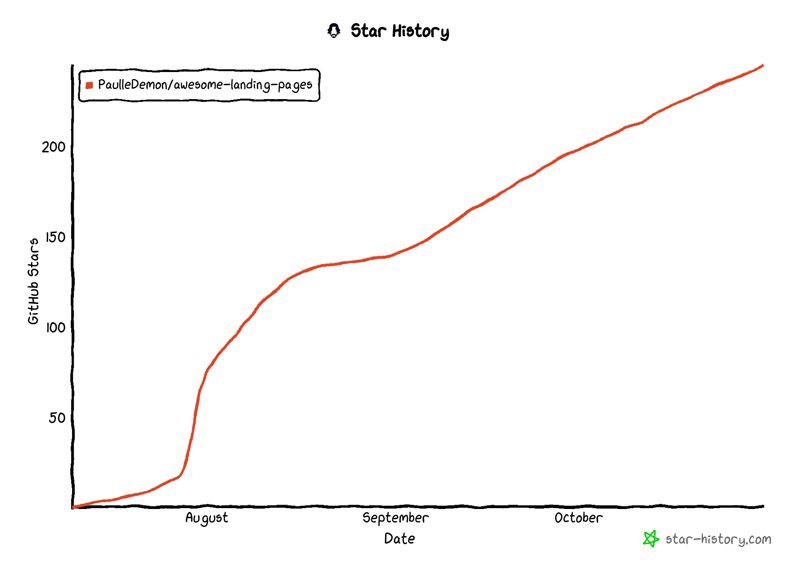
 멋진 무료 Tailwind 랜딩 페이지 템플릿
멋진 무료 Tailwind 랜딩 페이지 템플릿01Nov2024
몇 달 전 저는 순풍 랜딩 페이지 템플릿 목록을 오픈소스로 공개했고 그 이후로 인기가 높아지고 있습니다. 따라서 저장소에서 가장 인기 있는 순풍 랜딩 페이지 중 일부는 다음과 같습니다. Github에서 확인하고 폴더를 복사하세요. 기에서 가져 오기
 어디서나 로컬 호스트에 액세스합니다
어디서나 로컬 호스트에 액세스합니다10Feb2025
어디서나 로컬 호스트에 액세스하십시오 : 보안 터널링을위한 개발자 안내서 로컬 컴퓨터에서 웹 사이트 디자인을 샘플 콘텐츠로 완성했습니다. 이제 다양한 모바일 장치에서 테스트하고 Clien과 공유해야합니다.
 통화권에서 견적을 인용하기 위한 무료 앱의 전체 목록을 공유하는 상위 10개 무료 시장 견적 웹사이트 플랫폼
통화권에서 견적을 인용하기 위한 무료 앱의 전체 목록을 공유하는 상위 10개 무료 시장 견적 웹사이트 플랫폼13Dec2024
암호화폐 시장이 지속적으로 발전함에 따라 시장정보를 볼 필요성도 높아지고 있습니다. 이 기사에서는 사용자가 암호화폐 동향을 실시간으로 모니터링하고 분석하여 정보에 입각한 투자 결정을 내릴 수 있도록 10개의 무료 웹 사이트 플랫폼과 7개의 무료 모바일 애플리케이션을 제공합니다.
 WordPress와 함께 AMP를 사용하는 방법
WordPress와 함께 AMP를 사용하는 방법10Feb2025
핵심 포인트 Google Accelerated Mobile Pages (AMP)는 광고 수익에 영향을 미치지 않으면 서 모바일 장치의 웹 사이트 속도 및 사용자 경험을 향상시키는 핵심 도구입니다. Google은 웹 사이트 순위를 매길 때로드 속도를 고려하기 때문에 AMP는 SEO 순위를 향상시킬 수 있습니다. AMP 페이지의 로딩이 빠르기 때문에 클릭률이 높고 이탈률이 높으면 순위가 높아집니다. AMP를 구현하려면 개발자는 두 가지 버전의 웹 페이지를 만들어야합니다 : 데스크탑 사용자 용 원본 버전 1 개, 모바일 사용자를위한 AMP 버전 1 개를 만들어야합니다. AMP는 양식 요소 및 타사 JavaScript를 허용하지 않으므로 연락처 양식 또는 내부 페이지 주석과 같은 AMP 버전에는 특정 기능을 사용할 수 없습니다. Google
29Jul2016
디자이너 작업 이력서 템플릿: 디자이너 작업 이력서 템플릿 값 개체 패턴 PHP 디자인 패턴 소개 페이지 1/5: 예: 개체는 일반적으로 날짜, 숫자 또는 통화를 설명하는 데 사용됩니다. 날짜, 정수 또는 달러에 대한 클래스 정의는 사용하기 쉽고 빠르며 캡슐화하기 쉽고 복사, 서로 비교 및 생성도 쉽습니다. 표면적으로 개체에 대한 이러한 간단한 설명은 구현하기 쉽습니다. 설명이 거의 없으며 클래스를 구성할 때 Customer 또는 SKU에 적용되는지 여부에 차이가 없습니다. 이 생각은 맞는 것 같지만, 소위 "올바른 것 같다"라고 하면 일부 버그가 쉽게 발생할 수 있습니다. 아래 코드를 보시면 직원들에게 미국 달러로 지급되는 금액이 나와 있습니다.