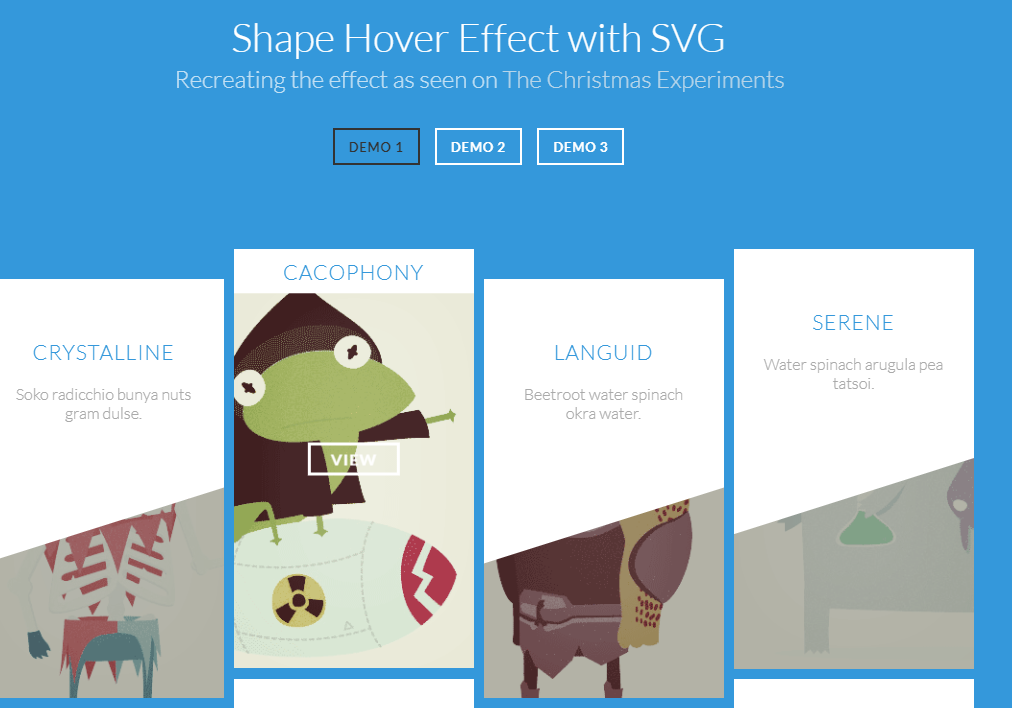
SVG 호버 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 아바타를위한 멋진 호버 효과
아바타를위한 멋진 호버 효과09Mar2025
누군가의 머리가 원이나 구멍을 통해 찌르는 곳에서 그런 효과를 알고 있습니까? 그가 튀어 나오는 동안 작별 인사를하는 유명한 돼지 돼지 애니메이션
 TailwindCSS를 사용한 시차 호버 효과
TailwindCSS를 사용한 시차 호버 효과04Jan2025
카드의 놀라운 3D 시차 호버 효과에 매료된 적이 있습니까? 복잡해 보이죠? 글쎄요, 저도 그렇게 생각했는데, CodePen을 만드는 것이 얼마나 쉬운지 보여주는 간단한 CodePen 데모를 접하기 전까지는 말이죠. 당신도 배우고 싶나요? 허락하다
 멋진 이미지 장식 : 마스크 및 고급 호버 효과
멋진 이미지 장식 : 마스크 및 고급 호버 효과10Mar2025
이 세 부분으로 구성된 시리즈의 2 부에 오신 것을 환영합니다! 우리는 여전히 여분의 요소와 의사 요소없이 이미지를 장식하고 있습니다. 나는 당신이 이미 시간이 걸리기를 바랍니다
 CSS에서 '옵션'의 호버 효과 스타일을 어떻게 지정할 수 있나요?
CSS에서 '옵션'의 호버 효과 스타일을 어떻게 지정할 수 있나요?01Nov2024
옵션의 호버 효과 스타일 지정 요소는 사용자 입력 선택을 위한 드롭다운 목록을 제공합니다. 커서가 있을 때...
 PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼22Jul2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?27Oct2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.
 HTML 및 CSS를 사용하여 환상적 배경으로 멋진 구부리기 및 호버 효과 표시
HTML 및 CSS를 사용하여 환상적 배경으로 멋진 구부리기 및 호버 효과 표시03Dec2024
인스타그램에서 우리를 팔로우하세요: https://www.instagram.com/webstreet_code/ 만곡부
 템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?
템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?02Nov2024
템플릿 템플릿 매개변수: 미스터리 공개 템플릿 프로그래밍 영역에서 템플릿 템플릿 매개변수의 개념은...