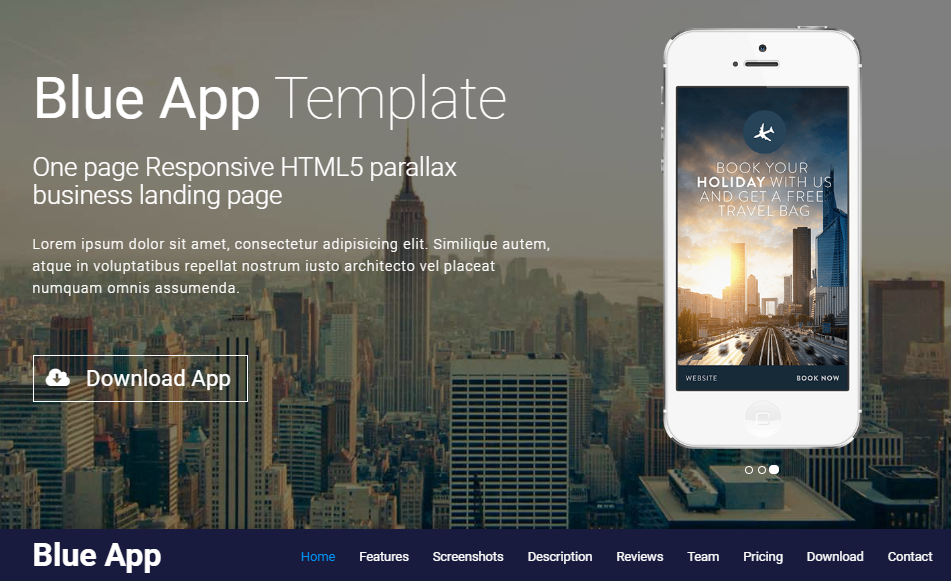
반응형 앱 웹사이트 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 반응형 변수를 사용하여 템플릿 도우미에서 Meteor 메서드를 호출하는 방법은 무엇입니까?
반응형 변수를 사용하여 템플릿 도우미에서 Meteor 메서드를 호출하는 방법은 무엇입니까?29Oct2024
템플릿 도우미에서 Meteor 메서드 호출하기 Meteor에서 템플릿 도우미는 템플릿에 대한 콘텐츠를 동적으로 생성하는 방법을 제공합니다. 공통점 하나...
 HTMLrev의 무료 HTML 웹사이트 템플릿
HTMLrev의 무료 HTML 웹사이트 템플릿29Nov2024
HTMLrev는 전 세계의 관대한 템플릿 제작자가 만든 웹 사이트, 랜딩 페이지, 포트폴리오, 블로그, 전자 상거래 및 관리 대시보드용 무료 HTML 템플릿에만 초점을 맞춘 인간이 큐레이팅한 유일한 라이브러리입니다. 인간은 나 자신이다 Devlu
 PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼22Jul2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?27Oct2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.
 자유 시장 소프트웨어 앱 웹사이트 요약 비트코인 시장을 관찰할 수 있는 무료 소프트웨어 앱 웹사이트
자유 시장 소프트웨어 앱 웹사이트 요약 비트코인 시장을 관찰할 수 있는 무료 소프트웨어 앱 웹사이트08Jan2025
암호화폐 가격을 추적하려는 매니아와 거래자에게는 정확한 실시간 시장 정보가 중요합니다. 다음은 다양한 암호화폐를 지원하고 차트, 분석 도구, 시장 정보를 제공하는 TradingView, Delta, CoinMarketCap, Crypto.com 등의 소프트웨어 애플리케이션을 포함한 자유 시장 소프트웨어 및 웹사이트입니다. 사이트 옵션에는 실시간 가격, 시가총액, 커뮤니티 참여 및 자세한 시장 데이터를 제공하는 CoinMarketCap, TradingView, BitInfoCharts, CryptoCompare 및 CoinGecko가 포함됩니다. 플랫폼을 선택할 때 기능성, 암호화폐 자산 범위를 고려하세요
 유용한 자유 시장 웹사이트 앱 소프트웨어가 있나요? 통화권 내 자유 시장 웹사이트 앱 소프트웨어 순위
유용한 자유 시장 웹사이트 앱 소프트웨어가 있나요? 통화권 내 자유 시장 웹사이트 앱 소프트웨어 순위16Oct2024
통화시장 정보를 얻는 것이 중요합니다! 시장 역학을 파악하는 데 도움이 되는 실시간 가격, 심층 차트, 기술 지표 등 종합적인 데이터를 제공하는 OKX, CoinMarketCap, Binance, TradingView 등 상위 10개 시장 웹사이트 앱 소프트웨어를 살펴보세요. .
 무료 모바일 마켓 웹사이트 앱 요약
무료 모바일 마켓 웹사이트 앱 요약13Dec2024
암호화폐 시장이 호황을 누리면서 신뢰할 수 있는 자유 시장 소프트웨어에 대한 거래자와 투자자 사이의 수요도 늘어나고 있습니다. 이 기사에서는 귀하의 요구 사항에 가장 적합한 플랫폼을 선택하는 데 도움이 되도록 FTX가 포함되지 않은 무료 모바일 견적 웹사이트 및 앱 목록을 정리했습니다. 실시간 가격, 차트, 시장 심도 등과 같은 주요 정보를 이해하는 것이 중요합니다.
 반응형 웹사이트 디자인을 위한 최적의 CSS 미디어 쿼리 중단점은 무엇입니까?
반응형 웹사이트 디자인을 위한 최적의 CSS 미디어 쿼리 중단점은 무엇입니까?28Nov2024
일반적인 CSS 미디어 쿼리 중단점 이해 반응형 웹 사이트를 개발할 때 미디어 쿼리는 레이아웃을 상황에 맞게 조정하는 데 중요한 역할을 합니다.