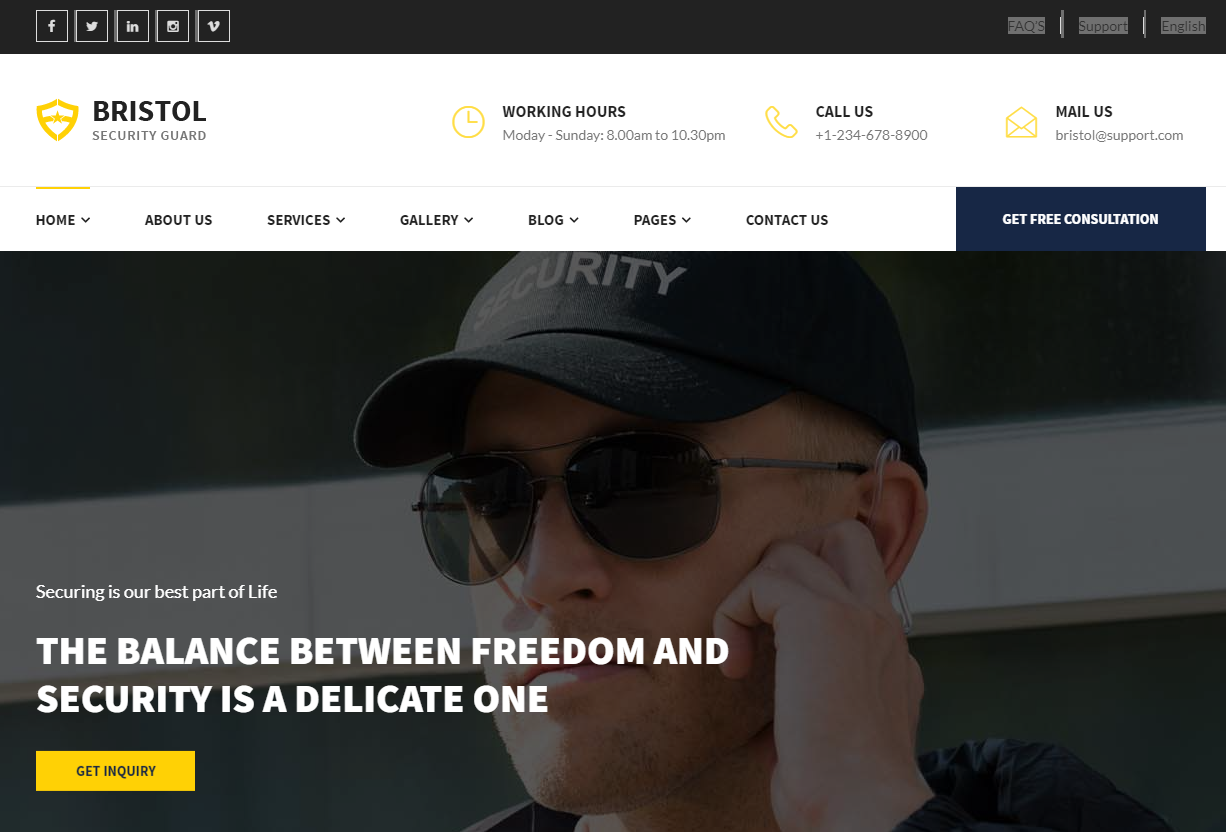
보안 웹사이트 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTMLrev의 무료 HTML 웹사이트 템플릿
HTMLrev의 무료 HTML 웹사이트 템플릿29Nov2024
HTMLrev는 전 세계의 관대한 템플릿 제작자가 만든 웹 사이트, 랜딩 페이지, 포트폴리오, 블로그, 전자 상거래 및 관리 대시보드용 무료 HTML 템플릿에만 초점을 맞춘 인간이 큐레이팅한 유일한 라이브러리입니다. 인간은 나 자신이다 Devlu
 PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼22Jul2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?27Oct2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.
 교육 기술 플랫폼: 최첨단 디지털 대학 웹사이트 템플릿
교육 기술 플랫폼: 최첨단 디지털 대학 웹사이트 템플릿01Nov2024
이는 Wix Studio Challenge: Community Edition에 대한 제출물입니다. 내 커뮤니티 플랫폼 Edu-Tech 플랫폼을 소개합니다. 완벽하게 반응하고 깔끔하게 디자인된 디지털 대학 템플릿으로,
 템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?
템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?02Nov2024
템플릿 템플릿 매개변수: 미스터리 공개 템플릿 프로그래밍 영역에서 템플릿 템플릿 매개변수의 개념은...
 Yii2 고급 애플리케이션에서 프런트엔드 및 백엔드 경로를 완전히 숨기는 방법은 무엇입니까?
Yii2 고급 애플리케이션에서 프런트엔드 및 백엔드 경로를 완전히 숨기는 방법은 무엇입니까?03Nov2024
Yii2 프런트엔드 및 백엔드 경로를 완전히 숨기기문제 이해Yii2의 고급 애플리케이션 템플릿은 프런트엔드 및 백엔드 경로를 생성합니다...
 .htaccess를 사용하여 Yii2에서 프런트엔드 및 백엔드 경로를 숨기는 방법은 무엇입니까?
.htaccess를 사용하여 Yii2에서 프런트엔드 및 백엔드 경로를 숨기는 방법은 무엇입니까?30Oct2024
Yii2에서 .htaccess를 사용하여 프런트엔드 및 백엔드 경로 숨기기문제: Yii2 애플리케이션의 프런트엔드 또는 백엔드에 액세스할 때 경로는...
 Go 백엔드를 사용하여 React 프론트엔드를 라우팅할 때 '404 찾을 수 없음' 오류를 어떻게 수정할 수 있나요?
Go 백엔드를 사용하여 React 프론트엔드를 라우팅할 때 '404 찾을 수 없음' 오류를 어떻게 수정할 수 있나요?29Dec2024
Go에서 프런트엔드 라우팅으로 리디렉션실행 시 http://localhost:8090/my_frontend_path와 같은 URL을 사용하여 프런트엔드 경로에 액세스할 수 없습니다...