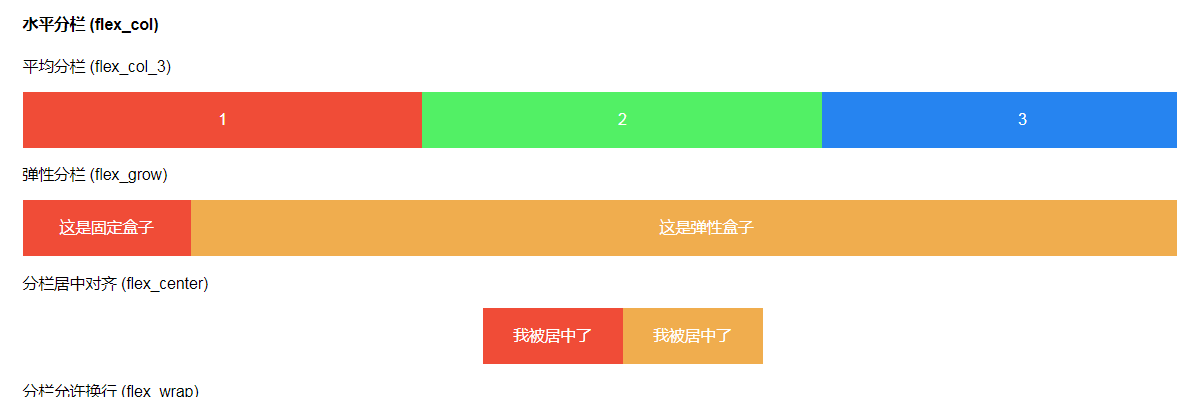
(미니 프로그램) 유연한 레이아웃 상자
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 부트스트랩 아이콘이 로컬과 온라인에서 다르게 로드되는 이유는 무엇입니까?
부트스트랩 아이콘이 로컬과 온라인에서 다르게 로드되는 이유는 무엇입니까?19Nov2024
로컬 환경과 온라인 환경에서 부트스트랩 아이콘 로드 불일치 이 경우 부트스트랩 아이콘을 로컬로 로드하는 것과 온라인 환경에서 부트스트랩 아이콘을 로드하는 것 사이의 차이는...
 백엔드 렌더링 매개변수를 Angular 2 부트스트랩 방법에 어떻게 전달할 수 있나요?
백엔드 렌더링 매개변수를 Angular 2 부트스트랩 방법에 어떻게 전달할 수 있나요?05Dec2024
백엔드에서 렌더링된 매개변수를 Angular2 부트스트랩 방법으로 전달하는 방법 Angular2에서 부트스트랩 방법은 애플리케이션을 시작하고...
 백엔드 렌더링 매개변수를 Angular2 부트스트랩 방법에 어떻게 전달할 수 있나요?
백엔드 렌더링 매개변수를 Angular2 부트스트랩 방법에 어떻게 전달할 수 있나요?11Dec2024
백엔드 렌더링된 매개변수를 Angular2 부트스트랩 메서드에 전달백엔드에서 렌더링된 인수를 Angular2 부트스트랩 메서드에 전달하려면...
 내 부트스트랩 모달이 배경 페이드 뒤에 나타나는 이유는 무엇입니까?
내 부트스트랩 모달이 배경 페이드 뒤에 나타나는 이유는 무엇입니까?02Nov2024
BackgroundProblem에 의한 부트스트랩 모달 오프셋: 제공된 예제 코드를 사용하여 부트스트랩 모달을 구현했지만 모달이...
 $_GET 변수를 링크에서 부트스트랩 모달로 전달하는 방법은 무엇입니까?
$_GET 변수를 링크에서 부트스트랩 모달로 전달하는 방법은 무엇입니까?17Nov2024
링크에서 부트스트랩 모달로 $_GET 변수 전달 부트스트랩 모달의 맥락에서 링크에서 $_GET 변수를 성공적으로 전달합니다...
 외부 링크를 사용하여 특정 부트스트랩 탭으로 이동하는 방법은 무엇입니까?
외부 링크를 사용하여 특정 부트스트랩 탭으로 이동하는 방법은 무엇입니까?28Nov2024
외부 하이퍼링크에서 특정 Twitter 부트스트랩 탭으로 이동하는 방법Twitter 부트스트랩 탭은 콘텐츠를 구성하는 편리한 방법을 제공합니다...
 내 부트스트랩 모달이 배경 오버레이 뒤에 나타나는 이유는 무엇입니까?
내 부트스트랩 모달이 배경 오버레이 뒤에 나타나는 이유는 무엇입니까?19Dec2024
배경 아래에 숨겨진 부트스트랩 모달 문제: 공식 부트스트랩 문서를 따랐음에도 불구하고 모달이 배경 아래에 나타납니다...