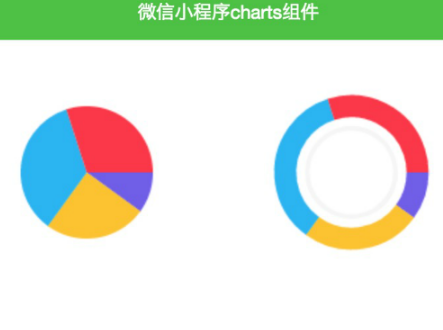
WeChat 애플릿 차트 구성 요소
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 미니 프로그램 간단한 PHP 다중 이미지 업로드 미니 프로그램 코드
미니 프로그램 간단한 PHP 다중 이미지 업로드 미니 프로그램 코드29Jul2016
미니 프로그램: 미니 프로그램은 간단한 PHP 다중 이미지 업로드 미니 프로그램 코드입니다. 먼저 소스 코드를 업로드한 후 자신의 컴퓨터에 복사하여 실행할 수 있습니다. ~ 다음과 같이 코드를 복사하세요.
<입력 유형
 Angular 2 및 Fusioncharts로 차트 구성 요소 구축
Angular 2 및 Fusioncharts로 차트 구성 요소 구축17Feb2025
주요 테이크 아웃 차트 구성 요소 구축에 Angular 2를 활용하여 언어 지원 강화 및 DOM 관리를 포함하여 각도 1.X보다 개선을 활용합니다. 시각적으로 매력적인 차트를 만들기 위해 Fusioncharts를 Angular 2와 통합, DE
 WeChat 공개 플랫폼 소스 코드 Micropower WM_V2.0520 UTF8 버전 프로그램
WeChat 공개 플랫폼 소스 코드 Micropower WM_V2.0520 UTF8 버전 프로그램25Jul2016
WeChat 공개 플랫폼 소스 코드 Micropower WM_V2.0520 UTF8 버전 프로그램
 미니 프로그램 회전 목마 사진에서 49% 너비의 200px 높은 컨테이너에 적응하는 방법?
미니 프로그램 회전 목마 사진에서 49% 너비의 200px 높은 컨테이너에 적응하는 방법?04Apr2025
미니 프로그램 CSS 스타일 적응 문제 : 회전식 사진을 적응 형 컨테이너로 만드는 방법? 많은 개발자들이 미니 프로그램 개발에서 이미지 적응 문제에 직면하게됩니다. ...
 프로그램 보안을 향상시키기 위해 PHP에서 HTML 코드를 필터링하는 HTML 소스 코드 기능
프로그램 보안을 향상시키기 위해 PHP에서 HTML 코드를 필터링하는 HTML 소스 코드 기능29Jul2016
html 소스 코드: html 소스 코드 PHP에서 html 코드를 필터링하는 기능은 프로그램 보안을 향상시킵니다. 다음은 HTML 코드를 필터링하는 기능입니다. 다음과 같이 코드를 복사합니다. function ihtmlspecialchars($string) { if(is_array($string)) { foreach( $string as $key => $val) { $string[$key] = ihtmlspecialchars($val) } } else { $string = preg_replace
 필레 : 라즈베리 파이로 구동되는 모듈 식 휴대용 미니 컴퓨터
필레 : 라즈베리 파이로 구동되는 모듈 식 휴대용 미니 컴퓨터06Mar2025
Discover Pilet : 레트로 연료의 오픈 소스 미니 컴퓨터 클래식 스타일을 최첨단 기술과 혼합하는 미니 컴퓨터를 찾고 계십니까? Raspberry Pi 5가 구동하는 모듈 식 오픈 소스 놀라운 Pilet을 만나십시오. 7 시간의 배터리 수명을 자랑합니다.
 H5와 미니 프로그램의 차이점은 무엇입니까?
H5와 미니 프로그램의 차이점은 무엇입니까?06Apr2025
H5와 미니 프로그램 간의 지불 기능의 차이는 주로 다음 측면에 반영됩니다. 플랫폼 제한 사항 : H5는 모든 브라우저를 지원하고 미니 프로그램은 특정 플랫폼에서만 사용할 수 있습니다. 결제 프로세스 : H5는 타사 인터페이스를 호출하여 완료해야하며 미니 프로그램을 직접 호출 할 수 있습니다. 지불 경험 : H5 프로세스는 번거롭고 미니 프로그램 프로세스는 간단하고 매끄 럽습니다. 보안 : H5 보안은 브라우저 및 타사 플랫폼에 의존하며 미니 프로그램은 더 안전합니다. 마케팅 기능 : H5는 마케팅 요소를 포함시킬 수 있으며 미니 프로그램의 마케팅 기능은 플랫폼 정책에 따라 제한됩니다. 데이터 분석 : H5에는 데이터를 수집하기위한 타사 도구가 필요하며 Mini 프로그램 플랫폼은 풍부한 분석 도구를 제공합니다. 사용 시나리오 : H5는 크로스 플랫폼 결제에 적합하며 미니 프로그램은 특정 플랫폼 내에서 지불에 적합합니다.
 UNI-APP이란 무엇이며 왜 크로스 플랫폼 개발에 사용합니까?
UNI-APP이란 무엇이며 왜 크로스 플랫폼 개발에 사용합니까?11Mar2025
이 기사에서는 vue.js를 사용하여 단일 코드베이스에서 iOS, Android 및 미니 프로그램 앱을 구축하기 위해 크로스 플랫폼 프레임 워크 인 UNI-APP을 살펴 봅니다. Uni-App의 효율성, 사용 편의성 (특히 Vue.js 사용자) 및 광범위한 미니 프로그램 SUP를 강조합니다.