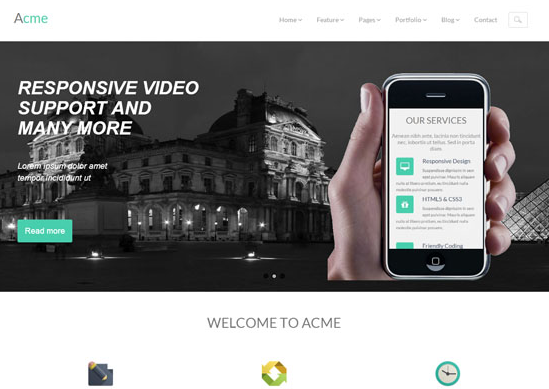
전자제품 UI 디자인 웹사이트
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
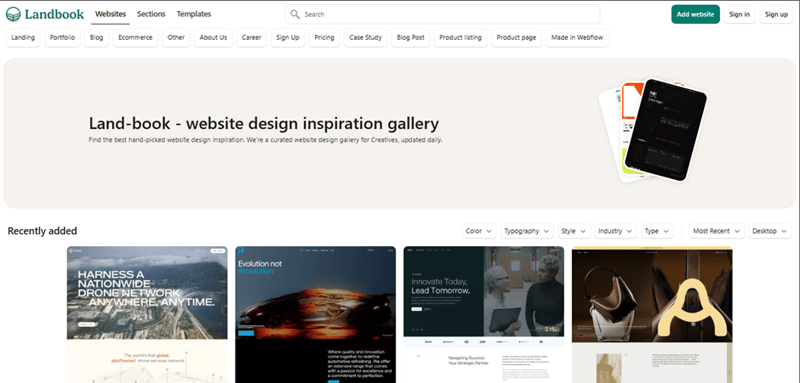
 Websitevice에서 영감을 얻기 위한 웹사이트 디자인 사례
Websitevice에서 영감을 얻기 위한 웹사이트 디자인 사례26Nov2024
Websitevice는 바쁜 디자이너, 개발자 및 제작자에게 영감을 주는 관대한 웹사이트 디자인 예시 갤러리입니다. 새로운 웹 디자인 프로젝트를 시작할 때 상당한 시간과 창의적인 에너지를 절약합니다. 저는 Devluc이고 이 해상도를 만들었습니다.
22Jul2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?27Oct2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.
 창의력을 고취시켜줄 최고의 UI 디자인 플랫폼
창의력을 고취시켜줄 최고의 UI 디자인 플랫폼18Jan2025
2025년에 디자인 잠재력을 발휘하세요: UI/UX 영감을 위한 최고의 리소스! ✨? UI 디자인의 역동적인 세계에서 앞서 나가려면 끊임없는 영감이 필요합니다. 올바른 리소스는 창의성을 촉진할 뿐만 아니라 생산성과 효율성도 향상시킵니다. 여
 사용자 인터페이스(UI) 디자인: 개발자를 위한 가이드
사용자 인터페이스(UI) 디자인: 개발자를 위한 가이드06Dec2024
UI(사용자 인터페이스) 디자인은 디지털 제품의 모양과 상호 작용을 생성하는 분야입니다. 잘 디자인된 UI는 미적으로도 보기 좋을 뿐만 아니라 직관적이고 효율적이며 접근성이 뛰어납니다. 에
 대시보드 UI 디자인 템플릿: 웹 프로젝트 향상을 위한 종합 가이드
대시보드 UI 디자인 템플릿: 웹 프로젝트 향상을 위한 종합 가이드16Dec2024
웹 애플리케이션이나 플랫폼을 개발할 때 깔끔하고 직관적이며 기능이 풍부한 관리 대시보드를 갖는 것이 중요합니다. Bootstrap, React, Angular 또는 Next.js 중 무엇을 사용하든 관계없이 사용할 수 있는 수많은 대시보드 UI 디자인 템플릿이 있습니다.
 React Native를 사용하여 Android 앱의 고급 UI/UX 디자인 탐색
React Native를 사용하여 Android 앱의 고급 UI/UX 디자인 탐색07Nov2024
모바일 애플리케이션이 개인 및 업무 작업을 위한 필수 도구로 발전함에 따라 시각적으로 매력적이고 원활한 경험에 대한 사용자의 기대가 급증했습니다. 크로스 플랫폼 앱 구축에 널리 사용되는 프레임워크인 React Native는
 템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?
템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?02Nov2024
템플릿 템플릿 매개변수: 미스터리 공개 템플릿 프로그래밍 영역에서 템플릿 템플릿 매개변수의 개념은...