웹 디자인 요소 PNG
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?04Mar2025
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 동적 웹 디자인 PHP Squid의 캐시 가능한 동적 웹 디자인
동적 웹 디자인 PHP Squid의 캐시 가능한 동적 웹 디자인29Jul2016
동적 웹 디자인: 동적 웹 디자인 PHP Squid의 캐시 가능한 동적 웹 디자인: 물론 전제 조건은 CDN에서 reload_into_ims 기능을 활성화하는 것입니다. 이렇게 하면 사용자는 캐시 없음 전송을 두려워하지 않을 것입니다. no-cache Into If-Modified-Since 따라서 우리는 주로 If-Modified-Since를 제어하는 프로그램을 작성합니다. 캐시 시스템 아키텍처에서는 백엔드에 의해 제어되는 것이 가장 좋으므로 관리하는 것이 가장 좋습니다. 만료되었습니다. 하하, 저는 PHP만 알고 있으므로 다른 프로그램에도 동일하게 적용됩니다. 하하.
 좋은 웹 디자인 영감을 찾아보세요
좋은 웹 디자인 영감을 찾아보세요04Nov2024
나는 당신 친구를 위해 단지 목록을 가지고 있을 수도 있습니다. (당신이 더 관심이 있다면, 제가 웹 개발자/디자이너로 사용하는 50개 이상의 웹사이트를 모두 분류했습니다.): 올인원 - https://herezone.com/@bing/webdev https://www.landingfolio.com/
 웹 구성 요소는... 웹 구성 요소
웹 구성 요소는... 웹 구성 요소18Dec2024
이 게시물은 2024년 9월 내 LinkedIn에 처음 게재되었습니다. 대규모 분산 시스템을 위한 복잡한 사용자 정의 요소를 구축하는 사람으로서 저는 현재 널리 퍼져 있는 "웹 구성 요소는" 논쟁 전체에 대해 무게를 두고 싶습니다. 하브
 RESS로 반응 형 웹 디자인 향상
RESS로 반응 형 웹 디자인 향상20Feb2025
이 게시물은 NetBiscuits가 후원했습니다. itepoint를 가능하게하는 스폰서를 지원해 주셔서 감사합니다! 평균적으로 웹 사이트 방문자 중 1 명 이상이 모바일 장치를 사용하고 있습니다. 작년에만 Mobile 사용량은 M만큼 증가했습니다.
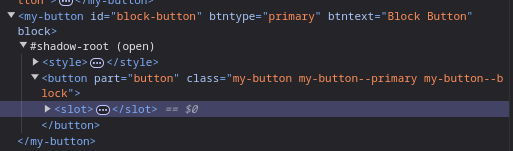
 웹 구성 요소: 소개
웹 구성 요소: 소개03Jan2025
현대 웹 개발에서는 프레임워크가 대세입니다. 거의 모든 최신 프레임워크에는 구성 요소라는 개념이 있습니다. 구성 요소의 기본 개념은 프런트엔드 로직을 페이지나 프로젝트 전체에서 공유할 수 있는 재사용 가능한 작은 덩어리로 나누는 것입니다.