계산기 아이콘
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 7 편리한 무료 파비콘 및 아이콘 편집기
7 편리한 무료 파비콘 및 아이콘 편집기19Feb2025
이 기사에서는 7 개의 무료 아이콘 및 Favicon 편집자 : X-ICON 편집기, 무료 아이콘 메이커, 주니어 아이콘 편집기, ICOFX Portable, KiconEdit, OS X 아이콘 편집기/Icon Maker for Mac 및 Logaster를 살펴 봅니다. 웹 기반에서 데스크톱 응용 프로그램에 이르기까지 이러한 도구는
 Illustrator & Icomoon을 사용하여 아이콘 글꼴을 만듭니다
Illustrator & Icomoon을 사용하여 아이콘 글꼴을 만듭니다21Feb2025
사용자 정의 아이콘 글꼴 생성 : Illustrator 및 Icomoon으로 독점 아이콘 시스템을 만듭니다. 핵심 포인트 : 사용자 정의 아이콘 시스템은 웹 프로젝트에서 중요한 디자인 요소이며 독점 아이콘 세트를 작성하면 프로젝트 설계를 더 잘 조정하는 데 도움이됩니다. Illustrator 및 Icomoon과 같은 도구는이 프로세스를 단순화 할 수 있습니다. 아이콘 글꼴을 만들려면 먼저 Illustrator에서 아이콘을 디자인하고 SVG 파일로 저장하십시오. 그리기를 시작하기 전에 스트로크 크기 및 메쉬 스케일과 같은 글리프의 스타일 특성을 정의하십시오. 아이콘이 SVG 파일로 설계되고 저장된 후 아이콘 글꼴을 생성하기 위해 ICOMOUN에 업로드 할 수 있습니다. Icomoon 앱을 사용하면 SVG 파일 가져 오기, 정리 및 편집 한 다음 편집 할 수 있습니다.
 React Native 앱의 UI를 향상시키는 최고의 아이콘 라이브러리
React Native 앱의 UI를 향상시키는 최고의 아이콘 라이브러리08Jan2025
React Native에는 애플리케이션에서 아이콘을 사용하기 위한 몇 가지 인기 있는 라이브러리가 있습니다. 가장 일반적으로 사용되는 아이콘 라이브러리는 다음과 같습니다. 1. 기본 벡터 아이콘 반응 설명: 가장 인기 있고 포괄적인 아이콘 천칭자리
 Fontello를 사용하여 필요한 아이콘 글꼴 만로드
Fontello를 사용하여 필요한 아이콘 글꼴 만로드19Feb2025
Fontello : 경량 사용자 정의 아이콘 글꼴을 만듭니다 Fontello는 벡터 이미지에서 사용자 정의 아이콘 글꼴을 제작하기위한 무료 사용자 친화적 인 서비스입니다. 다양한 오픈 소스 프로젝트의 아이콘을 통합하여 웹 개발을 간소화합니다.
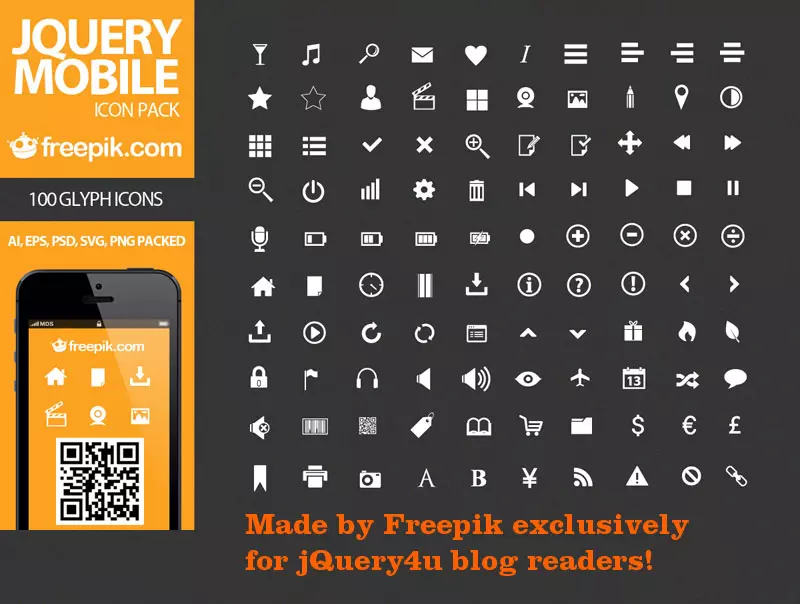
 무료 100 JQuery 모바일 아이콘 팩!
무료 100 JQuery 모바일 아이콘 팩!23Feb2025
JQuery 4U 블로그 리더에게 특별히 제공되는 무료 용 JQuery 모바일 아이콘 팩을 받으십시오! 이 아이콘 팩에는 Photoshop PSD, Illustrator AI/EPS 및 SVG 형식의 100 개의 벡터 아이콘이 포함되어 있습니다. 저자 freepik.com에 대한 아이콘 팩을 다운로드하십시오 Freepik.com은 웹 사이트, 배너, 프레젠테이션, 잡지 및 광고에서 사용할 수있는 무료 사진, 일러스트레이션, PSD 및 벡터를 찾는 데 도움이됩니다. 현재 1,430,425 개의 무료 벡터, 사진 및 PSD를 다운로드 할 수 있습니다! :) jQuery 모바일 아이콘 팩 FAQ jQuery 모바일 아이콘이란 무엇입니까?
 UniAPP 프로젝트에서 아이콘 글꼴을 어떻게 사용할 수 있습니까?
UniAPP 프로젝트에서 아이콘 글꼴을 어떻게 사용할 수 있습니까?26Mar2025
이 기사는 아이콘 글꼴을 UniAPP 프로젝트에 통합하는 방법을 설명하고 선택에서 사용까지 단계를 자세히 설명하고 최적의 통합을위한 모범 사례를 제공합니다. 또한 아이콘 글꼴을 관리하기위한 Icomoon 및 Fontello와 같은 도구를 권장합니다.
 5에서 시도해야 할 React를 위한 최고의 아이콘 라이브러리
5에서 시도해야 할 React를 위한 최고의 아이콘 라이브러리05Jan2025
안녕하세요 Dev.to 커뮤니티입니다! ? React 개발자로서 저는 다양한 프로젝트를 위한 다양한 아이콘 라이브러리를 탐색하는 데 셀 수 없이 많은 시간을 보냈습니다. 올바른 아이콘 라이브러리를 찾는 것은 부담스러울 수 있습니다. 옵션이 너무 많아서 처음에는 비슷해 보이는 경우가 많습니다.