
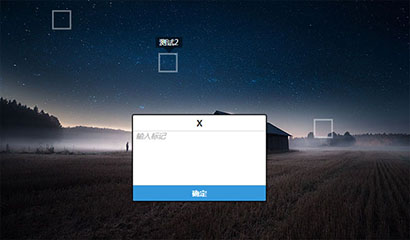
 1322
1322jQuery 사용자 정의 주석 이미지 코드는 모든 위치의 사용자 정의 이미지에 대한 주석 설명 코드를 지원하는 코드입니다.

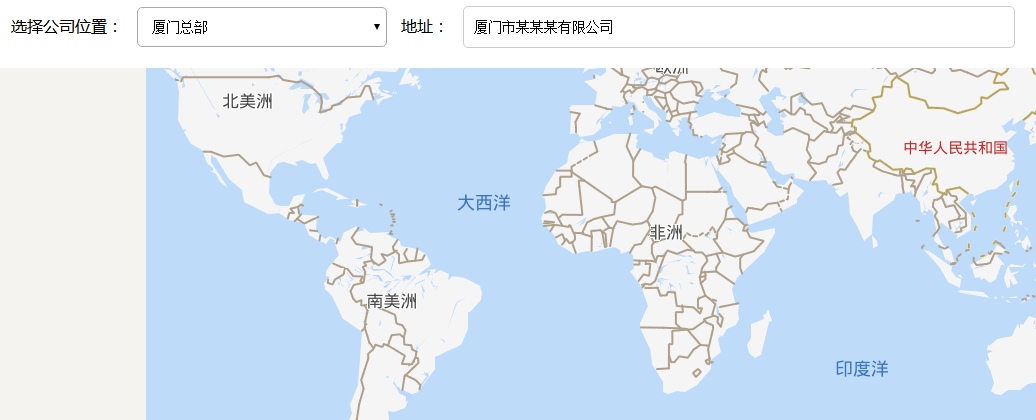
 3611
3611JS가 회사 위치 주소 코드를 자동으로 가져옵니다. 이는 회사 위치를 선택하여 고정 주소 지도에 표시된 회사 주소 효과 코드를 가져오는 기본 js Baidu 지도 API입니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 1637
1637기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });

 2069
20695 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

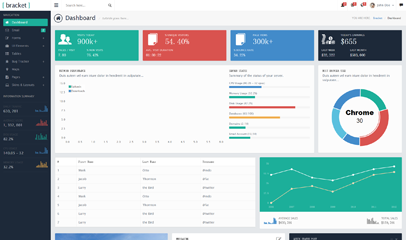
 3427018
3427018Bracket은 완벽하게 반응하는 레이아웃 백엔드 관리 시스템 템플릿 세트로, Bootstrap3 및 jQuery 플러그인을 기반으로 하며, 화면 해상도에 적응하고 휴대폰 및 태블릿과 같은 모바일 장치와 호환됩니다. 등록 페이지, 로그인 페이지 및 대시보드를 포함한 템플릿 세트 트레이, 메일, 테이블 레이아웃, 양식 유효성 검사, 양식 마법사, 텍스트 편집기, 코드 편집기, UI 요소, 버튼, 아이콘, 타이포그래피, 경고 및 알림, 레이블, 슬라이더, 그래프 및 차트, 패널 및 위젯, 지도, 달력, 미디어 관리자, 일정, 블로그 목록, 블로그 단일 페이지, 사용자 디렉토리, 휠

 3425810
3425810개발자의 반응형 HTML5 배경 관리 템플릿은 HTML5+CSS3+jQuery를 기반으로 하며 인터페이스가 매우 아름답고 화면 해상도에 자동으로 적응하며 PC 및 휴대폰과 호환되며 템플릿 개발 기술 문서가 함께 제공됩니다. 대시보드, 사용자 로그인, 사용자 등록, 정보, 일정, 테이블, 파일 브라우저, 슬라이더 및 진행률, 양식 요소, 달력, 활판 인쇄, 레이블, 색상 및 배경, 아이콘, 파일 및 갤러리, 버튼 등을 포함한 전체 템플릿 세트가 있습니다. 텍스트 편집기, 양식 레이아웃, 404 오류 페이지를 포함한 총 36개의 배경 템플릿 페이지.

 3572486
3572486빨간색 와이드스크린 기계 및 장비 지게차 제품 웹사이트 dreamweaver dedecms 템플릿, 매우 분위기 있는 dreamweaver 템플릿 세트 이 템플릿 세트는 빨간색 와이드스크린 기계 및 장비 지게차 제품 웹사이트 dreamweaver dedecms 템플릿 웹사이트를 만들기 위한 첫 번째 선택입니다. 템플릿에 데이터가 포함되어 있지만 일부 이미지 텍스트와 템플릿 호출 ID를 수정해야 합니다. 수정하려면 HTML 기본 사항과 기본 태그에 대한 특정 지식이 필요합니다.

 3583589
3583589이 테마는 무료 워드프레스 다기능 테마로, 이 테마를 배치하는 것이 상당히 번거롭다고 하는데 홈페이지와 목록이 사진 목록 형태로 되어있습니다. 사진 테마라고 합니다. 하지만 글 페이지의 개발은 블로그의 2단 레이아웃을 주로 기반으로 하고 있습니다. 물론 사진 사이트로 사용한다면 그래도 사이트가 좋기 때문입니다. 배경을 통해 전체 사이트의 썸네일 크기를 전환할 수 있으며, 테마 기사 페이지는 단일 열 레이아웃을 지원합니다.

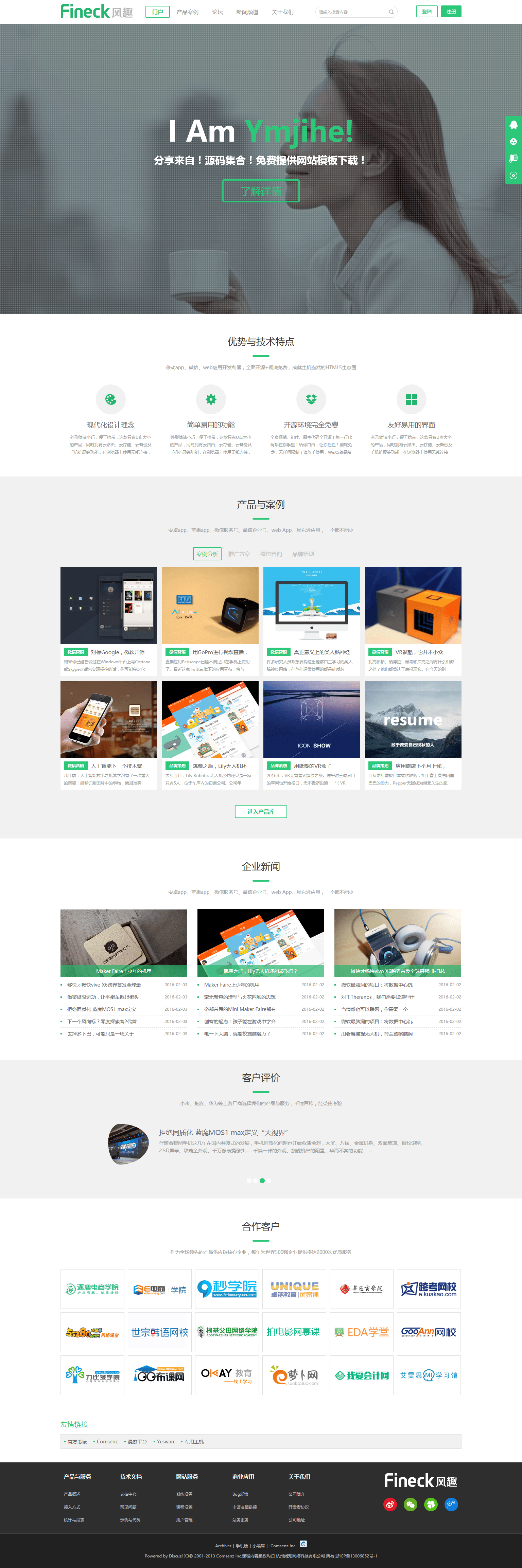
 3582149
3582149이 회사 플랫하고 세련된 기업 웹 사이트 템플릿 페이지 디자인 세트는 간단하고 역동적이며 패셔너블합니다. 특히 홈페이지 배경 영상의 역동적인 슬라이드쇼 효과는 정말 놀랍습니다. 그야말로 가식적인 인공물입니다. 다른 페이지의 디자인도 매우 신중합니다. 예를 들어 기사 콘텐츠 페이지와 사진 콘텐츠는 모두 두 가지 다른 효과로 인해 서로 다른 느낌을 줍니다. 대부분의 다른 템플릿은 동일한 기사 콘텐츠 페이지 템플릿을 사용합니다. 템플릿의 구체적인 효과는 데모 사이트나 데모 사진을 참조하세요.

 1124
1124이것은 JPG 미리보기를 포함한 EPS 형식으로 손에 들고 있는 AI 지능형 채팅 로봇 아이콘 벡터 자료입니다.

 1231
1231웹 검색 포지셔닝 지구본 시리즈 아이콘 소재 18종을 압축 패키지로 제공하고 있으며, 고화질 png 아이콘을 무료로 다운로드 받으실 수 있습니다.

 947
947Fat-Free Framework 또는 F3는 간단한 PHP 프레임워크입니다. 코드베이스는 65KB에 불과하고 프레임워크는 모듈식이므로 필요한 코드만 사용할 수 있습니다.

 1355
1355이 문서에서는 주로 Android 게임 개발 여정에 대해 설명합니다. 오늘 Android123은 주로 제어 방법(버튼, 트랙볼, 터치 스크린, 중력 센서, 카메라, 마이크 공기 흐름, 조명 밝기), 그래픽 보기( 이중 버퍼링과 같은 효율적인 그리기 기술, 음향 효과(게임 음악), 그리고 마지막으로 OpenGL ES(Java 레이어)와 NDK의 OpenGL 및 J2ME 게임을 Android로 포팅하는 방법 물론 지도와 같은 몇 가지 게임 구현 관용적 방법도 있습니다. 편집자, In Andr

 1712
1712Visual Studio 2010 사용 방법 1. 인터페이스를 열고 파일---→새로 만들기---→프로젝트를 클릭합니다. 새 프로젝트 인터페이스가 팝업됩니다. 왼쪽에서 Visual C++를 선택하고 오른쪽에서 빈 프로젝트를 선택한 다음 들어갑니다. 아래에 이름과 저장 위치를 입력하고 마지막으로 확인을 클릭합니다. 그 후 인터페이스(솔루션 탐색기)가 팝업되고 헤더 파일 또는 소스 파일을 선택하고 마우스 오른쪽 버튼을 클릭---→추가---→새 프로젝트, 팝업 추가

 1386
1386이 문서는 주로 인터넷의 보편적 언어이자 간단하고 보편적인 올인원 마크업 언어인 Python으로 웹 사이트를 개발하기 위한 지침에 대해 설명합니다. 이를 통해 웹 페이지 제작자는 텍스트와 이미지를 결합한 복잡한 페이지를 만들 수 있습니다. Python은 다른 프로그래밍 언어와 마찬가지로 어떤 유형의 컴퓨터나 브라우저를 사용하든 관계없이 인터넷의 다른 사람이 탐색할 수 있습니다. 제어문이며 이들 문의 구문은 모두 프로그램 흐름을 표현하는 for, if, while과 같은 키워드를 가지고 있습니다. 이 문서가 도움이 필요한 친구들에게 도움이 되기를 바랍니다.

 2298
2298Flash Player는 작고 빠른 멀티미디어 애니메이션은 물론, Macromedia Flash로 제작한 인터랙티브 애니메이션, 날아다니는 로고, 이미지 등을 재생할 수 있는 프로그램입니다. 이 플레이어는 매우 작으며 다운로드하는 데 몇 분밖에 걸리지 않으며 웹에서 멀티미디어 효과를 경험하기 위한 훌륭한 시작입니다. Flash는 또한 고품질 mp3 오디오 스트림, 텍스트 입력 필드, 대화형 인터페이스 등을 지원합니다. 이 최신 버전은 모든 플래시 형식을 볼 수 있습니다. 웹에서 멀티미디어 컨텐츠를 보고 싶다면 플래시 플레이어가 거의

 3118
3118Android 파일 액세스 및 데이터베이스 프로그래밍 지식 파일 작업에는 주로 파일 읽기, 파일 쓰기, 정적 파일 읽기 등이 포함됩니다. 또한 파일 콘텐츠 생성, 추가, 파일 열기 및 콘텐츠 표시를 소개합니다. 데이터베이스 프로그래밍은 주로 SQLite 데이터베이스를 소개합니다. 사용에는 데이터베이스 생성, 삭제, 열기, 쿼리가 아닌 SQL 작업 지침, 쿼리 SQL 지침-커서 등에 대한 지식이 포함됩니다.