CSS3 폭포 스타일 레이아웃 효과

CSS3 폭포 흐름 스타일 레이아웃 효과는 부트스트랩 스타일 라이브러리를 기반으로 하는 반응형 이미지 폭포 흐름 목록 레이아웃입니다. 카드 마스크 레이어 위에 마우스를 올리면 텍스트 효과가 표시됩니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과13Mar2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
25Jul2016
사용 지침 - Sina PHP 프레임워크 순수 버전 1.1(아름다운 폭포 흐름 템플릿 포함)
 CSS의 계단식 배열 및 스타일 흐름 이해
CSS의 계단식 배열 및 스타일 흐름 이해23Nov2024
CSS로 작업할 때 기본 개념 중 하나는 웹 페이지에 스타일이 적용되는 방식을 이해하는 것입니다. "폭포"는 브라우저가 어떤 CSS 규칙이 존재할 때 적용할지 결정하는 방법을 정의하는 메커니즘입니다.
 React의 Fetch Waterfall 이해 및 방지
React의 Fetch Waterfall 이해 및 방지04Jan2025
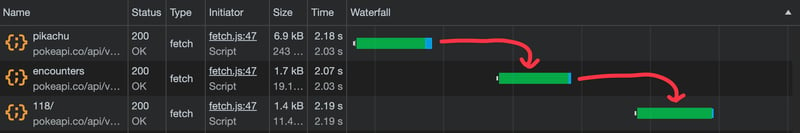
React 개발자라면 요청 폭포 또는 네트워크 폭포라고도 불리는 가져오기 폭포를 접했을 가능성이 높습니다. 당신이 고생한 페이지를 차지하고 있는 것이 무엇인지 알아보려고 할 때 분석 도구에 그들의 독특한 모양이 나타납니다.
 BO6 좀비 리버티 폭포 볼링 미니게임 이스터 에그 가이드
BO6 좀비 리버티 폭포 볼링 미니게임 이스터 에그 가이드31Oct2024
Call of Duty: Black Ops 6 Zombies에는 플레이어가 각 맵의 메인 퀘스트를 진행하면서 발견할 수 있는 재미있는 이스터 에그가 부족하지 않으며, 개인적으로 좋아하는 리버티 폭포 볼링 미니게임도 잠금해제하기 그리 어렵지 않습니다.
 Black Ops 6 Zombies에서 제트건을 얻는 방법
Black Ops 6 Zombies에서 제트건을 얻는 방법02Nov2024
Call of Duty: Black Ops 6 Zombies에서 Thrustodyne으로도 알려진 제트건은 물건을 빨아들이는 데 사용할 수 있는 놀라운 무기입니다. 리버티 폭포 맵에서 메인 퀘스트를 완료해야 하며, 숨겨진 다른 부활절 달걀에 사용할 수 있습니다.


Hot Tools

jquery 무작위 그림 폭포 흐름 무제한 로딩
jquery 무작위 그림 폭포 흐름 무제한 로딩은 간단한 jquery 무작위 그림 폭포 흐름 무제한 로딩 사례 데모 다운로드입니다.

jQuery 페이드 인 및 아웃 폭포 흐름 효과
jQuery 페이드 인 및 아웃 폭포 효과는 간단하고 효과적인 jquery 폭포 효과입니다.

jQuery 폭포 흐름 웹 페이지 레이아웃 효과
jQuery 폭포 흐름 웹 페이지 레이아웃 효과

jquerycss3는 폭포 흐름 사진 벽 특수 효과를 구현합니다.
Jquery+css3는 폭포 흐름 포토월 특수 효과를 구현합니다. 사진을 표시하는 효과가 매우 멋진 포토월 작업입니다.

jQuery 그리드 레이아웃 워터폴 플러그인 프리월
jQuery 그리드 레이아웃 워터폴 플러그인 Freewall은 크로스 브라우저 및 반응형 그리드 레이아웃입니다. jQuery 플러그인, 다양한 유형의 그리드 레이아웃: 유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, Pinterest 스타일 레이아웃






