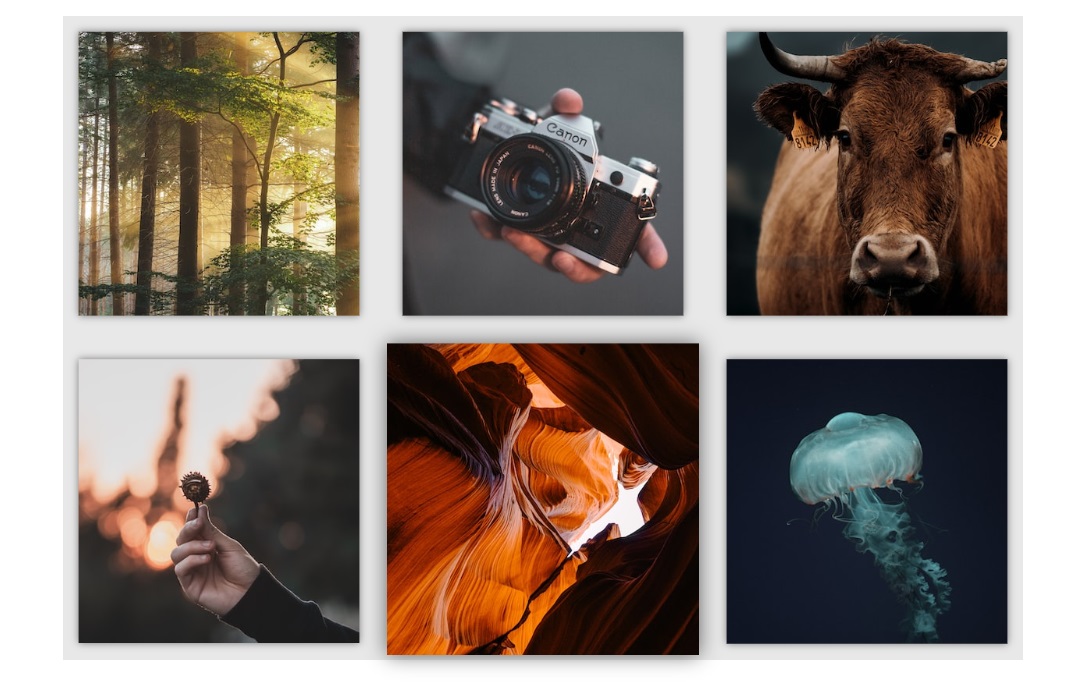
CSS 마우스 오버 이미지 클리핑 경로 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML, CSS 및 JavaScript를 사용하여 마우스 오버 시 이미지 소스 URL을 변경하는 방법은 무엇입니까?
HTML, CSS 및 JavaScript를 사용하여 마우스 오버 시 이미지 소스 URL을 변경하는 방법은 무엇입니까?11Dec2024
Hover에서 이미지 소스 URL 변경문제:사용자가 태그 위로 마우스를 가져갈 때 태그의 소스 URL을 동적으로 업데이트하려고 합니다.시도...
 HTML, CSS 및 JavaScript를 사용하여 마우스 오버 시 이미지 소스를 어떻게 변경할 수 있습니까?
HTML, CSS 및 JavaScript를 사용하여 마우스 오버 시 이미지 소스를 어떻게 변경할 수 있습니까?23Dec2024
HTML, CSS, JavaScript를 사용하여 마우스 오버 시 이미지 소스 수정하기 마우스 오버 시 태그의 소스 URL을 수정하려면 다양한 접근 방식이 있습니다...
 CSS 또는 JavaScript를 사용하여 마우스 오버 시 이미지를 변경할 때 이미지 겹침을 어떻게 방지할 수 있습니까?
CSS 또는 JavaScript를 사용하여 마우스 오버 시 이미지를 변경할 때 이미지 겹침을 어떻게 방지할 수 있습니까?19Dec2024
HTML, CSS 및 JavaScript를 사용하여 마우스 오버 시 이미지 모양 사용자 정의하기 마우스 오버 시 이미지 전환을 처리할 때 다음을 수행할 수 있습니다.
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과13Mar2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 ppt 그림 투명도 PHP 그림 투명도 그라디언트 효과 추가
ppt 그림 투명도 PHP 그림 투명도 그라디언트 효과 추가29Jul2016
ppt 그림 투명도: ppt 그림 투명도 php 그림에 투명도 그라디언트 추가 효과: 코드 복사 코드는 다음과 같습니다:
 10 JQuery Cool 메뉴 효과 플러그인
10 JQuery Cool 메뉴 효과 플러그인01Mar2025
웹 사이트 사용자 경험을 향상시키기 위해 10 Cool JQuery 메뉴 특수 효과 플러그인! 우리는 많은 jQuery Navigation 메뉴 플러그인을 공유했으며 이제 10 개의 놀라운 JQuery 메뉴 효과 플러그인을 제공합니다. 즐기세요! 관련 판독 값 : -10 눈부신 jQuery Navigation MENUS -15 우수한 jQuery Navigation MENUS 메뉴를 마우스 오른쪽 버튼으로 클릭하십시오 이 플러그인은 사용하기가 매우 쉽고 컴팩트하여 마우스 오른쪽 클릭 메뉴를 만들 수 있습니다. 소스 코드 데모 2. jQuery 다단계 메뉴-Submenu가있는 FX CSS 메뉴 100% CSS 메뉴, jQuery가 제공하는 시각 효과. JavaScript 만 사용하여 특수 효과를 구현하십시오. 크로스 브라우저, 패키지와 완전히 호환됩니다


Hot Tools

jQuery 3D 그림 슬라이더 회전식 효과
jQuery를 기반으로 한 3D 이미지 슬라이더 캐러셀 효과

마우스가 사진을 통과할 때 멋진 전환 애니메이션을 구현하는 순수 CSS
순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

시차 효과가 있는 HTML5 이미지 회전식 플러그인
시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

B 사이트 헤더 이미지 대화형 마우스 호버 피사계 심도 초점 효과
B 사이트 헤더 이미지에 대한 대화형 마우스 오버 피사계 심도 초점 효과 웹페이지 특수 효과입니다.

드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과
드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.