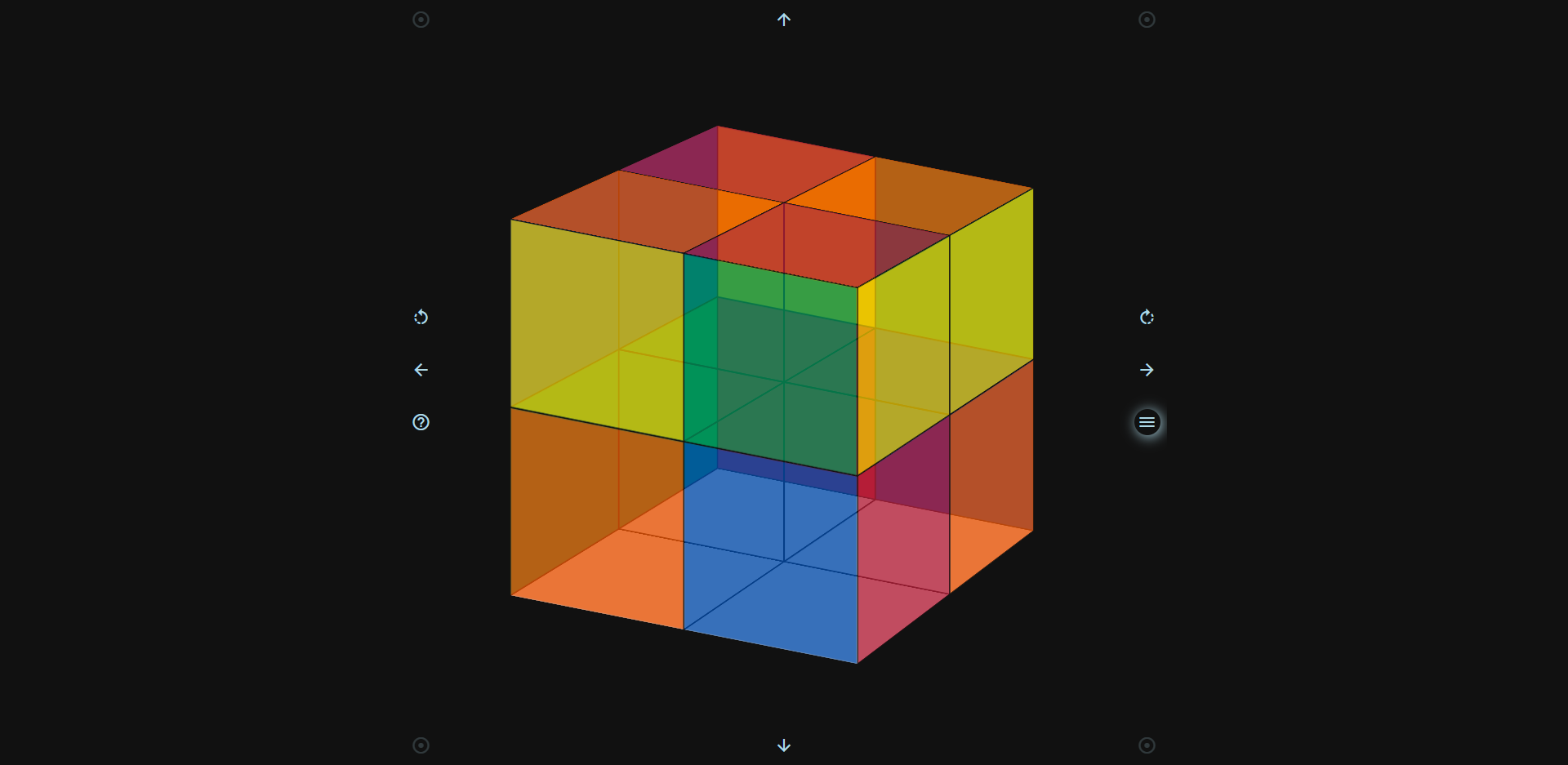
모조 루빅스 큐브 3D 큐브
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 JavaScript에서 특수 문자를 사용하여 개체 속성에 액세스하는 방법은 무엇입니까?
JavaScript에서 특수 문자를 사용하여 개체 속성에 액세스하는 방법은 무엇입니까?01Jan2025
특수 문자를 사용하여 개체 속성에 액세스마침표 또는 기타 특수 문자를 사용하여 개체 속성에 액세스...
 Douyin의 AI 도구는 무엇입니까?
Douyin의 AI 도구는 무엇입니까?29Nov2024
Douyin은 지능형 편집, 비디오 특수 효과, 자막 생성, 표지 생성 및 기타 보조 콘텐츠 생성을 포함하여 제작자가 콘텐츠를 쉽게 생성, 편집 및 홍보할 수 있도록 돕는 다양한 자체 AI 도구를 제공합니다. 지능형 추천, 콘텐츠 검토 및 제작 지원 도구는 콘텐츠 품질과 배포 효율성을 향상시킵니다. 음성 체인저 등이 콘텐츠에 흥미를 더해줍니다.
 정규식에서 Go 문자열을 이스케이프하는 방법은 무엇입니까?
정규식에서 Go 문자열을 이스케이프하는 방법은 무엇입니까?23Nov2024
정규식에서 Go 문자열 이스케이프하기 마침표, 대시 또는 기타 고유 요소와 같은 특수 문자와 문자열을 일치시키는 것은...
 SQL 삽입 및 데이터 오류를 방지하기 위해 문자열 이스케이프가 중요한 이유는 무엇입니까?
SQL 삽입 및 데이터 오류를 방지하기 위해 문자열 이스케이프가 중요한 이유는 무엇입니까?31Dec2024
문자열 이스케이프란 무엇이며 왜 중요한가요?문자열 이스케이프는 따옴표 및 기타 특수 문자의 사용 의도를 명확히 하는 데 사용되는 기술입니다.
 JavaScript 연산자 이해: 예제가 포함된 전체 가이드
JavaScript 연산자 이해: 예제가 포함된 전체 가이드18Dec2024
### JavaScript의 연산자 JavaScript의 연산자는 값과 변수에 대한 작업을 수행하는 데 사용되는 특수 기호입니다. 이러한 작업에는 산술, 할당, 비교, 논리 및 기타 작업이 포함될 수 있습니다. 연산자를 이해하는 것이 중요합니다
 edius6 비디오 편집 튜토리얼
edius6 비디오 편집 튜토리얼10Dec2024
Edius 6 비디오 편집 튜토리얼에서는 설치 및 설정, 인터페이스 소개, 기본 편집(전환 효과 포함), 타이틀 및 전환, 오디오 믹싱, 더빙 등을 다룹니다. 내보내기, 프레임별 편집, 스크립트 지원, 플러그인 확장 및 기타 기능.


Hot Tools

jQuery+Html5로 아름다운 고백 애니메이션 코드 구현
jQuery+Html5는 아름다운 고백 애니메이션 코드를 구현하고 애니메이션 효과가 뛰어나 프로그래머가 고백해야 할 필수 요소입니다!

커플의 로맨틱 고백 js 특수효과 코드
커플의 로맨틱한 고백을 위한 JS 특수 효과 코드입니다. 이러한 특수 효과는 웨딩 사진 사이트나 개인 사이트에 게시할 수도 있습니다. PHP 중국 사이트에서는 다운로드를 권장합니다.

간단한 js 사랑 고백 유물
간단한 기본 JS 사랑 고백 유물

Bunker의 HTML5 입자 애니메이션 표현 효과
Bunker의 html5 입자 애니메이션 표현 특수 효과 코드, 애니메이션 특수 효과 텍스트는 코드에서 변경될 수 있으며 텍스트 입력을 사용자 정의할 수 있는 페이지를 만들 수 있으며 매우 인기가 있을 것입니다. 이 HTML5 특수 효과는 매우 아름답습니다.

jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!