CSS3 호버 탐색 대체 드롭다운 메뉴 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 순수한 CSS3 크리에이티브 탐색 메뉴 효과
순수한 CSS3 크리에이티브 탐색 메뉴 효과17Jan2017
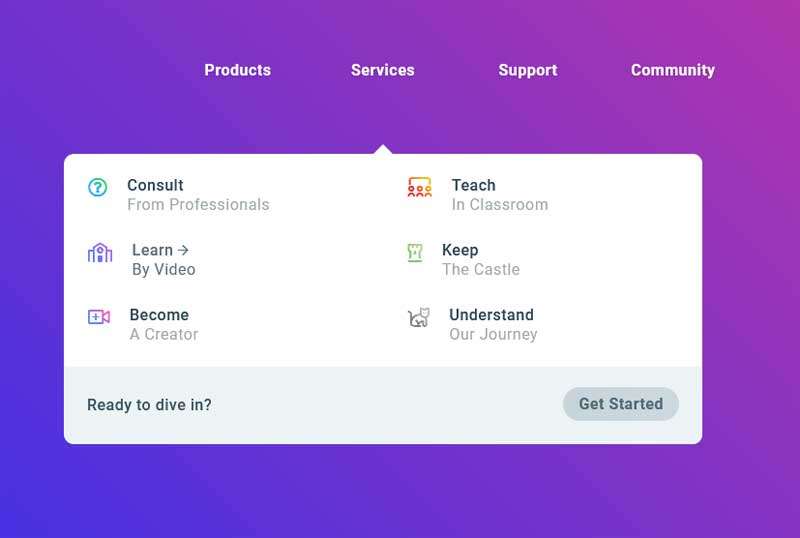
이것은 매우 창의적인 순수 CSS3 탐색 메뉴 효과입니다. 이 탐색 메뉴는 주로 CSS3 변환 및 전환 방법을 사용하여 효과를 얻습니다. 이는 매우 간단합니다. 이 특수 효과는 Attack of the Sun에서 제공됩니다.
16May2016
이 글에서는 jQuery로 구현한 간단한 드롭다운 메뉴 탐색 효과 코드를 주로 소개합니다. 간단한 사용자 정의 기능을 통해 페이지 스타일 전환 기능을 구현한 내용이므로 매우 간단하고 실용적입니다.
 HTML, CSS 및 jQuery: 탐색 메뉴 드롭다운 애니메이션 효과 만들기
HTML, CSS 및 jQuery: 탐색 메뉴 드롭다운 애니메이션 효과 만들기27Oct2023
HTML, CSS 및 jQuery: 탐색 메뉴 드롭다운 애니메이션 효과를 만듭니다. 웹 개발에서 매력적인 페이지 효과는 사용자의 웹 사이트 선호도를 높이고 사용자 경험을 향상시킬 수 있습니다. 그 중 메뉴 탐색은 웹사이트의 일반적인 요소 중 하나입니다. 애니메이션 효과를 추가하여 메뉴의 상호작용 효과를 높이고 웹사이트를 더욱 생생하게 만들 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 드롭다운 애니메이션 효과가 있는 탐색 메뉴를 만듭니다. 다음 단계를 통해 이 기능을 사용하는 방법을 배우게 됩니다.
 CSS3 속성 전환을 기반으로 메뉴 탐색 효과 만들기
CSS3 속성 전환을 기반으로 메뉴 탐색 효과 만들기02Jul2018
이 기사에서는 주로 CSS3 속성 전환을 기반으로 한 메뉴 탐색 효과를 소개합니다. 이는 마우스가 메뉴 항목 위로 이동할 때 배경 슬라이더를 동적으로 변경하는 기능을 실현할 수 있으며 CSS3 기반 속성 전환 구현은 매우 실용적입니다. 필요한 사람은 아래를 참조하세요.
16May2016
이 기사에서는 주로 포털 사이트에 적합한 탐색 드롭다운 메뉴 효과 코드를 구현하기 위해 jquery를 소개합니다. 이는 메뉴 항목 위로 마우스를 이동하는 기능을 구현하여 드롭다운 목록 표시 효과를 얻을 수 있다는 점에서 매우 유용합니다. 필요한 친구들은 참고하면 됩니다.
16May2016
이 기사는 Windows 10 시작 메뉴를 모방한 드롭다운 탐색 메뉴 효과를 구현하기 위해 jquery 및 css3를 기반으로 합니다. 관심 있는 친구는 한 번 살펴보시기 바랍니다.
 jQuery로 구현된 탐색 드롭다운 메뉴 효과
jQuery로 구현된 탐색 드롭다운 메뉴 효과15Dec2016
이 글은 주로 jQuery로 구현된 내비게이션 드롭다운 메뉴 효과를 소개하며, jQuery가 마우스 이벤트에 반응하여 페이지 요소를 동적으로 조작하는 관련 기술을 포함합니다. 필요한 친구들이 참고할 수 있습니다.


Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄