jQuery 목록 음악 재생
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
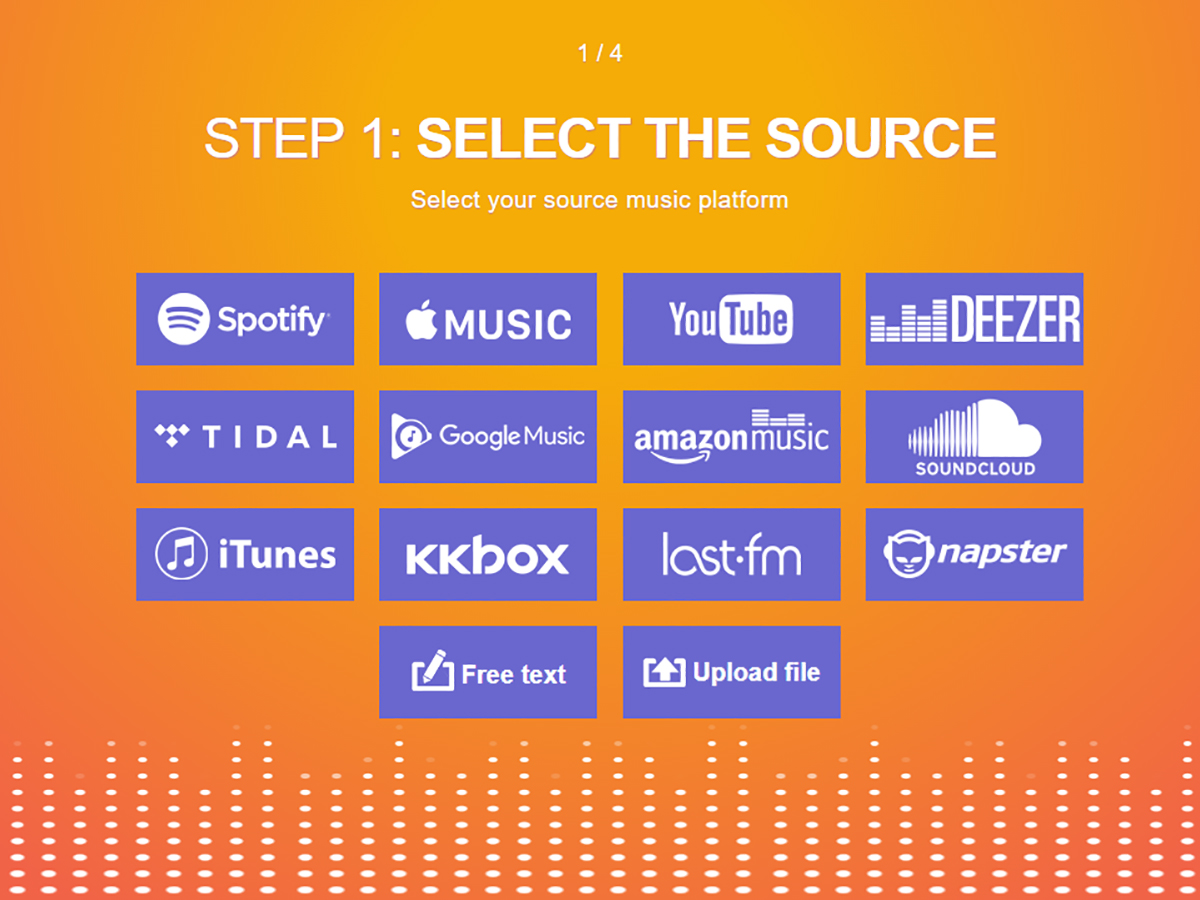
 음악 스트리밍 서비스 간 재생 목록을 이동하는 방법
음악 스트리밍 서비스 간 재생 목록을 이동하는 방법25Feb2025
음악 스트리밍 서비스 전환? 귀중한 재생 목록을 잃지 마십시오! 다음은 앱간에 쉽게 전송하는 방법입니다. 재생 목록을 마이그레이션하기위한 몇 가지 옵션이 존재하며 최고의 옵션을 탐색하겠습니다. 우리는 당신의 큐라트의 중요성을 이해합니다
 스트리밍 재생 목록에 개인 음악 컬렉션을 추가하는 방법
스트리밍 재생 목록에 개인 음악 컬렉션을 추가하는 방법26Feb2025
전체 음악 컬렉션 잠금 해제 : 로컬 파일을 스트리밍 서비스와 통합 Modern Music Streaming은 수백만 곡에 비교할 수없는 액세스를 제공하지만 우리 중 많은 사람들이 여전히 희귀 한 트랙을 포함하는 개인 디지털 음악 라이브러리를 소중히 여깁니다.
 jQuery jQuery.Map ()를 사용하여 요소 ID 목록
jQuery jQuery.Map ()를 사용하여 요소 ID 목록24Feb2025
다음은 jQuery .map () 함수의 빠른 예입니다. 예를 들어, 양식에 모든 확인란 ID의 쉼표로 구분 된 목록을 얻으려면이 작업을 수행 할 수 있습니다! https://jsfiddle.net/cecgl/에서 빠른 데모를 확인하십시오. $ ( ': checkbox'). map (function () { 이 this.id; }). get (). join ( ','); jQuery.map () 공식 문서 jQuery 요소 ID 및 jQuery Map FAQ (FAQ) jQuery에서 ID로 메타를 선택하는 방법
 jQuery dateTime 함수 - 전체 목록
jQuery dateTime 함수 - 전체 목록03Mar2025
이것은 당신이 필요로하는 유일한 날짜/시간 jQuery 기능입니다. 다른 날짜/시간 라이브러리보다 더 잘 작동하며 최소한의 오버 헤드, 보장 된 속도 및 정확성을 가지고 있습니다. 다음에 대한 기능 포함 : 날짜 얻기, 변환 날짜, 유효한 날짜, 문자열 t
 Destiny 2 : Heresy- 새로운 재생 목록 무기를위한 최고의 롤
Destiny 2 : Heresy- 새로운 재생 목록 무기를위한 최고의 롤10Feb2025
데스티니 가디언 즈의 이단 에피소드는 수많은 새로운 무기를 소개합니다. 이 안내서는 PVE 및 PVP 시나리오를 모두 다루는 각 재생 목록 무기에 대한 최적의 롤을 자세히 설명합니다. 각 무기에 대한 슬롯 최고의 특권으로 뛰어들합시다. 이번 시즌의 재생 목록 Wea
 jQuery Sortable을 사용하여 목록 순서를 관리하고 데이터베이스를 업데이트하려면 어떻게 해야 합니까?
jQuery Sortable을 사용하여 목록 순서를 관리하고 데이터베이스를 업데이트하려면 어떻게 해야 합니까?02Dec2024
jQuery 정렬 가능 및 데이터베이스 통합을 사용하여 목록 순서 관리 이 쿼리는 jQuery UI 정렬 가능 기능을 통합해야 하는 필요성을 해결합니다.
 Python과 Daytona를 사용하여 동적 감정 기반 재생 목록 생성기 구축(TuneTailor)
Python과 Daytona를 사용하여 동적 감정 기반 재생 목록 생성기 구축(TuneTailor)13Dec2024
GITHUB 링크: https://github.com/Zedoman/Dynamic_Emotion-Based_Playlist_Generator _튠테일러 _ 당신의 기분에 딱 맞는 음악을 원한 적이 있나요? ? 기분이 좋든, 우울하든, 편안하든 음악은 독특한 방식으로 기분을 보완해 줍니다.
 원활한 재생 목록 재생을 위해 HTML5에서 비디오 소스를 동적으로 변경하는 방법은 무엇입니까?
원활한 재생 목록 재생을 위해 HTML5에서 비디오 소스를 동적으로 변경하는 방법은 무엇입니까?13Nov2024
HTML5에서 동적으로 변경되는 비디오 소스문제:재생 목록 기능을 지원하고...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER