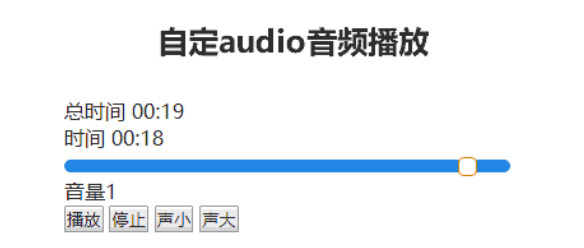
맞춤 오디오 오디오 스타일
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 JavaScript의 간단한 오디오 플레이어
JavaScript의 간단한 오디오 플레이어23Oct2024
JavaScript는 나쁜 평가를 받지만 장점도 있습니다. 아마도 그 중 가장 좋은 점은 웹 브라우저에서 작동한다는 것입니다. Rust 또는 Julia로 프로그램을 만드는 경우 해당 프로그램 사용자는 자신의 PC에 해당 언어를 설치해야 합니다. Docker t를 사용하더라도
 10 JQuery HTML5 오디오 플레이어
10 JQuery HTML5 오디오 플레이어16Feb2025
이 기사는 웹 사이트 통합에 적합한 오픈 소스 및 상업 모두 10 개의 HTML5 오디오 플레이어를 살펴 봅니다. 그것은 음악 SAL 감소와 함께 오디오 스트림의 상당한 증가를 지적하면서 오디오 스트리밍의 인기 증가를 강조합니다.
 반응 맞춤 스타일 선택
반응 맞춤 스타일 선택15Nov2024
React Select 라이브러리는 개발자가 사용자 정의 가능한 드롭다운 구성 요소를 만드는 데 널리 사용되는 선택 중 하나입니다. 이 기사에서는 React Select에서 스타일 또는 사용자 정의 스타일을 생성하여 tam을 만드는 방법에 대해 설명합니다.
 HTML5 비디오 및 오디오 : 마크 업 -Sitepoint
HTML5 비디오 및 오디오 : 마크 업 -Sitepoint18Feb2025
HTML5 비디오 및 오디오 태그에 대한 자세한 설명 : 반응 형 비디오 플레이어 구축 이 기사는 Alexis Goldstein, Louis Lazaris 및 Estelle Weyl이 공동 저술 한 "Real World, 2nd Edition for the Real World, 2nd Edition"이라는 책에서 발췌 한 것입니다. 이 책은 전 세계 주요 서점에서 구입할 수 있으며 여기에서 전자 책 버전을 구입할 수도 있습니다. 핵심 포인트 HTML5의 비디오 및 오디오 태그를 사용하면 외부 플러그인이나 플레이어가 필요하지 않고 HTML 코드로 직접 내장 된 비디오 및 오디오 요소를 직접 허용합니다. HTML5 비디오 및 오디오 태그에는 자동 재생과 같은 이러한 요소의 동작을 제어하기위한 여러 속성이 포함되어 있습니다.
 모바일 자바 스크립트 구동 오디오 플레이어 구축
모바일 자바 스크립트 구동 오디오 플레이어 구축20Feb2025
저는 HTML5와 JavaScript API의 열렬한 팬이며 GetUsermedia, 웹 스피치 및 화면 방향 API (전용 Github 리포지토리 포함)를 포함한 많은 사람들을 탐색했습니다. 이 기사는 모바일 친화적 인 JavaScript 오디오 플레이어 레버 구축을 보여줍니다.
 PHP가 오디오 스트림에서 트랙 정보를 추출할 수 있나요?
PHP가 오디오 스트림에서 트랙 정보를 추출할 수 있나요?01Dec2024
PHP를 사용하여 오디오 스트림에서 트랙 정보 가져오기PHP 리드를 사용하여 오디오 스트림에서 트랙 정보를 추출하는 것이 가능한지 결정...
 Google Speech to Text를 통한 오디오-텍스트 입력
Google Speech to Text를 통한 오디오-텍스트 입력20Oct2024
이 기사에서는 다음 주제를 살펴볼 것입니다. navigator.mediaDevices.getUserMedia 브라우저 API Google 음성을 텍스트 API로 startRecording, stopRecording, Audi 생성과 같은 모든 작업을 수행하는 반응 후크를 만드는 것부터 시작하겠습니다.
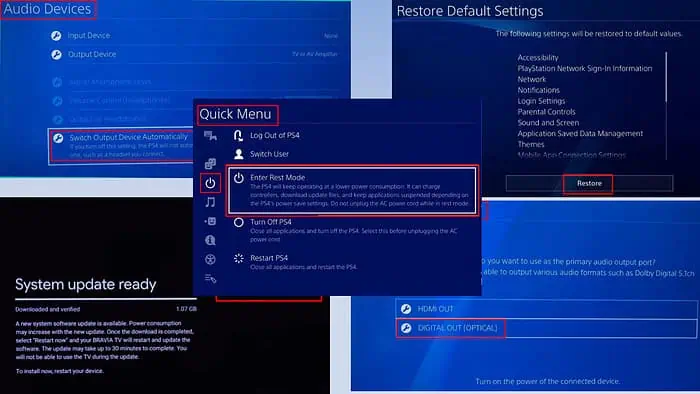
 PS4 오디오 없음: 8가지 최고의 입증된 수정 사항
PS4 오디오 없음: 8가지 최고의 입증된 수정 사항22Oct2024
PS4에 오디오가 없으면 몇 가지 간단한 DIY 문제 해결을 시도하여 사운드를 수정하고 게임 플레이로 돌아갈 수 있습니다. 따라서 오디오나 비디오에서 더 자주 문제가 발생하지 않습니다. 하지만 PS4에서 오디오 없음 오류가 발생하면 문제가 될 수 있습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER