로그인 등록 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Firebase Vue JS #STEP에 로그인/등록(등록)
Firebase Vue JS #STEP에 로그인/등록(등록)26Oct2024
먼저 Vue JS 프로젝트의 SRC 폴더 구조를 보여드리겠습니다. . ├── src │ └── 자산 │ └── 이미지 | └── imagem_logo_google.png │ └── 모듈 │ └── 로그인 | └── 컴포넌트 | └── formLogin.vue
 Firebase Vue JS #STEP에 로그인/등록(로그인)
Firebase Vue JS #STEP에 로그인/등록(로그인)26Oct2024
프로젝트 로그인 경로를 생성해 보겠습니다. 아래에서는 이 구조에 중점을 둘 것입니다. . ├── src │ └── 라우터 │ └── index.js index.js 파일에 다음을 추가합니다. 'vue-router'에서 가져오기 { createRouter, createWebHistory } 수입 {얻다
 Symfony2 등록 및 로그인
Symfony2 등록 및 로그인17Feb2025
이 기사는 Symfony2의 사용자 등록, 로그인 및 로그 인 프로세스에 대해 자세히 설명합니다. 양식 작성, 사용자 객체 지속성 및 보안 비밀번호 처리에 중점을 둔 1 부에서 데이터베이스 및 보안 구성을 바탕으로합니다. 주요 개념
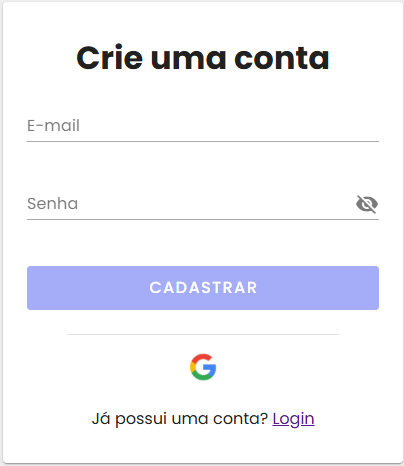
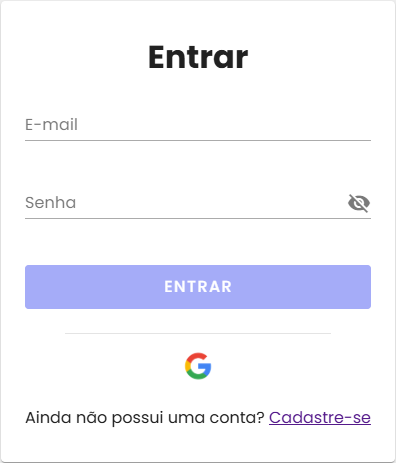
 Firebase Vue JS #STEP에 로그인/등록
Firebase Vue JS #STEP에 로그인/등록27Oct2024
저는 최근에 제 프로젝트에서 구현할 수 있는 이 놀랍고 간단한 인증 도구를 발견했습니다. 여러분의 프로젝트에서도 사용할 수 있도록 모든 기능과 단계별 기능을 공유하고 싶습니다. 나는 프론트 개발자다
 HyperPay 계정 등록 및 로그인 세부 튜토리얼 2025
HyperPay 계정 등록 및 로그인 세부 튜토리얼 202506Dec2024
HyperPay 계정 등록 및 로그인 튜토리얼: 공식 웹사이트로 이동하여 "등록"을 클릭하세요. 개인/법인 계정을 선택하고 등록 양식을 작성하세요. 계정을 활성화하려면 이메일 주소를 확인하세요. 공식 웹사이트로 돌아가서 "로그인"을 클릭하고 등록 자격 증명을 입력하세요.
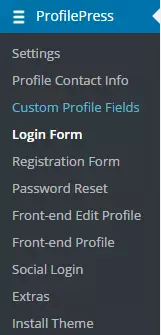
 WordPress에서 사용자 정의 로그인 및 등록 페이지 구축
WordPress에서 사용자 정의 로그인 및 등록 페이지 구축17Feb2025
주요 테이크 아웃 WordPress 기본 로그인 및 등록 페이지는 ProfilePress와 같은 플러그인을 사용하여 전체 웹 사이트 디자인과 더 잘 통합 될 수 있습니다. ProfilePress, Custom WordPress 로그인, 등록 및 비밀번호 재설정 페이지를 사용하여
 Meteor로 사용자 정의 로그인 및 등록 양식 작성
Meteor로 사용자 정의 로그인 및 등록 양식 작성20Feb2025
주요 테이크 아웃 Meteor를 사용하여 사용자 정의 로그인 및 등록 양식 작성 계정 -Password 패키지 설치와 관련하여 Meteor.users 컬렉션을 자동으로 생성하여 사용자 데이터를 저장하기 위해 사용하기 위해 사용자 정의 로직을 작성할 필요가 없습니다.
 Trust Wallet 계정 등록 및 로그인 세부 튜토리얼 2025
Trust Wallet 계정 등록 및 로그인 세부 튜토리얼 202506Dec2024
TrustWallet 등록 및 로그인 가이드: 앱을 다운로드하고 지갑을 생성하고 비밀번호를 설정하고 니모닉 문구를 저장하세요. 로그인 시 비밀번호를 입력하여 지갑을 잠금 해제하고 계정 세부정보에 액세스하세요. 보안 강화를 위해 이중 인증을 활성화하고 정기적으로 앱을 업데이트하세요.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER