공통 구성 요소 모음
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 React 18 개발 모드에서 구성 요소 마운트 시 useEffect 후크가 두 번 트리거되는 이유는 무엇입니까?
React 18 개발 모드에서 구성 요소 마운트 시 useEffect 후크가 두 번 트리거되는 이유는 무엇입니까?30Dec2024
useEffect가 구성 요소 Mount에서 두 번 트리거되는 문제: 상태만 포함하는 종속성 배열과 함께 useEffect를 사용할 때 효과 함수는 다음과 같습니다.
 CSS 애니메이션 및 jQuery로 필터링 구성 요소 구축
CSS 애니메이션 및 jQuery로 필터링 구성 요소 구축22Feb2025
몇 달 전, 필터링 및 정렬을위한 인기있는 jQuery 플러그인 인 Mixitup에 관한 기사를 썼습니다. 오늘의 기사에서는 jQuery 및 CSS 애니메이션으로 자신만의 간단한 여과 가능한 구성 요소를 구축하는 방법을 보여 드리겠습니다. 더 이상 고민하지 않고 가자
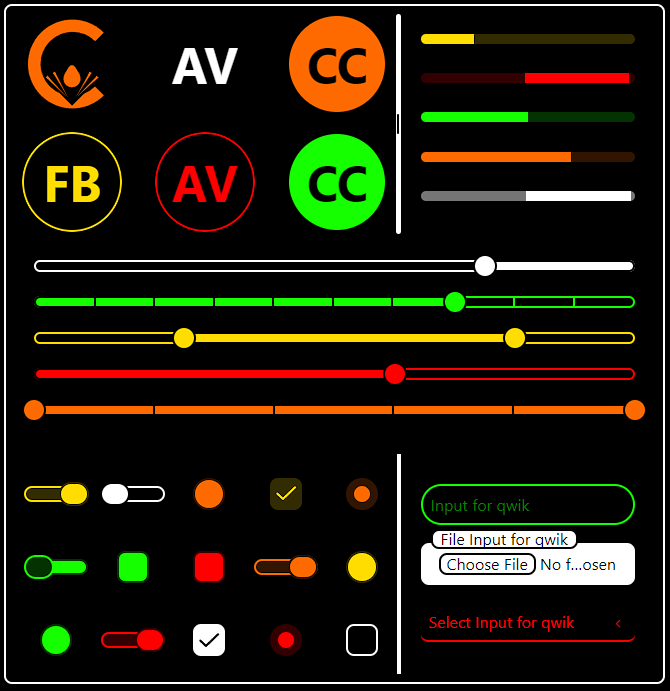
 부식성 구성 요소: qwik용 새 구성 요소 라이브러리
부식성 구성 요소: qwik용 새 구성 요소 라이브러리19Oct2024
부식성 부품이 필요한 이유 성능에 대한 열정이 있는 웹 개발자로서 저는 Qwik의 재개 가능 특성을 최대한 활용하는 구성 요소 세트를 원했습니다. 그래서 저는 Qwik에 맞게 특별히 맞춤 제작된 라이브러리인 부식성 구성 요소를 만들었습니다.
 React의 구성 요소
React의 구성 요소01Nov2024
안녕하세요, React 매니아 여러분! 오늘 저와 함께 React의 핵심 개념인 구성 요소를 설명하겠습니다. React를 처음 배우든 기본에 대한 이해를 새롭게 하든, 구성 요소는 모든 노력에서 중심 역할을 할 것입니다. 드하자
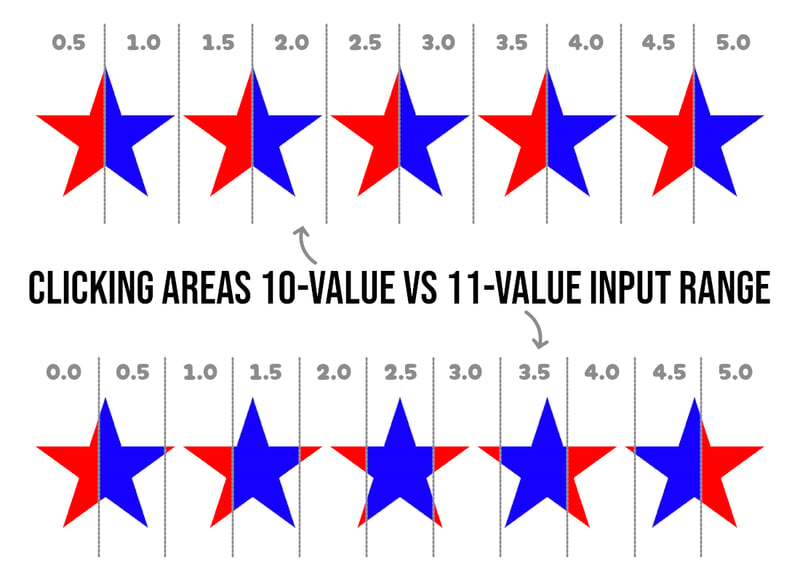
 단일 HTML 요소 별점 구성 요소
단일 HTML 요소 별점 구성 요소24Jan2025
과거에는 사용자 정의 구성 요소를 만들려면 HTML, CSS 및 JavaScript의 복잡한 조합이 필요했습니다. 그러나 최근 몇 년 동안 CSS가 발전함에 따라 HTML과 CSS 만으로 이미 내장된 로직을 활용하여 많은 구성요소를 구축할 수 있게 되었습니다.
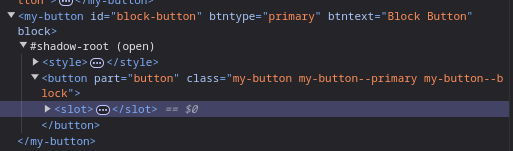
 웹 구성 요소는... 웹 구성 요소
웹 구성 요소는... 웹 구성 요소18Dec2024
이 게시물은 2024년 9월 내 LinkedIn에 처음 게재되었습니다. 대규모 분산 시스템을 위한 복잡한 사용자 정의 요소를 구축하는 사람으로서 저는 현재 널리 퍼져 있는 "웹 구성 요소는" 논쟁 전체에 대해 무게를 두고 싶습니다. 하브
 구성 요소 구성 설계 패턴을 예제로 반응합니다
구성 요소 구성 설계 패턴을 예제로 반응합니다27Jan2025
개발자로서 우리는 응용 프로그램의 유지 보수, 확장 성 및 재사용 가능성을 향상시키는 방법을 찾고 있습니다. 결합 된 구성 요소 모드는 가장 효과적인 모드 중 하나입니다. 이 기사에서는 실제 사례를 포함하여 React의 결합 된 구성 요소 모드와 그 효과를 극대화하기 위해 따라야 할 모범 사례를 이해하도록 안내합니다. 조합 구성 요소 모드 란 무엇입니까? 간단히 말해서, 조합 구성 요소 모드는 작고 집중된 구성 요소를 빌드 한 다음 더 크고 더 복잡한 구성 요소로 결합하는 것입니다. 모든 작업을 완료하려는 큰 구성 요소를 구축하는 대신 관리 및 재사용이 쉬운 부품으로 분해하는 것이 좋습니다.
 웹 구성 요소: 소개
웹 구성 요소: 소개03Jan2025
현대 웹 개발에서는 프레임워크가 대세입니다. 거의 모든 최신 프레임워크에는 구성 요소라는 개념이 있습니다. 구성 요소의 기본 개념은 프런트엔드 로직을 페이지나 프로젝트 전체에서 공유할 수 있는 재사용 가능한 작은 덩어리로 나누는 것입니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER