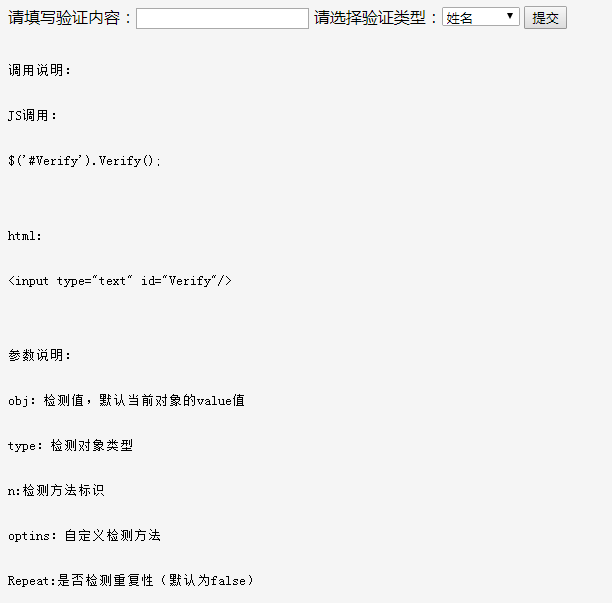
jquery 양식 유효성 검사
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 10 jQuery 양식 유효성 검사 플러그인
10 jQuery 양식 유효성 검사 플러그인17Feb2025
주요 테이크 아웃 HTML5는 브라우저 기반 양식 검증을위한 새로운 양식 속성을 도입했지만 오류 메시지와 스타일을 사용자 정의 할 수없고 입력 필드의 패턴을 생성 해야하는 제한 사항이 있습니다. jQuery 양식 유효성 검사 플러그인
 YUP를 사용한 양식 유효성 검사
YUP를 사용한 양식 유효성 검사29Dec2024
Yup을 사용하여 React에서 양식 유효성 검사를 단순화하세요 웹 애플리케이션을 구축할 때 양식 유효성 검사는 데이터 무결성을 보장하는 데 중요합니다. React에서 양식을 검증하는 간단하면서도 강력한 방법을 찾고 있다면 Yup이 가장 친한 친구입니다! 이 블로그는
 JavaScript로 양식 유효성 검사 마스터하기: 간단한 가이드
JavaScript로 양식 유효성 검사 마스터하기: 간단한 가이드28Dec2024
웹 애플리케이션을 구축할 때 양식 유효성 검사는 데이터 무결성을 보장하고 사용자 경험을 향상시키는 데 중요한 단계입니다. 이 기사에서는 사용자 친화적인 기능에 중점을 두고 바닐라 JavaScript를 사용하여 효과적인 양식 유효성 검사를 구현하는 방법을 살펴보겠습니다.
 FormGuardJS로 양식 유효성 검사 단순화: 가볍고 유연한 솔루션
FormGuardJS로 양식 유효성 검사 단순화: 가볍고 유연한 솔루션05Dec2024
웹 애플리케이션을 구축할 때 양식 유효성 검사는 중요한 작업입니다. 이는 사용자 입력이 유효하고 예상 기준을 충족하는지 확인하여 오류를 방지하고 사용자 경험을 향상시킵니다. 그러나 양식 유효성 검사를 관리하는 것은 때때로 번거로울 수 있습니다.
 Symfony2에서 양식 유효성 검사 오류를 검색하는 방법은 무엇입니까?
Symfony2에서 양식 유효성 검사 오류를 검색하는 방법은 무엇입니까?25Oct2024
Symfony2에서 양식 유효성 검사 오류 검색양식 제출 및 유효성 검사 오류를 처리하는 것은 사용자 경험에 매우 중요합니다. 심포니2에서는...
 양식 유효성 검사가 실패한 후 Symfony2에서 유효성 검사 오류를 검색하는 방법은 무엇입니까?
양식 유효성 검사가 실패한 후 Symfony2에서 유효성 검사 오류를 검색하는 방법은 무엇입니까?28Oct2024
양식 유효성 검사 후 Symfony2에서 오류 검색 Symfony2에서 제공된 예는 바인딩 요청 메서드를 사용하여 연결하는 방법을 보여줍니다.


Hot Tools

jQuery+Html5로 아름다운 고백 애니메이션 코드 구현
jQuery+Html5는 아름다운 고백 애니메이션 코드를 구현하고 애니메이션 효과가 뛰어나 프로그래머가 고백해야 할 필수 요소입니다!

커플의 로맨틱 고백 js 특수효과 코드
커플의 로맨틱한 고백을 위한 JS 특수 효과 코드입니다. 이러한 특수 효과는 웨딩 사진 사이트나 개인 사이트에 게시할 수도 있습니다. PHP 중국 사이트에서는 다운로드를 권장합니다.

간단한 js 사랑 고백 유물
간단한 기본 JS 사랑 고백 유물

Bunker의 HTML5 입자 애니메이션 표현 효과
Bunker의 html5 입자 애니메이션 표현 특수 효과 코드, 애니메이션 특수 효과 텍스트는 코드에서 변경될 수 있으며 텍스트 입력을 사용자 정의할 수 있는 페이지를 만들 수 있으며 매우 인기가 있을 것입니다. 이 HTML5 특수 효과는 매우 아름답습니다.

jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!