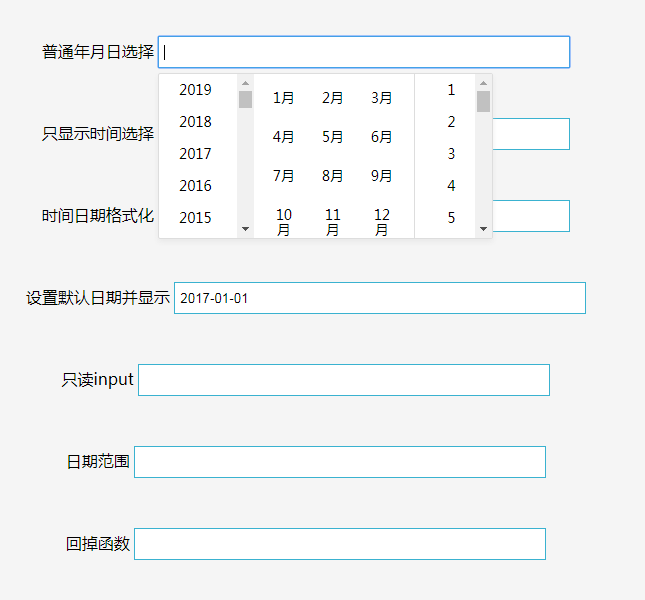
날짜 및 시간 선택 플러그인 jHsDate
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 MySQL의 DateTime 열에서 날짜를 추출하는 방법은 무엇입니까?
MySQL의 DateTime 열에서 날짜를 추출하는 방법은 무엇입니까?03Dec2024
날짜/시간 열에서 날짜 선택 데이터베이스 테이블에는 날짜 및 시간 정보와 함께 값을 저장하는 "날짜/시간" 열이 있을 수 있습니다....
 MySQL의 `datetime` 열에 대해 올바른 `date()` 형식을 선택하는 방법은 무엇입니까?
MySQL의 `datetime` 열에 대해 올바른 `date()` 형식을 선택하는 방법은 무엇입니까?06Dec2024
시간 정밀도 보존: MySQL의 날짜/시간 열에 대한 올바른 date() 형식 선택MySQL 날짜/시간 열에 날짜 값 삽입...
 C#에서 두 DateTime 값 사이의 시간 차이를 계산하는 방법은 무엇입니까?
C#에서 두 DateTime 값 사이의 시간 차이를 계산하는 방법은 무엇입니까?25Dec2024
날짜/시간 값 간의 시간 차이 계산(시간)소프트웨어에서 두 날짜/시간 값을 처리할 때 시간 간격을 결정하는 중...
 MySQL의 DateTime 열에서 날짜 값을 효율적으로 추출하는 방법은 무엇입니까?
MySQL의 DateTime 열에서 날짜 값을 효율적으로 추출하는 방법은 무엇입니까?02Dec2024
날짜/시간 열에서 날짜 선택날짜 및 시간 정보가 모두 포함된 날짜/시간 열로 작업할 때 날짜를 추출해야 할 수도 있습니다...
 Python에서 두 DateTime 개체 간의 시간 차이를 계산하는 방법은 무엇입니까?
Python에서 두 DateTime 개체 간의 시간 차이를 계산하는 방법은 무엇입니까?30Nov2024
Python에서 두 날짜/시간 개체 간의 시간 차이 계산두 날짜/시간 개체 간의 시간 차이를 확인하는 것은...
 PHP에서 주어진 날짜-시간 스탬프 이후 경과된 시간을 어떻게 효율적으로 표시할 수 있습니까?
PHP에서 주어진 날짜-시간 스탬프 이후 경과된 시간을 어떻게 효율적으로 표시할 수 있습니까?16Dec2024
PHP의 날짜-시간 스탬프에서 경과 시간 확인 날짜-시간 데이터를 처리할 때, 날짜-시간 데이터를 처리할 때 이후 경과 시간을 계산하는 것이 필수적인 경우가 많습니다.
 ISO 8601 날짜/시간 문자열을 Python DateTime 개체로 효율적으로 변환하려면 어떻게 해야 합니까?
ISO 8601 날짜/시간 문자열을 Python DateTime 개체로 효율적으로 변환하려면 어떻게 해야 합니까?30Nov2024
ISO 8601 날짜/시간 문자열을 Python 날짜/시간 객체로 변환ISO 8601 날짜/시간 문자열을 접하면 작업할 때 문제가 발생할 수 있습니다.
 1970년 1월 1일 이후 Python 날짜/시간 객체를 초 단위로 변환하는 방법은 무엇입니까?
1970년 1월 1일 이후 Python 날짜/시간 객체를 초 단위로 변환하는 방법은 무엇입니까?25Oct2024
Python에서 날짜/시간 객체를 초로 변환하기 Python에서 날짜/시간 객체로 작업할 때, 날짜/시간 객체를 초로 변환하는 것이 유용할 수 있습니다...


Hot Tools

TikTok 로마시계 효과
TikTok 로마시계 효과

간단한 js 시계 효과
현재 시간을 표시하기 위해 html, css 및 javascript를 사용하여 설계된 시계입니다.

가격 달력 플러그인 PriceCalendar
가격 달력 플러그인 PriceCalendar

기술 디지털 시계 vue 특수 효과
시계, html5 시계, vue