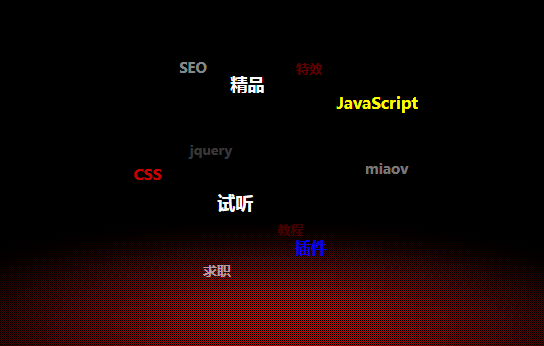
3D 태그 클라우드 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 태그 클라우드 PHP는 태그 클라우드 함수 코드를 생성합니다.
태그 클라우드 PHP는 태그 클라우드 함수 코드를 생성합니다.29Jul2016
태그 클라우드: 태그 클라우드 PHP는 태그 클라우드 함수 코드를 생성합니다. 다음과 같이 코드를 복사합니다. function getCloud( $data = array(), $minFontSize = 12, $maxFontSize = 30 ) { $minimumCount = min( array_values( $data ) ) ; $maximumCount = max( array_values( $data ) );
 태그 클라우드
태그 클라우드28Dec2024
웹 디자인의 광대한 세계에서 데이터는 사용자의 관심을 끌기 위해 단순한 목록 이상의 것이 필요한 경우가 많습니다. 태그 클라우드는 키워드 세트를 C로 변환하는 창의적이고 시각적으로 뛰어난 솔루션입니다.
 나열된 모든 테스트를 통과한 자동차를 어떻게 찾을 수 있나요?
나열된 모든 테스트를 통과한 자동차를 어떻게 찾을 수 있나요?14Jan2025
목록에서 모든 테스트를 통과한 자동차 찾기당면 작업에는 모든 테스트를 성공적으로 통과한 "자동차" 테이블에서 자동차를 식별하는 작업이 포함됩니다.


Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.