스크롤 애니메이션 디스플레이
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16May2016
JQuery 애니메이션 페이지 스크롤 위로 가기 애니메이션 특수 효과(Chrome과 호환), jquery를 배우는 친구가 테스트할 수 있습니다.
 애니메이션 효과 및 특수효과 디스플레이 구현을 위한 UniApp 설계 및 개발 가이드
애니메이션 효과 및 특수효과 디스플레이 구현을 위한 UniApp 설계 및 개발 가이드05Jul2023
애니메이션 효과 및 특수 효과 표시를 구현하기 위한 UniApp 설계 및 개발 가이드 1. 소개 UniApp은 Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크로 개발자가 여러 플랫폼에 적응하는 애플리케이션을 빠르고 효율적으로 개발하는 데 도움을 줄 수 있습니다. 모바일 애플리케이션 개발에서 애니메이션 효과와 특수 효과 표시는 종종 사용자 경험을 향상시키고 애플리케이션의 매력을 높일 수 있습니다. 이 기사에서는 UniApp에서 애니메이션 효과 및 특수 효과 표시를 구현하는 방법을 소개합니다. 2. 애니메이션 효과 구현 UniApp에서는 글로벌 애니메이션 라이브러리 uni를 사용할 수 있습니다.
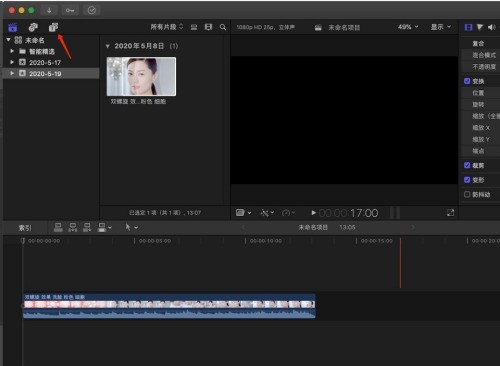
 Final Cut에서 360도 스크롤 애니메이션 제목을 만드는 방법_Final Cut에서 360도 스크롤 애니메이션 제목을 만드는 방법에 대한 튜토리얼
Final Cut에서 360도 스크롤 애니메이션 제목을 만드는 방법_Final Cut에서 360도 스크롤 애니메이션 제목을 만드는 방법에 대한 튜토리얼07May2024
1. 먼저 자막제목을 추가하려는 위치로 타임라인을 이동한 후, 화살표가 가리키는 아이콘을 클릭하세요. 2. 그런 다음 360° Roll 3D를 찾아 화살표가 가리키는 썸네일에 마우스를 놓고 슬라이드하여 자막 효과를 미리 봅니다. 3. 효과가 요구 사항을 충족한다고 생각되면 해당 효과를 눌러 스토리 라인으로 드래그하세요. 4. 스토리 라인에 방금 추가한 자막 레이어를 클릭하여 선택하세요. 5. 그런 다음 화살표가 가리키는 위치에서 자막 제목 내용을 수정할 수 있습니다. 6. 화살표가 가리키는 슬라이더를 눌러 자막 크기를 조정하세요. 7. 드디어 간단한 자막 애니메이션 편집 작업이 완료되었습니다. 키보드의 스페이스바를 눌러 효과를 확인해보세요.
 Framer Motion을 사용하여 아름다운 스크롤 애니메이션 만들기
Framer Motion을 사용하여 아름다운 스크롤 애니메이션 만들기31Oct2024
소개 스크롤링은 우리가 화면에서 매일 하는 일이지만, 스크롤링이 사용자 경험에 어떤 영향을 미치는지 생각해 본 적이 있나요? 오늘날의 세계에서 스크롤은 사용자에게 원활하고 만족스러운 경험을 제공하는 방법이기도 합니다.
 CSS로 스크롤 애니메이션 범위를 제한하는 방법은 무엇입니까?
CSS로 스크롤 애니메이션 범위를 제한하는 방법은 무엇입니까?12Nov2024
창 스크롤 애니메이션의 CSS 값에 대한 경계 설정문제 설명움직이는 지도와 같은 동적 스크롤 효과를 구현할 때...
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법24Apr2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 애니메이션 효과를 사용하여 Vue에서 스크롤 이벤트를 구현하는 방법
애니메이션 효과를 사용하여 Vue에서 스크롤 이벤트를 구현하는 방법25Sep2017
요구 사항: 페이지를 아래로 내리려고 할 때 상단에 메시지가 표시되면 구현 방법을 먼저 생각하고 페이지의 스크롤 이벤트를 사용하는 방법을 생각한 다음 이벤트를 어디에 쓸지 생각해 보세요. 예를 들어, 코드를 보세요 

Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER