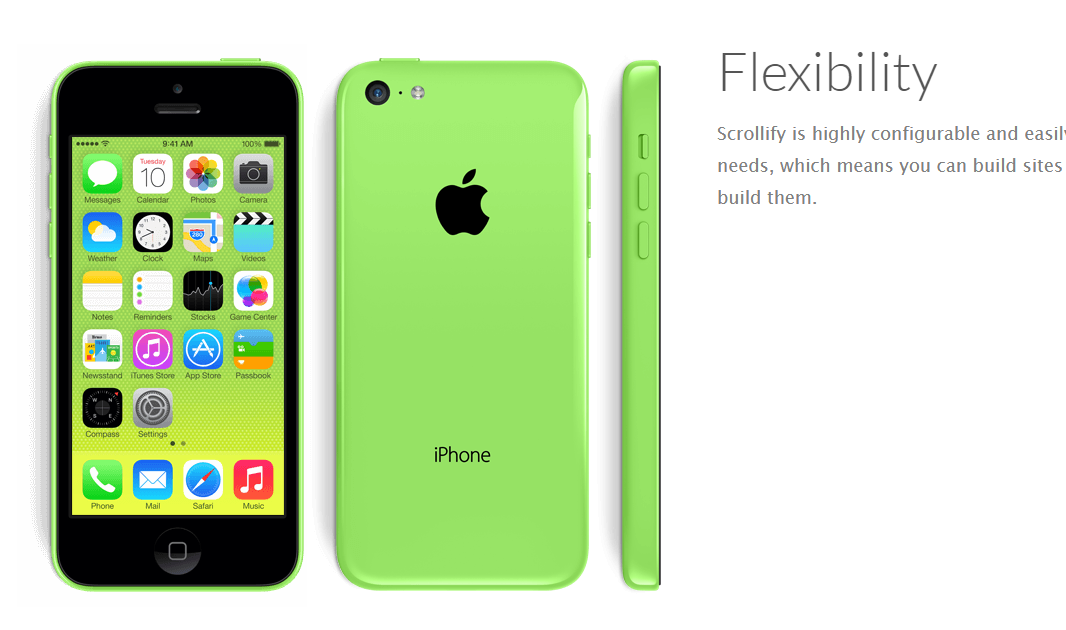
전체 화면 스크롤 플러그인 Scrollify
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 높이가 100%이고 스크롤 막대가 숨겨진 전체 화면 Iframe을 어떻게 만들 수 있나요?
높이가 100%이고 스크롤 막대가 숨겨진 전체 화면 Iframe을 어떻게 만들 수 있나요?22Dec2024
높이가 100%인 전체 화면 iframe쿼리:iframe 높이=100%가 여러 브라우저에서 보편적으로 지원됩니까? XHTML1을 문서 유형으로 사용하면 다음이 수행됩니다.
 높이가 100%이고 스크롤 막대가 숨겨진 전체 화면 iFrame을 어떻게 만들 수 있나요?
높이가 100%이고 스크롤 막대가 숨겨진 전체 화면 iFrame을 어떻게 만들 수 있나요?26Dec2024
높이가 100�인 전체 화면 iFrame, iframe 높이=100%를 모든 브라우저에서 사용할 수 있습니까?예, 제공된 HTML 문서 유형을 사용하여 iframe을 설정합니다...
 브라우저 전체에서 높이가 100%인 전체 화면 iFrame을 구현하고 스크롤 막대를 숨기는 방법은 무엇입니까?
브라우저 전체에서 높이가 100%인 전체 화면 iFrame을 구현하고 스크롤 막대를 숨기는 방법은 무엇입니까?02Jan2025
높이가 100%인 전체 화면 iFrame질문: 모든 브라우저에서 iframe 높이=100%가 지원됩니까?XHTML 1.0 Transitional에서 iframe은...
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?03Nov2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?29Oct2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?26Nov2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...
 내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?
내 CSS 전환으로 인해 Chrome에서 이미지가 흐릿해지고 움직임이 발생하는 이유는 무엇입니까?25Dec2024
Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과?Chrome에서 이미지 흐림 및 움직임을 유발하는 CSS 전환 효과 문제...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER