scrollappear 스크롤 표시 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16May2016
이 기사에서는 주로 jquery 플러그인의 간헐적 텍스트 자동 상향 스크롤 효과 코드를 소개하고 jquery가 스크롤 효과를 달성하기 위해 시간 함수를 기반으로 페이지 요소 변환을 트리거하는 관련 기술을 포함합니다.
16May2016
이 글에서는 자바스크립트 팔로우 스크롤 효과 플러그인 코드(javascript Follow Plugin)를 소개합니다. 필요한 친구들이 참고할 수 있습니다.
 jQuery 스크롤 플러그인 scrollable.js의 사용 분석
jQuery 스크롤 플러그인 scrollable.js의 사용 분석10Jan2018
Scrollable은 스크롤 콘텐츠를 생성하기 위한 유연하고 가벼운 jQuery 플러그인입니다. 모든 콘텐츠(HTML, 비디오, 파일, 이미지 등)를 스크롤 항목으로 사용할 수 있습니다. 가로 및 세로 스크롤 방향을 모두 지원합니다. 이번 글은 주로 jQuery 스크롤 플러그인인 scrollable.js의 사용법을 소개하고, scrollable.js의 기능과 방법, 관련 사용법을 간략하게 분석해 놓았으니, 도움이 필요한 친구들이 참고하면 좋겠습니다.
26Apr2018
이번에는 Jquery 디지털 스크롤 전환 플러그인 구현 방법을 알려드리겠습니다. Jquery 디지털 스크롤 전환 플러그인 구현 시 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
 jQuery 뉴스 스크롤 플러그인 jquery.roller.js_jquery
jQuery 뉴스 스크롤 플러그인 jquery.roller.js_jquery16May2016
작업 요구 사항을 충족하기 위해 jQuery 뉴스 롤링 플러그인 jquery.roller.js를 작성했습니다. 기능은 비교적 간단합니다. 앞으로 일정 기간 동안 Ajax 폴링 기능과 동적 로딩 기능을 추가할 수도 있습니다. 소스코드는 바로 아래에 제공되며, 필요하다면 직접 다운로드할 수도 있습니다.
 플러그인 없이 jquery 전체 화면 스크롤
플러그인 없이 jquery 전체 화면 스크롤18May2023
웹 기술이 지속적으로 발전함에 따라 점점 더 많은 웹사이트에서 전체 화면 스크롤 효과를 사용하여 사용자가 한 페이지 내에서 여러 콘텐츠 영역을 탐색할 수 있게 되었습니다. 이 효과를 얻는 방법에는 여러 가지가 있으며 그 중 가장 일반적으로 사용되는 방법은 jQuery 플러그인을 사용하는 것입니다. 그런데 오늘 소개하고 싶은 것은 jQuery 플러그인을 사용하지 않고 전체 화면 스크롤을 구현하는 방법입니다. 1. HTML 구조 먼저 웹사이트의 HTML 구조를 결정해야 합니다. 이번 예시에서는 첫 번째 화면의 배경으로 이미지를 사용하고, 두 번째 화면에는 텍스트를 표시하겠습니다. 그러므로 우리는
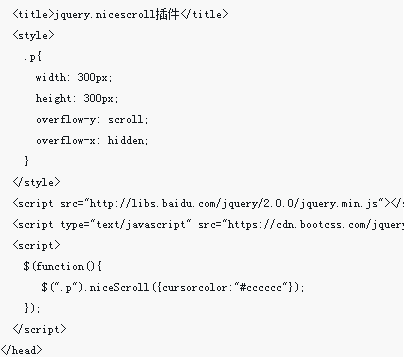
 jQuery 스크롤 막대 미화 플러그인 nicescroll을 사용하는 방법
jQuery 스크롤 막대 미화 플러그인 nicescroll을 사용하는 방법07Jun2018
이번에는 jQuery 스크롤바 미화 플러그인 nicescroll을 사용하는 방법과 jQuery 스크롤바 미화 플러그인 nicescroll을 사용할 때 주의사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER