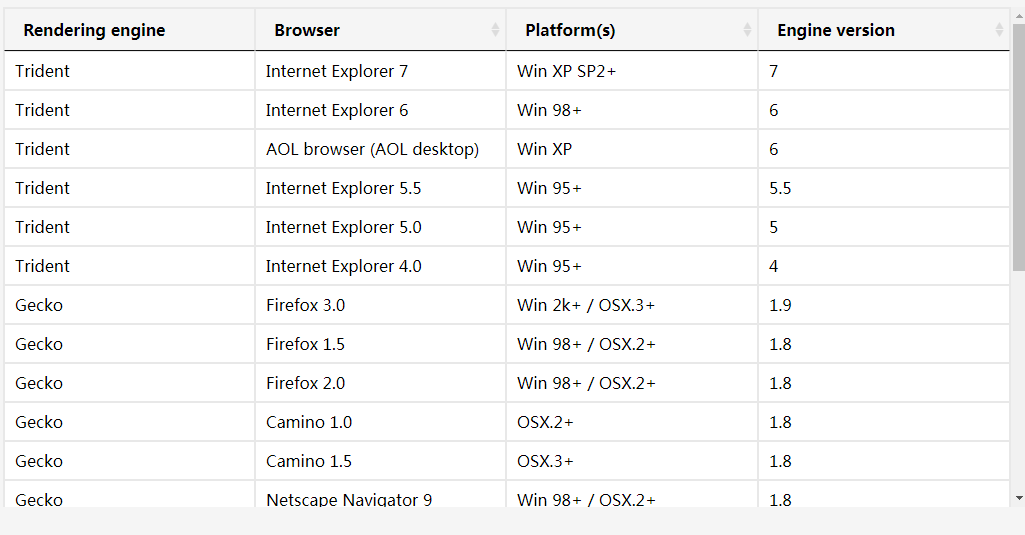
테이블 정렬 플러그인 DataTables
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 WordPress 테이블 플러그인 : 완전한 가이드
WordPress 테이블 플러그인 : 완전한 가이드10Feb2025
웹 사이트의 정보를 구조화되고 사용자 친화적 인 방식으로 표시하며 양식이 최선의 선택입니다. 많은 WordPress 양식 플러그인에 직면하여 올바른 플러그인을 선택하는 것은 쉽지 않습니다. 이 안내서는 WordPress 양식 플러그인에 대한 최고의 안내서를 제공합니다. 양식이 웹 사이트의 효율성을 향상시키는 방법과 다양한 유형의 플러그인이 귀하의 요구를 충족시키는 방법을 배우게됩니다. 이 안내서는 플러그인 선택 제안을 제공하고 가장 적합한 플러그인을 추천하기 위해 대화식 설문지가 제공됩니다. 마지막으로, 10 개의 최고의 WordPress 양식 플러그인을 소개하고 신속하게 시작할 간단한 설정 지침을 제공합니다. 읽기를 마치면 웹 사이트에 적합한 양식 플러그인과 설정 및 사용을 시작하는 방법에 대해 알게됩니다. 핵심 사항 양식은 WordPr을 표시하는 것입니다
 PHP에서 버튼 값과 함께 양식 데이터를 보내는 방법은 무엇입니까?
PHP에서 버튼 값과 함께 양식 데이터를 보내는 방법은 무엇입니까?16Nov2024
버튼 값을 사용하여 양식 데이터 보내기 양식 게시물에 제출 버튼 값을 제출하는 데 문제가 있습니다. 제공된 코드에서...
 jQuery 정렬 플러그인 15
jQuery 정렬 플러그인 1525Feb2025
웹 요소를 쉽게 관리하는 데 도움이되는 15 개의 실용적인 jQuery 정렬 플러그인! 핵심 포인트 : 이 기사에는 페이지 또는 테이블 요소의 순서, 위치 및 구성을 효과적으로 제어 할 수있는 15 개의 강력한 JQuery 정렬 플러그인이 나와 있습니다. 각 플러그인에는 간단한 컨텐츠 정렬, 정렬 가능한 테이블 레이아웃, 애니메이션 테이블 분류부터 풍부하고 다양한 기능이있는 고급 검색 사용자 인터페이스에 이르기까지 고유 한 기능이 있습니다. JQuery 정렬 플러그인은 특히 큰 데이터 세트 나 목록보기를 처리 할 때 웹 사이트 상호 작용 및 사용자 친화 성을 개선하는 강력한 도구입니다. 정렬 기능은 테이블 뷰와 같은 대규모 데이터 세트를 처리하는 데 매우 유용하며 포트폴리오 페이지와 같은 목록보기를 관리하는 데 사용될 수도 있습니다. 이 기사는 15 개의 매우 편리한 JS를 신속하게 소개합니다
 버튼이 HTML로 양식을 제출하는 것을 방지하는 방법은 무엇입니까?
버튼이 HTML로 양식을 제출하는 것을 방지하는 방법은 무엇입니까?28Oct2024
버튼 누르기: 양식 제출 방지 HTML 양식 영역에서 주목받는 버튼은 예상치 못한 난제에 직면합니다.
 버튼이 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
버튼이 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?02Dec2024
Forms에서 버튼 동작 사용자 정의양식에서는 양식 제출이나 양식 제출 등 다양한 작업을 실행하는 버튼이 있는 것이 일반적입니다.
 버튼이 HTML 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?
버튼이 HTML 양식을 제출하지 못하도록 하려면 어떻게 해야 합니까?21Dec2024
제거 버튼 클릭 시 양식 제출 방지 제공된 HTML 양식에서 "제거" 버튼을 클릭하면 양식 제출이 트리거됩니다. 예방하려면...
 PHP에서 어떤 양식 버튼이 클릭되었는지 확인하는 방법은 무엇입니까?
PHP에서 어떤 양식 버튼이 클릭되었는지 확인하는 방법은 무엇입니까?14Nov2024
PHP에서 양식 버튼 클릭 결정 양식 제출을 시작한 버튼을 식별하는 것은 PHP 개발에서 매우 중요할 수 있습니다. 버튼이 여러개일때..
 jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인
jQuery 테이블 : 테이블 작성 및 관리를위한 플러그인17Feb2025
이 기사는 HTML 테이블을 향상시키기위한 다양한 jQuery 플러그인을 탐색하여 현대 웹 디자인의 표준 테이블의 한계, 특히 모바일 응답 성 및 고급 기능과 관련하여 다루고 있습니다. 이 기사는 11 월 10 일에 업데이트되었습니다


뜨거운 도구

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인