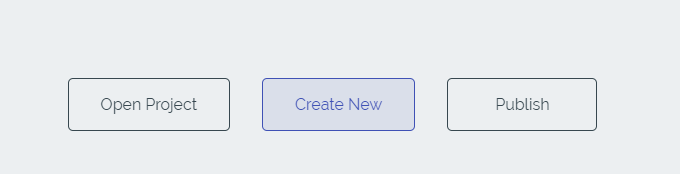
20가지 버튼 스타일 및 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 15 jQuery 라디오 버튼 및 확인란 스타일 플러그인
15 jQuery 라디오 버튼 및 확인란 스타일 플러그인23Feb2025
이 기사에서는 라디오 버튼 및 확인란 스타일링을위한 17 개의 jQuery 플러그인을 보여 주며 시각적 인 호소력과 기능을 향상시킵니다. 이 옵션을 탐색합시다! 플러그인 하이라이트 : jQuery PrettyCheckable : 기본 확인란과 라디오를 대체합니다. b
 CSS를 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면 어떻게 해야 합니까?27Nov2024
특정 버튼에 대한 마우스 호버 효과 비활성화 CSSAiming을 사용하여 웹 페이지 내의 특정 버튼에 대한 마우스 호버 효과를 비활성화하면...
 터치 장치에서 호버 효과를 어떻게 시뮬레이션할 수 있습니까?
터치 장치에서 호버 효과를 어떻게 시뮬레이션할 수 있습니까?15Dec2024
터치 장치에서 호버 효과 시뮬레이션터치 지원 장치가 널리 사용되면서 호버와 같은 고전적인 마우스 상호 작용을 복제...
 CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?16Dec2024
CSS 클래스를 사용하여 특정 버튼에 대한 호버 효과 비활성화비활성 상태를 유지하면서 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면...
 CSS :hover의 효과를 어떻게 되돌릴 수 있나요?
CSS :hover의 효과를 어떻게 되돌릴 수 있나요?16Dec2024
CSS를 사용하여 :hover 효과 반전하기 :hover 의사 클래스를 사용하면 개발자는 마우스 포인터가 요소에 특정 스타일을 적용할 수 있습니다.
 CSS를 사용하여 특정 버튼의 호버 효과를 어떻게 제거할 수 있습니까?
CSS를 사용하여 특정 버튼의 호버 효과를 어떻게 제거할 수 있습니까?30Nov2024
CSS를 사용하여 특정 버튼의 마우스 호버 효과 제거하기 웹 페이지 작업 시 호버 효과를 비활성화하는 것이 바람직한 경우가 있습니다.
 CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?23Nov2024
CSS 클래스를 사용하여 특정 버튼에 대한 호버 효과 비활성화하기 다음을 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하는 방법이 필요합니다.


뜨거운 도구

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.