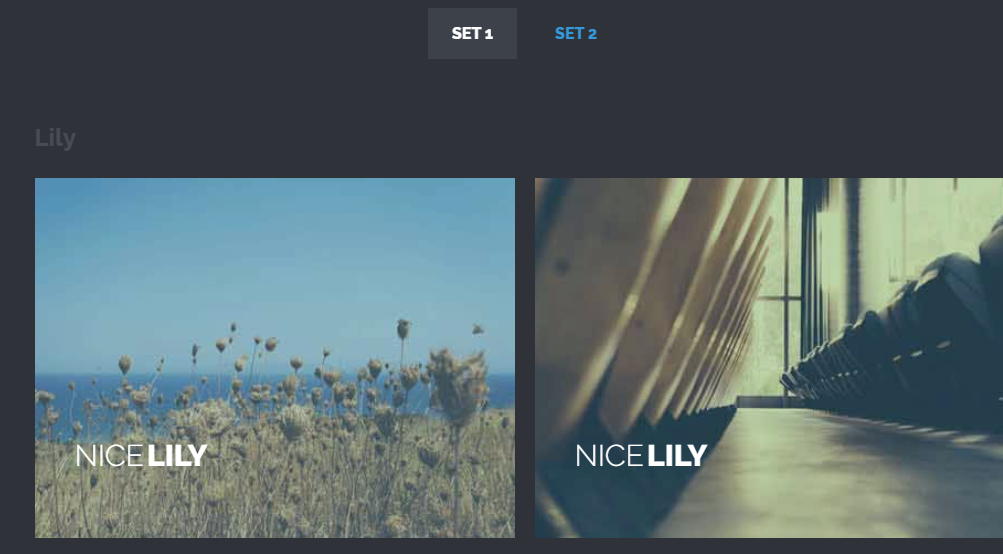
CSS3 마우스 오버 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 프론트 엔드 진행 막대에서 링 효과 및 마우스 프롬프트 정보를 달성하는 방법은 무엇입니까?
프론트 엔드 진행 막대에서 링 효과 및 마우스 프롬프트 정보를 달성하는 방법은 무엇입니까?05Apr2025
프론트 엔드 진행 막대에서 링 효과 및 마우스 프롬프트를 달성하는 방법은 무엇입니까? 프론트 엔드 진행 막대를 설계 할 때 진행률 바가운데 링 효과 및 마우스 움직임을 달성하는 방법 ...
 JavaScript에서 마우스 오버 시뮬레이션이 CSS \':hover\' 활성화에 실패하는 이유는 무엇입니까?
JavaScript에서 마우스 오버 시뮬레이션이 CSS \':hover\' 활성화에 실패하는 이유는 무엇입니까?02Nov2024
JavaScript에서 마우스 오버 시뮬레이션: CSS ":hover"가 비활성 상태로 유지되는 이유 JavaScript에서 마우스 오버 이벤트를 시뮬레이션하는 것은 독특한 과제를 제시합니다:...
 CSS 전환이 마우스 오버 시 슬라이딩 업 배경색을 생성할 수 있나요?
CSS 전환이 마우스 오버 시 슬라이딩 업 배경색을 생성할 수 있나요?30Dec2024
CSS 전환을 사용하여 마우스 오버 시 배경색을 슬라이드하는 방법질문: CSS를 사용하여 마우스 오버 시 요소의 배경색을 슬라이드 업할 수 있습니까...
 CSS를 사용하여 마우스 오버 시 이미지에 투명 오버레이를 추가하는 방법은 무엇입니까?
CSS를 사용하여 마우스 오버 시 이미지에 투명 오버레이를 추가하는 방법은 무엇입니까?04Dec2024
CSS를 사용하여 마우스 오버 시 이미지에 투명한 오버레이를 추가하는 방법CSS를 사용하여 마우스 오버 시 이미지에 투명한 검정색 오버레이를 추가하는 것은 기술입니다...
 HTML과 CSS를 사용하여 마우스 오버 시 이미지 위에 텍스트를 표시하는 방법은 무엇입니까?
HTML과 CSS를 사용하여 마우스 오버 시 이미지 위에 텍스트를 표시하는 방법은 무엇입니까?10Dec2024
HTML 및 CSS를 사용하여 마우스 오버 시 텍스트 표시 마우스 오버 시 이미지 위에 텍스트를 표시하려는 과정에서 처음에는 이미지 스프라이트 기반...
 CSS를 사용하여 마우스 오버 시 테이블의 행과 열을 강조 표시하는 방법은 무엇입니까?
CSS를 사용하여 마우스 오버 시 테이블의 행과 열을 강조 표시하는 방법은 무엇입니까?08Nov2024
CSS를 사용하여 마우스 오버 시 테이블의 행과 열 강조 표시 이 질문에서 사용자는 HTML에서 마우스 오버 시 행과 열을 모두 강조 표시하는 것을 목표로 합니다.
 마우스 오버 시 선택 목록 옵션 하이라이트를 어떻게 사용자 정의할 수 있습니까?
마우스 오버 시 선택 목록 옵션 하이라이트를 어떻게 사용자 정의할 수 있습니까?24Dec2024
마우스 오버 시 선택 목록 옵션 강조 표시 수정 마우스 오버 시 선택 목록 옵션의 모양과 느낌을 사용자 정의하면 사용자 경험을 향상시킬 수 있습니다. 공통점 하나...
 Java를 사용하여 Selenium WebDriver에서 마우스 오버 동작을 시뮬레이션하는 방법은 무엇입니까?
Java를 사용하여 Selenium WebDriver에서 마우스 오버 동작을 시뮬레이션하는 방법은 무엇입니까?26Nov2024
Java를 사용하여 Selenium WebDriver에서 마우스 오버 기능을 트리거하는 방법 드롭다운 메뉴 위로 마우스를 가져가면 추가 옵션이 표시됩니다.


뜨거운 도구

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.