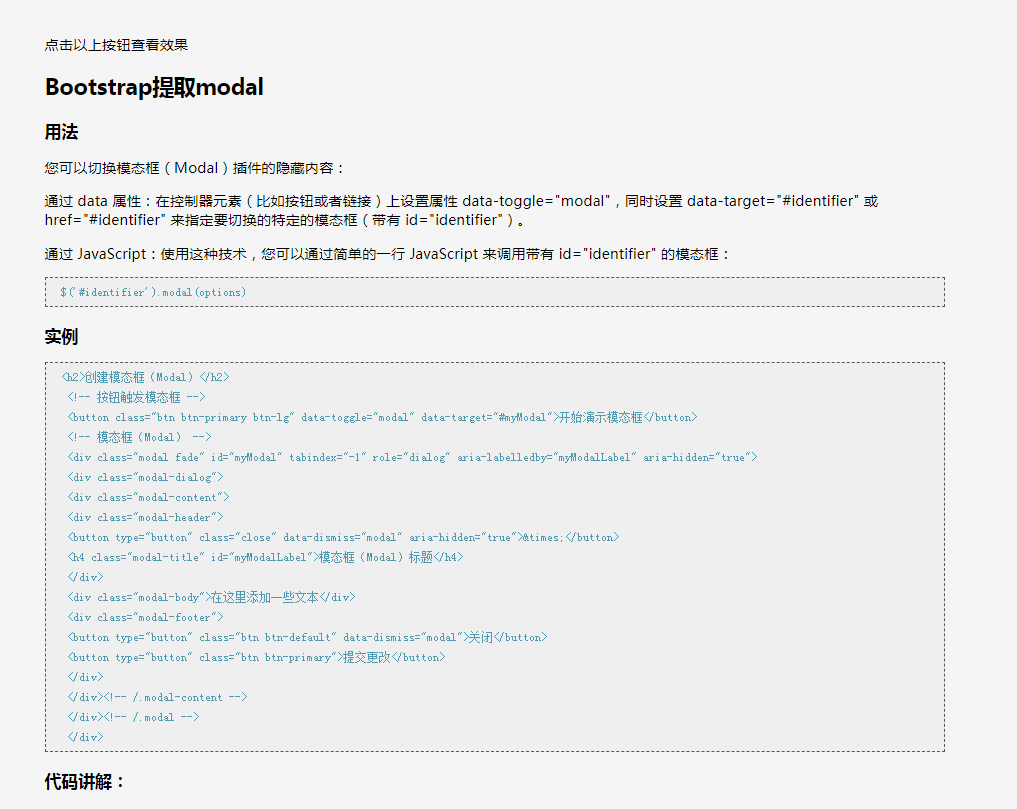
부트스트랩 추출 모달
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 부트스트랩 모달&#s rootElement 수정
부트스트랩 모달&#s rootElement 수정15Dec2024
본문이 아닌 컨테이너 내부에 Bootstrap 5.3 모달을 배치하면 bootstrap의 배경화면의 소스 코드에는 다음 부분이 있습니다. const 기본값 = { className: '모달 배경', clickCallback: null, isAnimated: 거짓, isVisible: true, // false인 경우
 jQuery로 부트스트랩 모달 창을 여는 방법은 무엇입니까?
jQuery로 부트스트랩 모달 창을 여는 방법은 무엇입니까?17Nov2024
jQuerySolutionTwitter를 사용하여 부트스트랩 모달 창을 여는 방법 부트스트랩은 모달에서 수동으로 호출할 수 있는 여러 기능을 제공합니다.
 외부를 클릭하여 부트스트랩 모달 닫기를 비활성화하는 방법은 무엇입니까?
외부를 클릭하여 부트스트랩 모달 닫기를 비활성화하는 방법은 무엇입니까?13Nov2024
Bootstrap 모달 닫기 옵션 사용자 정의Bootstrap 모달은 추가 정보나 사용자 입력을 표시하는 편리한 방법을 제공하지만...
 jQuery를 사용하여 부트스트랩 모달 창을 여는 방법은 무엇입니까?
jQuery를 사용하여 부트스트랩 모달 창을 여는 방법은 무엇입니까?14Nov2024
jQuery를 사용하여 Bootstrap 모달 창 열기 Bootstrap에서는 특정 기능을 사용하여 모달 창을 수동으로 조작할 수 있습니다. 함수 호출...
 jQuery를 사용하여 양식 제출 시 부트스트랩 모달 창을 여는 방법은 무엇입니까?
jQuery를 사용하여 양식 제출 시 부트스트랩 모달 창을 여는 방법은 무엇입니까?17Nov2024
jQuery를 사용하여 양식 제출에서 부트스트랩 모달 창을 트리거하는 방법Bootstrap으로 웹 애플리케이션을 구축할 때 콘텐츠를...
 jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?
jQuery 없이 맨 위로 부드러운 애니메이션 스크롤을 만드는 방법은 무엇입니까?03Nov2024
많은 브라우저에서 맨 위로 애니메이션 스크롤(jQuery 제외) 웹에서 부드러운 애니메이션 "맨 위로 스크롤" 효과 구현...
 CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?
CSS가 콘텐츠에 영향을 주지 않고 반투명 요소에 대한 배경 흐림을 달성할 수 있습니까?29Oct2024
CSS에서 배경 흐림 효과 달성: 동적 투명 효과 가이드질문:Vista/7-aero-glass 스타일 효과를 만드는 것이 바람직합니다...
 JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?
JavaScript 없이 CSS에서 hover 효과를 어떻게 지연할 수 있나요?26Nov2024
CSS에서 :hover 효과 지연JavaScript를 사용하지 않고 :hover 이벤트를 지연할 수 있습니까? CSS에서 hover 효과 적용을 지연하는 것이 가능합니다...


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER