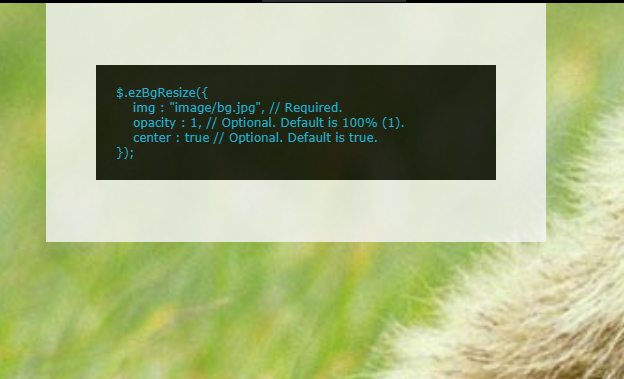
전체 화면 배경 이미지
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 모바일 장치에서 전체 화면 배경 이미지 문제를 해결하는 방법은 무엇입니까?
모바일 장치에서 전체 화면 배경 이미지 문제를 해결하는 방법은 무엇입니까?05Dec2024
모바일 장치의 배경 이미지 문제 해결배경 이미지가 전체 화면으로 확장되는 웹페이지를 생성할 때 배경 이미지가...
 JavaScript 없이 모바일 장치에서 전체 화면 배경 이미지 반복을 수정하는 방법은 무엇입니까?
JavaScript 없이 모바일 장치에서 전체 화면 배경 이미지 반복을 수정하는 방법은 무엇입니까?11Dec2024
배경 문제 해결: 모바일 장치에서 반복되지 않는 문제 해결문제: 사용자가 전체 화면 배경 이미지를 구현하는 데 어려움을 겪습니다...
 전체 화면 배경 그라데이션을 전체 페이지에 채우는 방법은 무엇입니까?
전체 화면 배경 그라데이션을 전체 페이지에 채우는 방법은 무엇입니까?30Oct2024
전체 화면 배경 그라데이션 보장 전체 화면 배경 그라데이션을 달성하는 것은 웹 개발에서 일반적인 작업입니다. 그런데 몸이 되면..
 반응형 전체 화면 배경 이미지를 만드는 방법은 무엇입니까?
반응형 전체 화면 배경 이미지를 만드는 방법은 무엇입니까?12Nov2024
전체 화면 반응형 배경 이미지 만들기 전체 화면 이미지 설정은 프런트 엔드 개발의 여러 접근 방식을 통해 달성할 수 있습니다....
 잘리는 전체 화면 반응형 배경 이미지를 수정하는 방법은 무엇입니까?
잘리는 전체 화면 반응형 배경 이미지를 수정하는 방법은 무엇입니까?16Nov2024
전체 화면 반응형 배경 이미지 전체 화면 반응형 배경 이미지를 만드는 것은 현대 웹 디자인에서 필수적인 기술입니다. 이것에...
 CSS에서 전체 화면 반응형 배경 이미지를 만드는 방법은 무엇입니까?
CSS에서 전체 화면 반응형 배경 이미지를 만드는 방법은 무엇입니까?13Nov2024
CSS를 사용하여 전체 화면 반응형 배경 이미지 얻기 이미지를 웹 페이지의 전체 화면 배경으로 설정하는 과정에서...
 CSS에서 반응형 전체 화면 배경 이미지를 만드는 방법은 무엇입니까?
CSS에서 반응형 전체 화면 배경 이미지를 만드는 방법은 무엇입니까?15Nov2024
반응형 전체 화면 배경 이미지 우아하게 크기가 조절되는 반응형 전체 화면 배경 이미지를 만드는 것은 초보자에게 어려울 수 있습니다.
 CSS에서 전체 화면 반응형 배경 이미지를 만드는 방법은 무엇입니까?
CSS에서 전체 화면 반응형 배경 이미지를 만드는 방법은 무엇입니까?16Nov2024
CSS에서 전체 화면 반응형 배경 이미지 만들기전체 웹페이지를 덮고 동적으로 조정되는 배경 이미지를 만들려면...


Hot Tools

경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인
경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인

반응형 모바일 jQuery 이미지 캐러셀 플러그인 슬라이더 지원
반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

전체 화면 적응형 블라인드 애니메이션 전환 js 코드
전체 화면 적응형 블라인드 애니메이션 전환 js 코드

jQuery 블라인드 스타일 이미지 전환 코드
jQuery 셔터 스타일 이미지 전환 코드는 다양한 이미지 캐러셀 전환 효과를 생성하기 위한 Shutter.js 기반의 코드입니다.

js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.