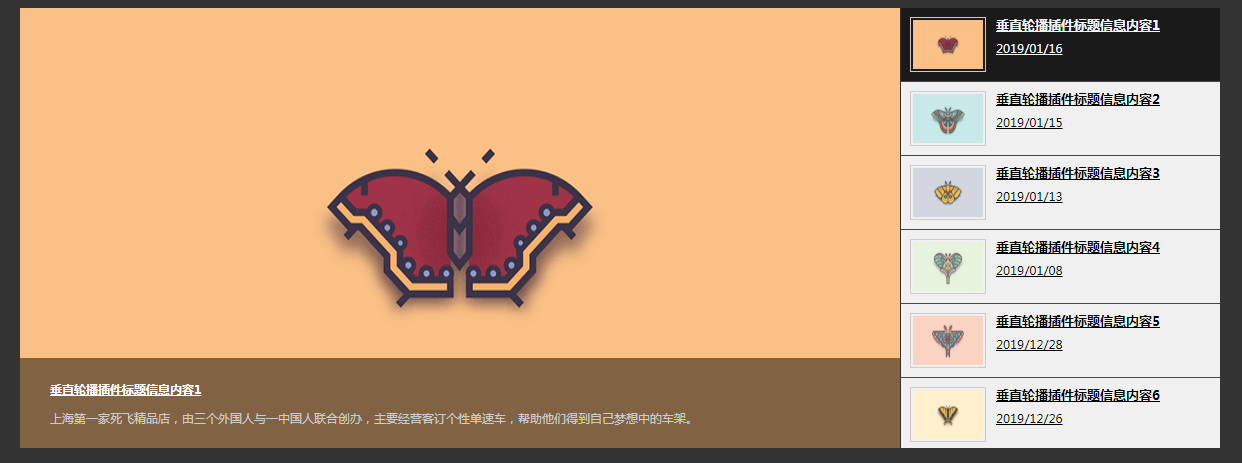
jQuery 수직 캐러셀 전환
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 ## Bootstrap 캐러셀 캡션을 수직 및 왼쪽으로 배치하는 방법은 무엇입니까?
## Bootstrap 캐러셀 캡션을 수직 및 왼쪽으로 배치하는 방법은 무엇입니까?25Oct2024
Bootstrap 캐러셀 캡션을 수직 및 왼쪽으로 배치하는 방법Bootstraps의 캐러셀 캡션은 자동으로 중앙에 위치하도록 설계되었습니다.
 반응형 화면에서 Bootstrap 캐러셀 캡션을 수직 중앙에 배치하는 방법은 무엇입니까?
반응형 화면에서 Bootstrap 캐러셀 캡션을 수직 중앙에 배치하는 방법은 무엇입니까?26Oct2024
Bootstrap 캐러셀 캡션의 수직 중심 맞추기 많은 사용자가 Bootstrap에서 캐러셀 캡션을 수직으로 정렬하는 데 어려움을 겪고 있습니다.
 Bootstrap 캐러셀 캡션을 수직 중앙에 배치하고 약간 왼쪽에 배치하는 방법은 무엇입니까?
Bootstrap 캐러셀 캡션을 수직 중앙에 배치하고 약간 왼쪽에 배치하는 방법은 무엇입니까?26Oct2024
Bootstrap 캐러셀 캡션을 수직으로 정렬 캐러셀 캡션을 수직 중앙에 배치하고 약간 왼쪽에 배치하려면 다음을 활용할 수 있습니다.
 jQuery 수직 스크롤이 있는지 확인하십시오
jQuery 수직 스크롤이 있는지 확인하십시오01Mar2025
간단한 jQuery 코드 스 니펫을 사용하여 기본 창 수직 스크롤 막대가 있는지 확인하십시오. 이 기능은 예를 들어 사용자가 페이지 하단으로 스크롤하면 관련 페이지를 표시하는 이벤트를 트리거 할 수 있습니다. // 수직 스크롤 막대가 존재하는지 확인하십시오 // FF8에도 적용됩니다 veriternationscrollpresent : function () { return (document.documentElement.scrollHeight! == Document.DocumentELement.ClientHeight); } // 위의 방법의 긴 버전 수직 스크롤
 키보드 전용 포커스 스타일을 구현하고 접근성을 유지하는 방법은 무엇입니까?
키보드 전용 포커스 스타일을 구현하고 접근성을 유지하는 방법은 무엇입니까?04Nov2024
키보드 전용 포커스 스타일 배경 구현: 요소의 기본 포커스 스타일을 선호하지 않을 수 있습니다. 그러나 여전히 다음과 같은 사용자를 원합니다...
 PowerPoint에서 프레젠테이션 루프를 만드는 단계
PowerPoint에서 프레젠테이션 루프를 만드는 단계03Nov2024
PowerPoint는 아이디어를 흥미로운 방식으로 표현하는 환상적인 도구입니다. 하지만 때로는 슬라이드 쇼를 직접 실행할 수 없고 대신 프로그램을 실행해야 하는 경우도 있습니다. 어쩌면 당신은 밤에 배경에서 사진 슬라이드 쇼를 실행하고 있을 수도 있습니다.
 슬라이드 쇼의 참을 수없는 접근성
슬라이드 쇼의 참을 수없는 접근성20Feb2025
접근 가능한 슬라이드 쇼 생성 : 포괄적 인 가이드 슬라이드 쇼는 조직 웹 사이트에서 널리 퍼져 있지만 종종 접근성이 간과되어 접근 할 수 없습니다. Bootstrap 및 Foundation과 같은 인기있는 웹 개발 프레임 워크
 웹 애플리케이션에서 브라우저 탭 포커스를 결정하는 방법은 무엇입니까?
웹 애플리케이션에서 브라우저 탭 포커스를 결정하는 방법은 무엇입니까?23Oct2024
이 기사에서는 window.onfocus 및 window.onblur 이벤트 리스너를 사용하여 브라우저 탭 포커스 변경을 감지하여 웹 앱 리소스 소비를 최적화하는 기술을 제시합니다. 탭 포커스 상태에 따라 활동을 일시 중지하고 재개함으로써 이 방법은


Hot Tools

경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인
경량 3D 캐러셀 이미지 자동 전환 jQuery 플러그인

반응형 모바일 jQuery 이미지 캐러셀 플러그인 슬라이더 지원
반응형 모바일 터미널, 함수 콜백, 왼쪽 및 오른쪽 버튼 전환을 지원하는 매우 강력한 jQuery 플러그인인 반응형 모바일 jQuery 이미지 캐러셀 플러그인 언슬라이더를 지원합니다. 반응형 유체:true/false 사용 여부와 표시 여부를 사용자 정의할 수 있습니다. 점 전환: true/false, 키보드 전환 키 지원 여부: true/false, 사용이 매우 간단합니다.

전체 화면 적응형 블라인드 애니메이션 전환 js 코드
전체 화면 적응형 블라인드 애니메이션 전환 js 코드

jQuery 블라인드 스타일 이미지 전환 코드
jQuery 셔터 스타일 이미지 전환 코드는 다양한 이미지 캐러셀 전환 효과를 생성하기 위한 Shutter.js 기반의 코드입니다.

js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.