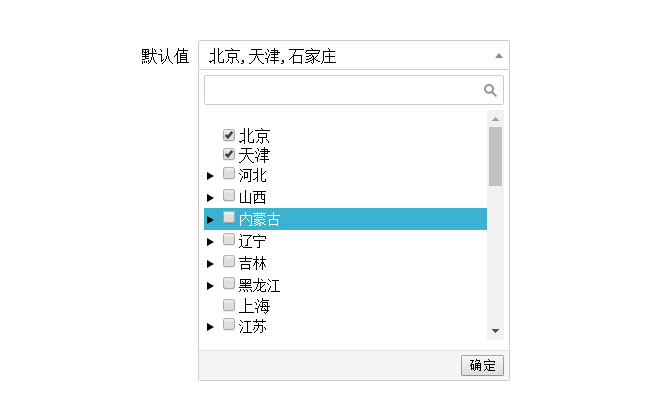
jQuery 도시 선택 라디오 다중 선택 코드
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML에서 양식의 선택 상자 효과를 구현하는 방법은 무엇입니까? 라디오 버튼 및 다중 선택 상자 구현(코드 예)
HTML에서 양식의 선택 상자 효과를 구현하는 방법은 무엇입니까? 라디오 버튼 및 다중 선택 상자 구현(코드 예)12Sep2018
이 장에서는 HTML에서 양식의 선택 상자 효과를 구현하는 방법을 소개합니다. 라디오 버튼 및 다중 선택 상자 구현(예) 메타 태그의 속성을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
16May2016
이번 글에서는 주로 단일선택, 다중선택, 선택박스 값 획득과 js 폼 처리에서의 폼 직렬화 관련 정보를 소개하고 있는데, 필요한 친구들이 참고하면 될 것 같습니다.
 Vue에서 다중 선택 및 라디오 버튼을 구현하는 방법
Vue에서 다중 선택 및 라디오 버튼을 구현하는 방법07Apr2023
Vue는 개발자가 대화형 웹 애플리케이션을 빠르게 만들 수 있도록 도와주는 매우 인기 있는 JavaScript 프레임워크입니다. 이 기사에서는 Vue가 다중 선택 및 라디오 버튼을 구현하는 방법을 소개합니다. ## 다중 선택 버튼 다중 선택 버튼은 일반적으로 사용자가 여러 옵션을 선택할 수 있도록 하는 데 사용됩니다. Vue에서는 v-model 지시어와 체크박스 요소를 통해 다중 선택 버튼을 구현할 수 있습니다. 먼저, 선택한 모든 옵션을 저장할 Vue 인스턴스에 배열을 정의해야 합니다. 우리는 각 옵션을 객체로 표현하고
28Jun2017
이 기사에서는 라디오 버튼 라디오를 선택/사용할 수 없도록 설정하는 jQuery의 예제 코드에 대한 관련 정보를 주로 소개합니다. 매우 좋으며 필요한 친구가 참조할 수 있습니다.
 Vue에서 다중 선택, 라디오 선택 및 기타 양식 구성 요소를 구현하는 방법은 무엇입니까?
Vue에서 다중 선택, 라디오 선택 및 기타 양식 구성 요소를 구현하는 방법은 무엇입니까?25Jun2023
Vue는 다양한 유형의 애플리케이션 개발을 촉진하기 위해 풍부한 구성 요소 라이브러리를 제공하는 인기 있는 프런트 엔드 프레임워크입니다. 실제 개발에서 폼 컴포넌트는 우리가 자주 사용하고 처리하는 컴포넌트 중 하나입니다. 이 기사에서는 Vue에서 다중 선택, 라디오 선택 및 기타 양식 구성 요소를 구현하는 방법을 연구합니다. 1. 다중 선택 구성 요소 Vue에서는 v-model 지시문을 사용하여 양식 컨트롤의 양방향 바인딩을 구현할 수 있습니다. 다중 선택 구성 요소의 경우 여러 확인란을 사용하여 이를 달성할 수 있습니다. 다음은 기본 다중 선택 구성 요소 표현입니다.
16May2016
이번 글은 jQuery의 드롭다운 박스, 라디오 버튼 박스, 다중 선택 박스의 동작을 주로 소개하고 있으니 꼭 필요한 친구들이 와서 참고하시면 좋겠습니다.
16May2016
이 기사에서는 주로 jQuery 양식 작업 및 마우스 이벤트 응답 방법을 포함하는 JQuery 컨트롤 라디오 선택 방법을 소개합니다.
16May2016
라디오 선택 또는 취소는 프로젝트에서 자주 사용됩니다. 다음은 jquery를 사용하여 라디오를 선택하거나 취소하는 방법을 참조할 수 있습니다.


Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄