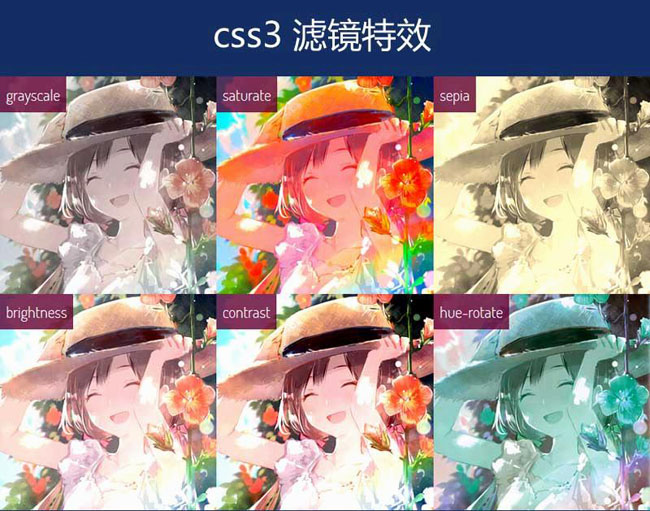
CSS3 필터 이미지 필터 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 필터 이미지 (검색 필터)
jQuery 필터 이미지 (검색 필터)05Mar2025
이 기사에서는 Flickr 이미지 데이터로 구동되는 jQuery를 사용하여 라이브 이미지 검색 필터를 구축하는 것을 보여줍니다. 입력 할 때 검색이 이미지를 동적으로 업데이트했습니다. 이것은 JA를 구현하는 Quicksilver 스타일 jQuery 플러그인을 사용하여 달성됩니다.
 CSS 필터 효과 : CSS의 블러, 그레이 스케일, 밝기 등!
CSS 필터 효과 : CSS의 블러, 그레이 스케일, 밝기 등!21Feb2025
CSS 필터 : 이미지 조작에 대한 포괄적 인 안내서 CSS 필터 효과의 예. 초기에 SVG 사양의 일부인 CSS 필터는 이미지 렌더링을 조작하는 강력하고 사용자 친화적 인 방법을 제공합니다. 이 필터는 이제 통합되었습니다
 CSS 필터 및 jQuery로 간단한 이미지 편집기 구축
CSS 필터 및 jQuery로 간단한 이미지 편집기 구축20Feb2025
CSS 필터 : CSS 및 JQuery를 사용하여 자신의 이미지 편집기를 구축하십시오. 이 안내서는 CSS 필터와 jQuery 만 사용하여 기본 이미지 편집기를 만드는 방법을 보여 주므로 외부 이미지 처리 소프트웨어가 필요하지 않습니다. 우리는 c의 기본 사항을 다룰 것입니다
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과13Mar2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
 ppt 그림 투명도 PHP 그림 투명도 그라디언트 효과 추가
ppt 그림 투명도 PHP 그림 투명도 그라디언트 효과 추가29Jul2016
ppt 그림 투명도: ppt 그림 투명도 php 그림에 투명도 그라디언트 추가 효과: 코드 복사 코드는 다음과 같습니다:
 ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다
ASUS는 냄새 나는 사무실 작업자를위한 컴퓨터 모니터를 소개합니다13Mar2025
ASUS 에어 이온 라이저 모니터 검토 : 특수 효과 또는 진정한 개선? ASUS의 공기 이온화 제 모니터는 수성 이온화를위한 나노 이온 시스템을 통합하여 다른 소비자 이온화제에 비해 우수한 냄새 제거를 유망합니다. 그러나 그 효과


뜨거운 도구

jQuery 3D 그림 슬라이더 회전식 효과
jQuery를 기반으로 한 3D 이미지 슬라이더 캐러셀 효과

마우스가 사진을 통과할 때 멋진 전환 애니메이션을 구현하는 순수 CSS
순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

시차 효과가 있는 HTML5 이미지 회전식 플러그인
시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

B 사이트 헤더 이미지 대화형 마우스 호버 피사계 심도 초점 효과
B 사이트 헤더 이미지에 대한 대화형 마우스 오버 피사계 심도 초점 효과 웹페이지 특수 효과입니다.

드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과
드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.