부트스트랩 사용자 정의 탭 코드

Bootstrap 사용자 정의 탭 코드는 닫기, 추가, 위치 지정으로 전환, 현재로 위치 지정, 기타 닫기, 모두 닫기, 왼쪽으로 슬라이딩, 오른쪽으로 슬라이딩, 왼쪽 및 오른쪽 슬라이딩 단계 값 가져오기 및 현재 가져오기를 지원하는 jQuery 탭 플러그인입니다. 탭 ID, 모든 탭 너비 가져오기, 모든 탭 기능 코드 가져오기 등
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 문맥 도움말 탭 추가 사용자 정의 게시물 유형 화면
문맥 도움말 탭 추가 사용자 정의 게시물 유형 화면10Feb2025
WordPress 컨텍스트 도움말 태그 : 사용자 경험 향상의 열쇠 WordPress 관리자 패널의 오른쪽 상단에있는 작은 "도움말"탭에는 각 관리자 페이지의 유용한 정보와 사용이 표시됩니다. "컨텍스트"기능은 표시된 정보가 현재 본 관리 페이지와 관련이 있다는 것입니다. 예를 들어, 기사 편집 페이지를 클릭하면 화면 디스플레이를 사용자 정의하고 제목 및 컨텐츠를 입력하고 미디어 파일 삽입, 주석 및 핑백을 활성화 또는 비활성화하기위한 지침이 표시됩니다. 플러그인 또는 테마 개발자의 경우 사용자에게 빠른 문서를 제공하여 고객 지원 문제를 줄일 수 있습니다. 주제 개발을 배우려면 sitepoi를 확인할 수 있습니다.
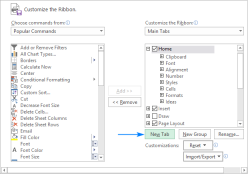
 자신의 탭, 그룹 또는 명령으로 Excel 리본 사용자 정의
자신의 탭, 그룹 또는 명령으로 Excel 리본 사용자 정의04Apr2025
마스터 엑셀 리본 사용자 정의 : 포괄적 인 가이드 이 튜토리얼을 사용하면 Excel 리본을 개인화하고 탭, 명령 및 그룹을 추가하고 요소를 숨기거나 표시하며 설정을 관리 할 수 있습니다. Excel 2010 이후 리본 사용자 정의에는 꿀벌이 있습니다
 사용자 정의 CSS로 부트스트랩 스타일을 어떻게 재정의할 수 있습니까?
사용자 정의 CSS로 부트스트랩 스타일을 어떻게 재정의할 수 있습니까?30Nov2024
사용자 정의 CSS로 부트스트랩 스타일 재정의하기트위터 부트스트랩의 기본 스타일을 덮어쓰면...
 사용자 정의 자릿수가 있는 PHP 다중 사용자 카운터 코드
사용자 정의 자릿수가 있는 PHP 다중 사용자 카운터 코드29Jul2016
: 사용자 정의 자릿수가 포함된 PHP 다중 사용자 카운터 코드: 이 카운터는 임의의 자릿수로 사용자 정의할 수 있으며 무료로 제공되는 경우 간단한 광고를 표시할 수 있습니다. 실행 시, 아무도 계정이 덮어쓸 수 있는 권한이 있는 카운터 디렉터리에 datas 디렉터리를 생성해야 합니다. 실제 실행 예는 http://www.hnpts.ha.cn/freecount.htm
 #플러그인/라이브러리 대신 사용자 정의 코드 - 단순성 쇼케이스
#플러그인/라이브러리 대신 사용자 정의 코드 - 단순성 쇼케이스31Dec2024
이것은 무거운 라이브러리나 복잡한 프레임워크에 의존하지 않고 일반적인 웹 기능을 얼마나 빠르고 쉽게 구현할 수 있는지 보여주는 작은 세 개의 기사 중 세 번째입니다. 이번에는 클립의 "더보기" 버튼 작업을 해봤습니다


뜨거운 도구

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.





