1664
1664스와이프를 기반으로 간단한 기울어진 이미지 레이아웃을 생성하고, 마우스를 올리면 이미지가 반전되며, 이미지 팝업창을 클릭하면 미리보기 효과가 확대됩니다.

 3156
3156HTML5 CSS3 크리에이티브 사진 슬라이드 레이아웃, 기울어진 사진 그리드 레이아웃, 특수 효과가 있는 슬라이드를 전환하려면 왼쪽 및 오른쪽 화살표 버튼을 클릭하세요.

 674
674틸트 사진 앨범 슬라이드 스위치 H5 특수 효과는 html5+css3을 기반으로 한 창의적인 사진 틸트 그리드 레이아웃입니다. 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 슬라이드 쇼를 전환하세요.

 1983
1983Bootstrap+CSS는 전자상거래 제품 이미지에 대한 반응형 레이아웃을 생성하고 그래픽 및 텍스트 목록의 그리드 레이아웃을 생성하여 특수 효과를 표시합니다.

 1467
1467광고 회사 이미지 케이스 디스플레이의 jQuery CSS3 제작, 전체 화면 광고 이미지 목록, 이미지 및 텍스트 목록을 왼쪽 및 오른쪽으로 드래그 앤 드롭하여 UI 레이아웃 특수 효과를 미리 볼 수 있습니다.

 1375
1375CSS3 폭포 흐름 스타일 레이아웃 효과는 부트스트랩 스타일 라이브러리를 기반으로 하는 반응형 이미지 폭포 흐름 목록 레이아웃입니다. 카드 마스크 레이어 위에 마우스를 올리면 텍스트 효과가 표시됩니다.

 2995
2995그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

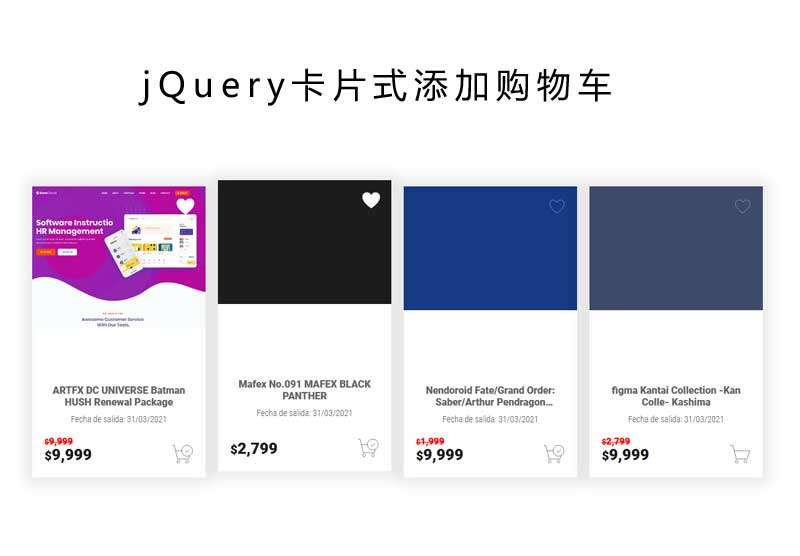
 1786
1786jQuery css3는 반응형 제품 목록 레이아웃, 카드 스타일 제품 목록 클릭을 통해 장바구니 추가 및 컬렉션 기능 특수 효과를 생성합니다.

 1229
1229jQuery 전체화면 광고 이미지 드래그 앤 드롭 미리보기 효과는 jQuery+CSS3 기반의 광고회사 이미지 케이스 표시, 전체화면 광고 이미지 목록, 이미지와 텍스트의 좌우 드래그 앤 드롭 미리보기 UI 레이아웃 효과입니다. 목록.

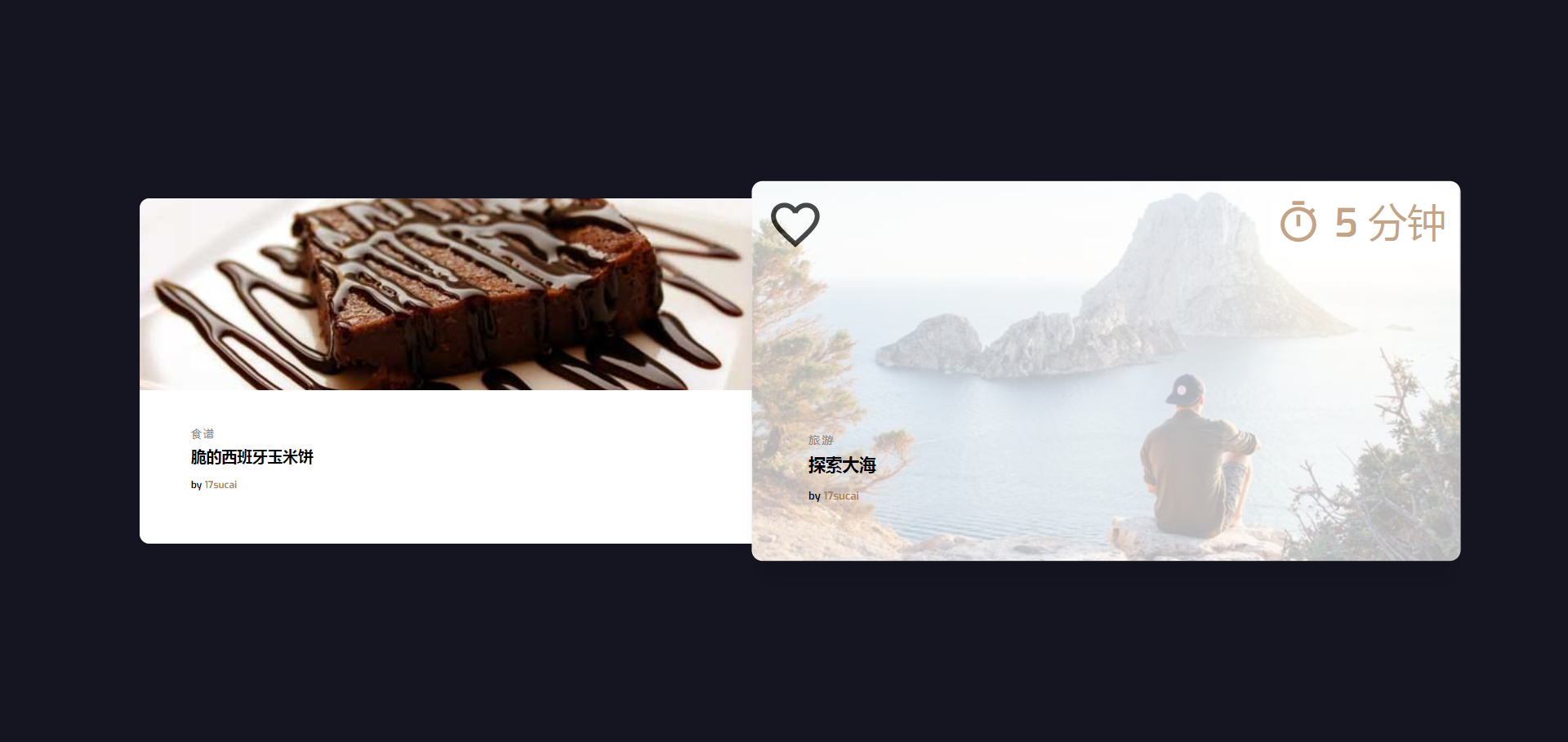
 1724
1724휴대폰에 적합한 반응형 사진 및 텍스트 목록 레이아웃입니다. 마우스를 사진 위로 가져가면 전체 사진 특수 효과가 표시됩니다.

 661
661jQuery 마스크 팝업 슬라이드쇼 효과는 js+css3을 기반으로 한 반응형 이미지 목록 레이아웃입니다. 마스크를 클릭하면 큰 이미지 슬라이드쇼 전환 표시 효과가 나타납니다.

 3773
3773jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.

 812
812앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.