1613
1613amazeui 프레임워크를 기반으로 한 아바타 업로드 코드는 마우스 클릭 팝업 아바타 업로드 상자로 잘 작동합니다.

 987
987HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.

 1134
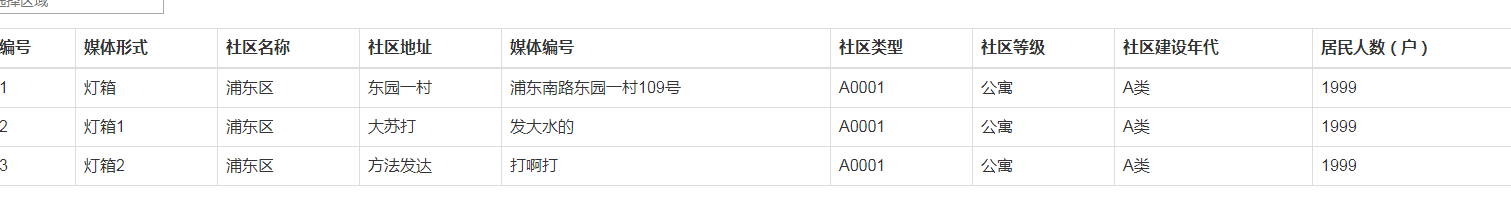
1134Anglejs 프레임워크는 양방향 바인딩 데이터 테이블의 순수 프런트엔드 구현을 구현합니다.

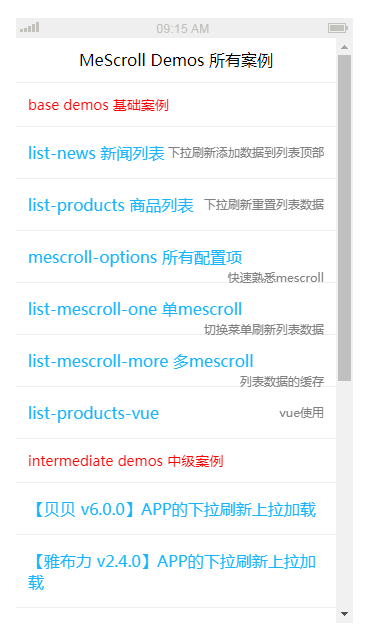
 1573
1573IOS 및 Android mescroll 풀다운 새로 고침 및 풀업 로딩 js 프레임워크와 호환 가능

 1386
1386모방 Taobao 아이콘 마우스 호버 애니메이션 아이콘, jquery 프레임워크를 사용하여 순전히 손으로 만든 것

 9238
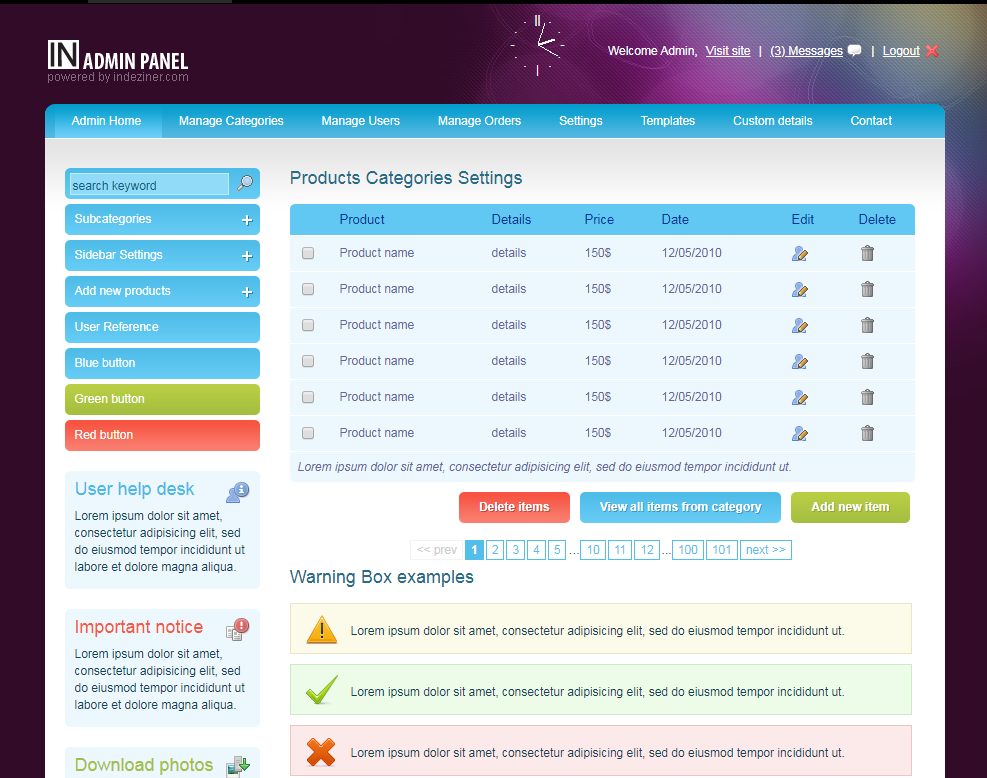
9238jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

 3565
3565jQuery 시각적 양식 드래그 앤 드롭 편집 코드는 jQuery 및 부트스트랩 프레임워크를 기반으로 하는 시각적 양식입니다.

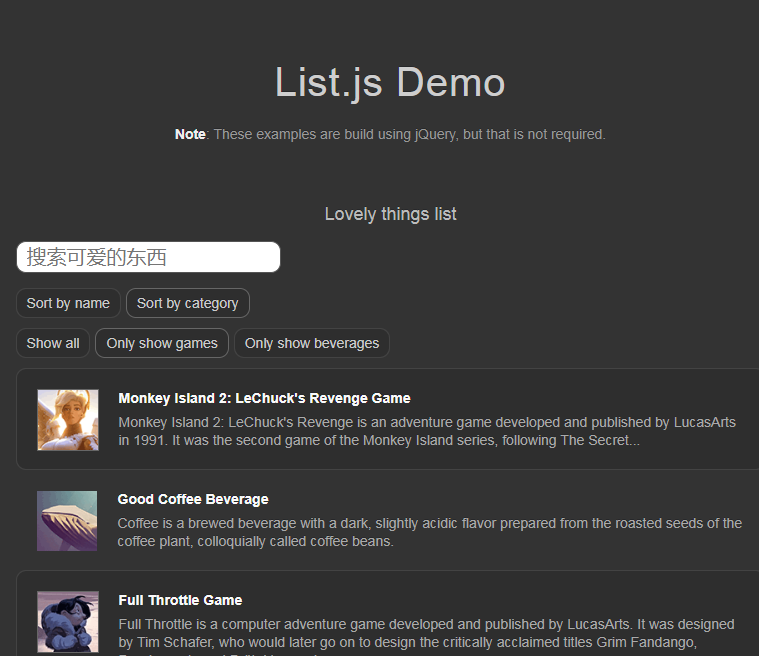
 2055
2055List.js는 여러 브라우저를 지원하고 프레임워크에 의존하지 않는 JavaScript 패키지로 기존 HTML 목록 요소의 기능을 개선하는 데 사용됩니다.

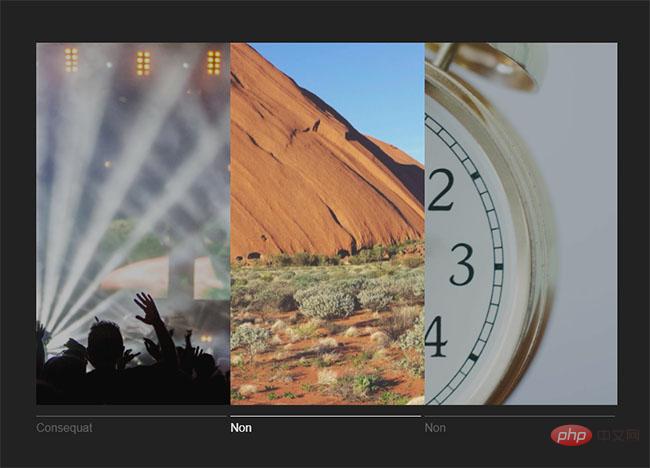
 688
688JS 수평 확장 가능한 아코디언 그림 특수 효과는 React 프레임워크를 사용하여 검정색과 분위기 있는 수평 확장 가능한 아코디언 그림 텍스트 소개 디스플레이를 만드는 특수 효과입니다.

 1027
1027프로젝트에서 일반적으로 사용되는 컴포넌트는 대화형 메시지 프롬프트 컴포넌트입니다. UI 프레임워크가 너무 무겁기 때문에 간단하고 일반적으로 사용되는 컴포넌트를 생각해 보았습니다! 모두가 함께 배울 수 있도록

 2423
2423vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등

 2390
2390jQuery는 Baidu 사진 프레임 사진 목록 전환 표시를 모방하며 개인 웹사이트에서 사용할 때 효과가 여전히 매우 좋습니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다!

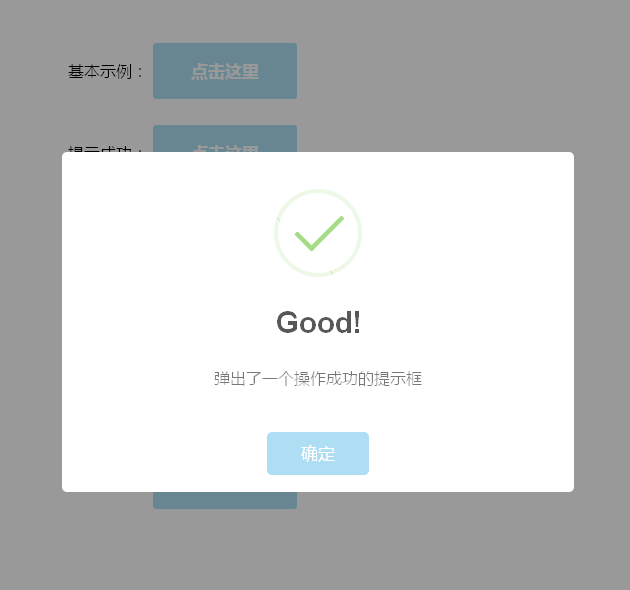
 1800
1800휴대폰에 표시되는 일부 프롬프트 상자의 애니메이션 효과는 일반적으로 당사 쇼핑몰 웹사이트나 일부 음식 주문 웹사이트에서 사용자가 등록하거나 로그인할 때 정보가 표시됩니다. 프롬프트 상자에서 성공 및 실패 시 프롬프트가 변경되어 효과가 더 좋고 멋집니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!