
 2488
2488CSS3 호버 그림 선 테두리 애니메이션 특수 효과는 마우스가 콘텐츠 영역 위로 지나갈 때 테두리 선을 표시하는 특수 효과입니다.

 2036
2036CSS3는 텍스트 애니메이션 특수 효과를 표시하기 위해 마우스 오버 이미지를 구현합니다.

 2039
2039CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

 2827
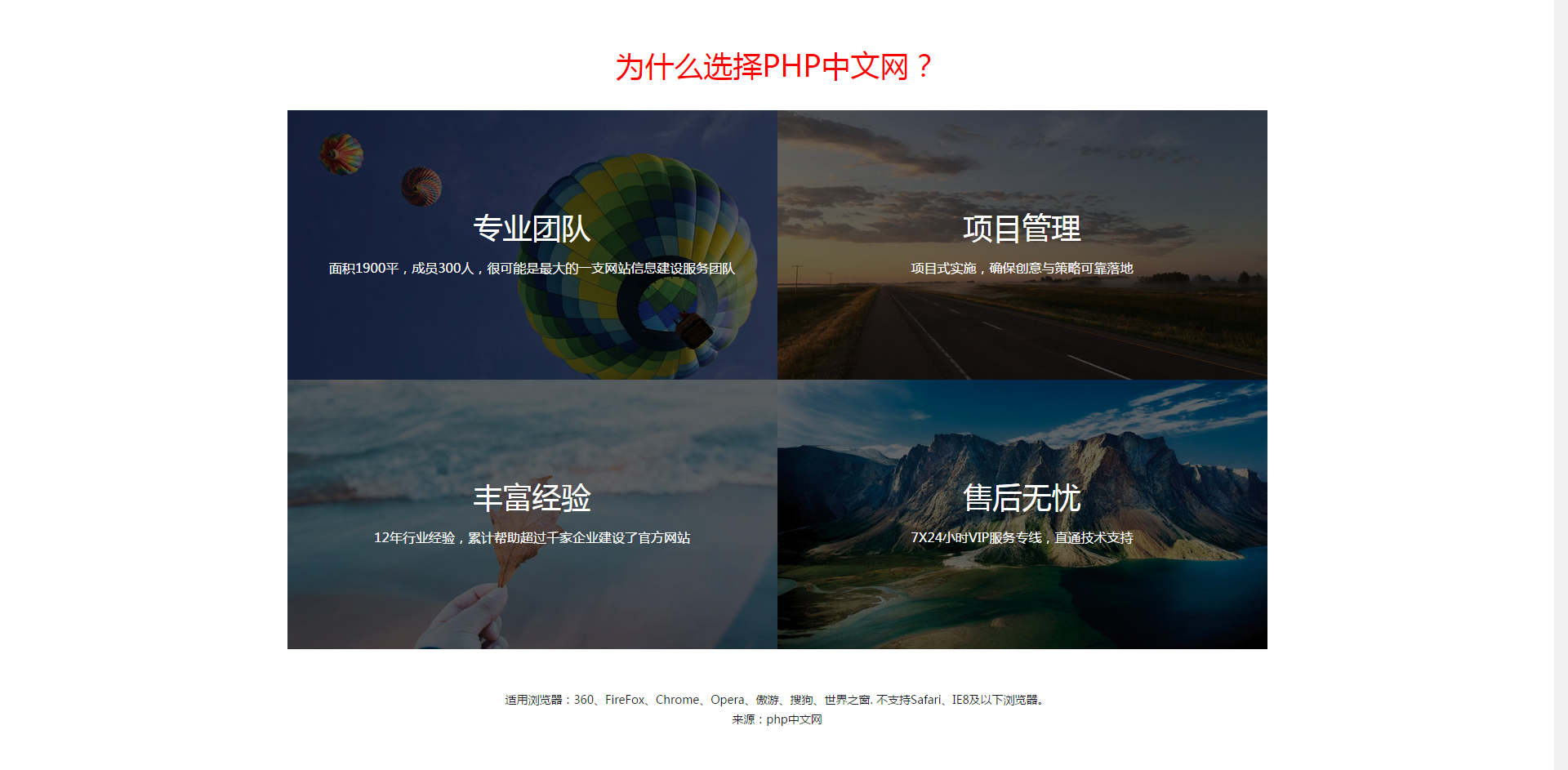
2827CSS3 이미지 호버 타이틀 텍스트 애니메이션 특수 효과로 사진 등 개인 홈페이지나 기업 홈페이지의 상품 정보, 쇼핑몰의 상품 등에도 활용할 수 있습니다. 일반적으로 말하면 매우 실용적이므로 PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다!

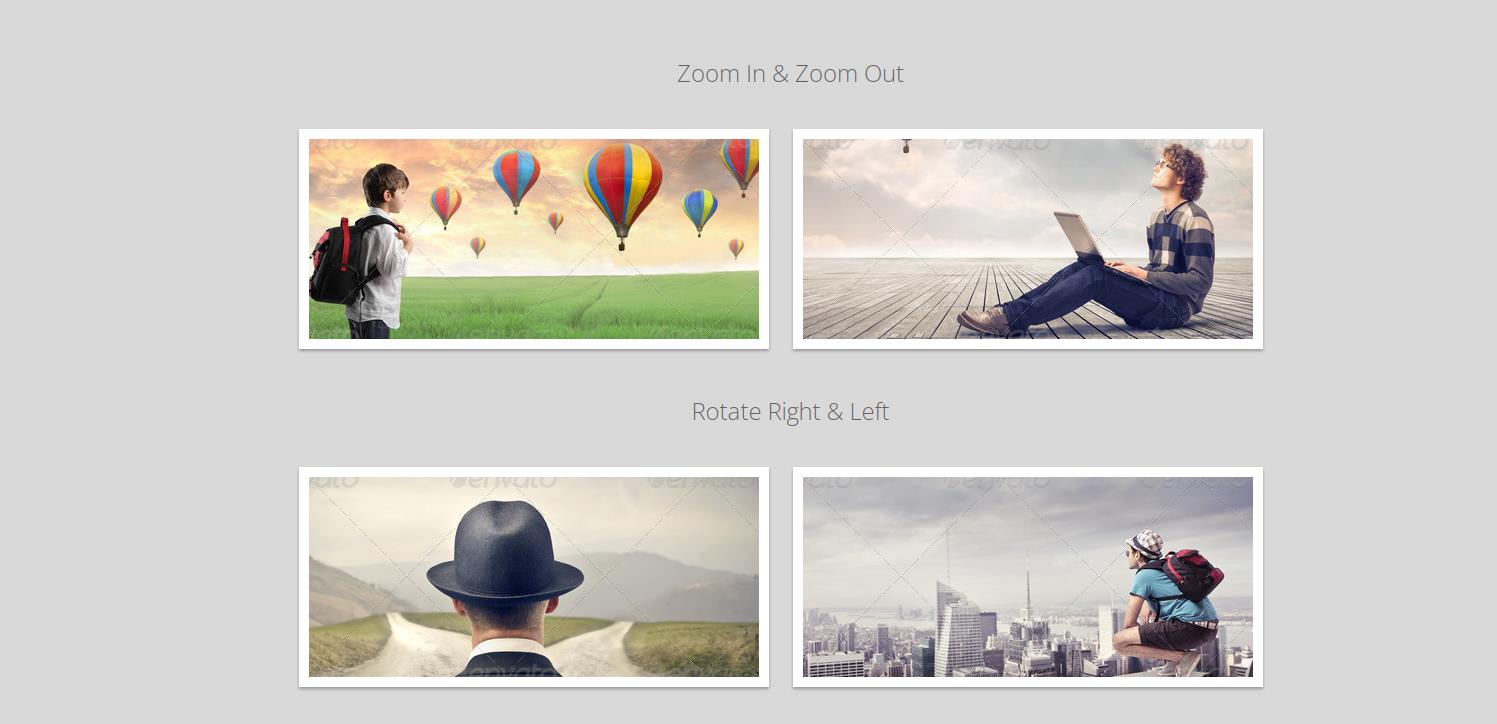
 1610
1610주요 효과는 마우스를 이미지 위로 가져갈 때 두 강이 교차하는 효과와 유사하게 두 모서리에서 두 개의 선이 확장된다는 것입니다.

 312
312순수 CSS3 가구 앨범 호버 표시 목록은 마우스가 그림 마스크 레이어 위로 지나가고 사진 라인 애니메이션 특수 효과가 있는 반응형 가구 그림 앨범 표시입니다.

 1369
1369CSS3 이미지 9제곱 그리드 레이아웃, 마우스를 이미지 위에 올려 마스크 레이어 애니메이션 특수 효과를 밝게 합니다.

 2159
2159jQuery 마우스 오버 이미지 진동 효과는 CSS3 기반의 원형 트리밍 스타일로, jQuery와 함께 이미지 진동 효과를 구현하는 데 사용됩니다.

 1768
1768모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.

 2138
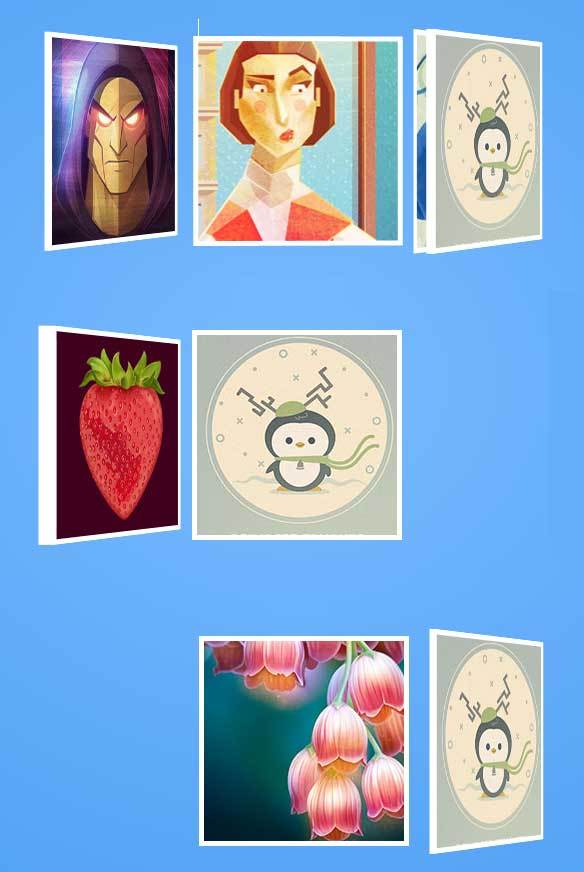
2138CSS3 썸네일 이미지 뒤집기 미리보기의 개념입니다. 셔플 애니메이션을 뒤집으려면 축소판 위에 마우스를 올리거나, 터치 장치를 사용하는 경우 터치하고 슬라이드하세요.