2995
2995그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

 3290
3290div CSS는 CSS3 속성을 사용하여 결제 방법 목록 레이아웃을 만드는 데 사용되며 마우스 호버 아이콘 텍스트 목록이 버튼 효과를 표시하도록 전환됩니다.

 1988
1988모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.

 3200
3200CSS3 개인 앨범 표지 호버 확대 효과는 개인 앨범 사진 호버 확대 효과, 개인 앨범 표지 카드 레이아웃 효과입니다.

 2201
2201CSS3 마우스 오버 이미지 확대 효과, 이미지는 기본적으로 3행 4열로 배열되며, 이미지 통과 시 마우스가 강조 표시됩니다.

 677
677마우스를 올리기만 하면 자동으로 애니메이션 효과를 표시할 수 있는 CSS3 회전 애니메이션 제품 목록 이미지 특수 효과는 컴퓨터와 모바일 단말기 모두와 호환됩니다.

 6246
6246역동적인 별이 빛나는 하늘이 있는 404 페이지 템플릿입니다. 404의 0 위에 마우스를 올리면 0이 자동으로 회전하여 좋은 효과를 줍니다.

 1935
1935jQuery 이미지 목록 및 카테고리 메뉴 UI 레이아웃, 마우스 오버 창 이미지 전체 이미지 스크롤 위아래로 미리보기 효과 코드.

 1808
1808CSS3를 사용하여 개인 앨범 사진에 대한 간단한 호버 확대 효과와 개인 앨범 표지에 대한 카드 스타일 레이아웃 효과를 만듭니다.

 2028
2028멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.

 3123
3123CSS3 코드, 보라색 범용 로그인 페이지 템플릿으로 구현된 블록 배경 애니메이션. 또한 양식 유효성 검사 효과도 있습니다.

 2934
2934CSS3 마우스 오버 이미지 회전 및 확대 효과는 이미지와 결합된 CSS3를 사용하여 아이콘 위에 마우스를 올렸을 때 회전 및 확대 표시 효과를 얻는 표시 효과입니다.

 667
667순수 CSS3 가구 앨범 호버 표시 목록은 마우스가 그림 마스크 레이어 위로 지나가고 사진 라인 애니메이션 특수 효과가 있는 반응형 가구 그림 앨범 표시입니다.

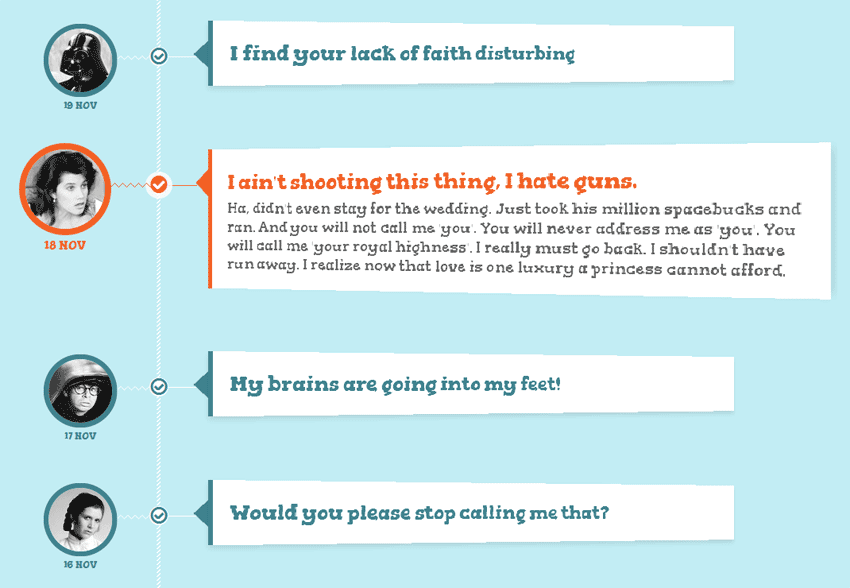
 3581
3581div css3 속성은 텍스트 목록에 대한 3D 타임라인 정렬 효과를 생성합니다. 이 효과는 개인 웹사이트에 배치할 수 있으며 아바타가 앞에 있고 기분 일기가 뒤에 있습니다. 이 효과도 꽤 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1375
1375CSS3 폭포 흐름 스타일 레이아웃 효과는 부트스트랩 스타일 라이브러리를 기반으로 하는 반응형 이미지 폭포 흐름 목록 레이아웃입니다. 카드 마스크 레이어 위에 마우스를 올리면 텍스트 효과가 표시됩니다.

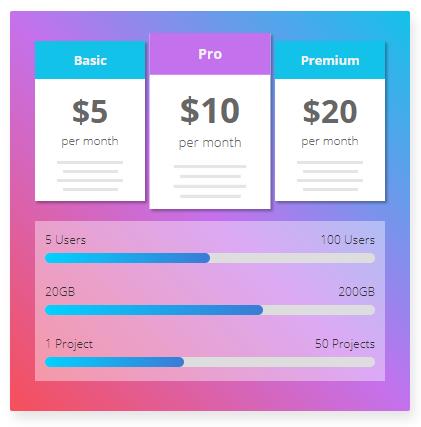
 2409
2409매우 아름다운 CSS3 마우스 오버 항목 가격표 콘텐츠 TAB 전환 효과 TAB 전환과 아래 진행률 표시줄 간의 상호작용 효과가 훌륭합니다.

 812
812앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.