총 8051개의 관련 콘텐츠를 찾았습니다.

6개의 이미지 마우스오버 효과 JS 코드
그림 특수 효과 2283
2283
 2283
22836개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

마우스 호버링 사진을 위한 다양한 절묘한 애니메이션 효과 JS 코드
그림 특수 효과 2146
2146
 2146
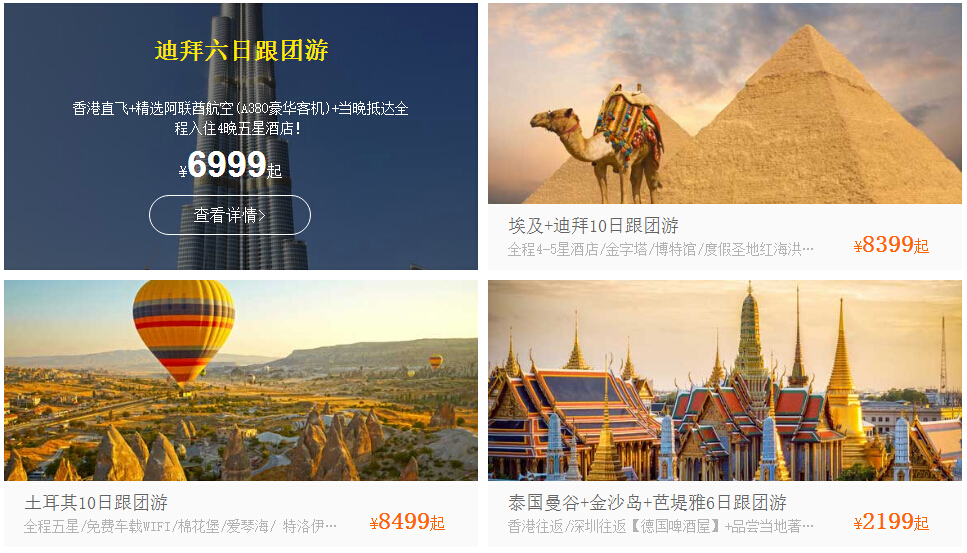
2146마우스 호버링 사진에 대한 다양한 절묘한 애니메이션 효과 js 코드는 효과가 매우 웅장하고 아름답습니다. 기업 웹사이트, 쇼핑몰 웹사이트 또는 개인 웹사이트에서 제품이나 사진을 표시하는 데 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

마우스 호버 카드 3D 페이지 넘김 효과
페이지 매김 코드 1314
1314
 1314
1314마우스 호버 카드 3D 페이지 넘기기 효과는 마우스 호버 그림 3D 페이지 넘기기 표시 텍스트 그림 소개 효과 코드입니다.

CSS3는 마우스 오버 이미지를 필터링하여 텍스트를 표시합니다.
그림 특수 효과 903
903
 903
903CSS3 필터 마우스 오버 이미지 표시 텍스트는 마우스 오버 이미지 표시 텍스트 효과와 마우스 오버 이미지 확대 효과입니다.

jQuery 호버 확대 하이라이트 콘텐츠 코드
기타 특수 효과 1544
1544
 1544
1544jQuery 호버 증폭 및 강조 콘텐츠 코드는 마우스를 호버할 때 이미지를 확대하고 오버레이하여 콘텐츠 세부 정보를 표시하는 코드입니다.

HTML 이미지 호버 코드 효과
그림 특수 효과 829
829
 829
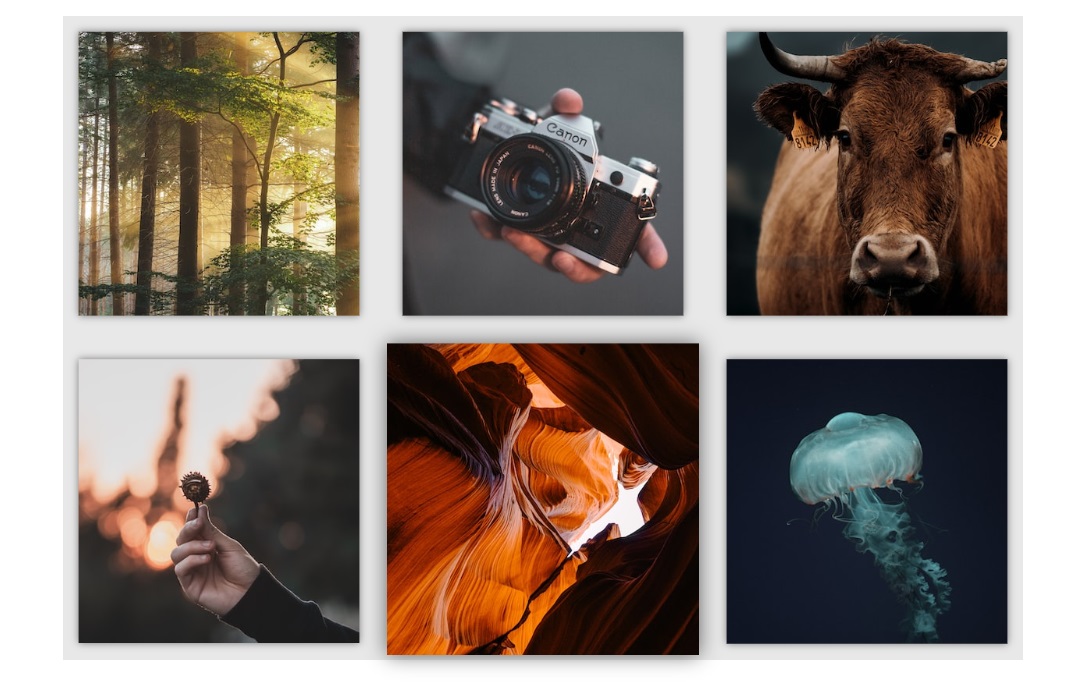
829HTML 이미지 호버 코드 효과, 화면의 이미지에 아코디언 효과가 있고, 마우스를 호버하면 모든 카드 이미지가 강조 표시되므로 사용하기 쉽습니다.