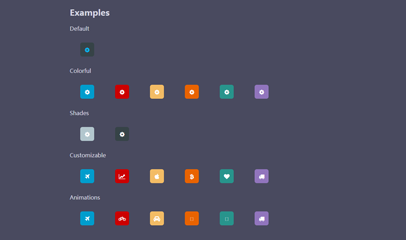
1806
1806툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.

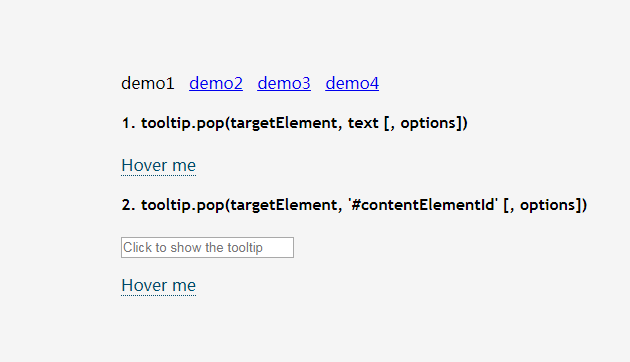
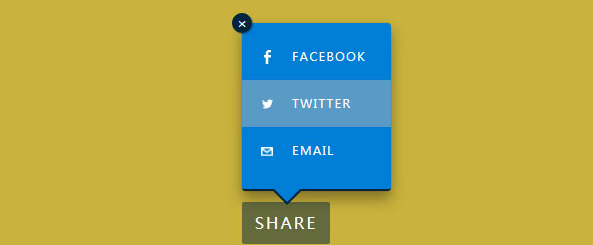
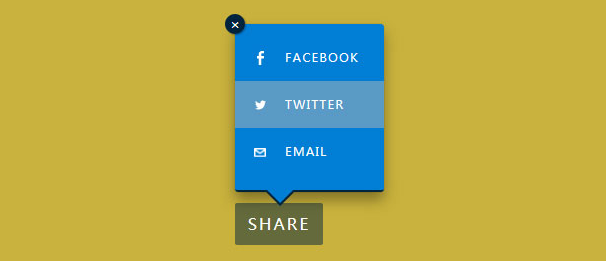
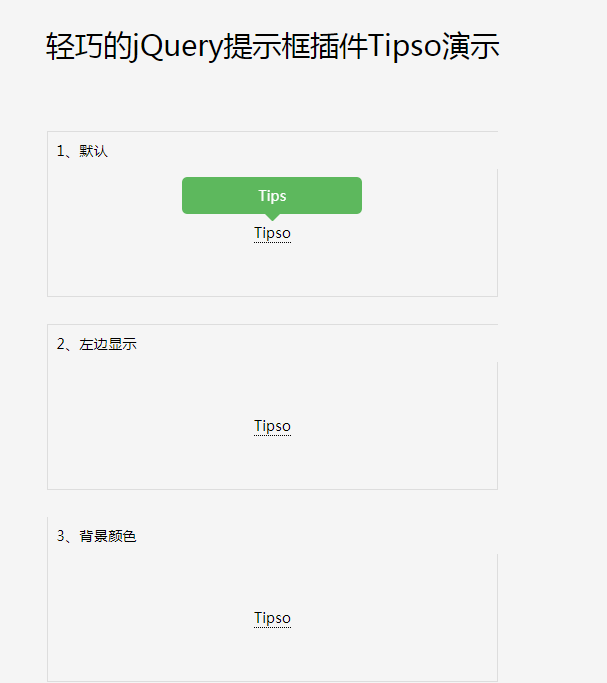
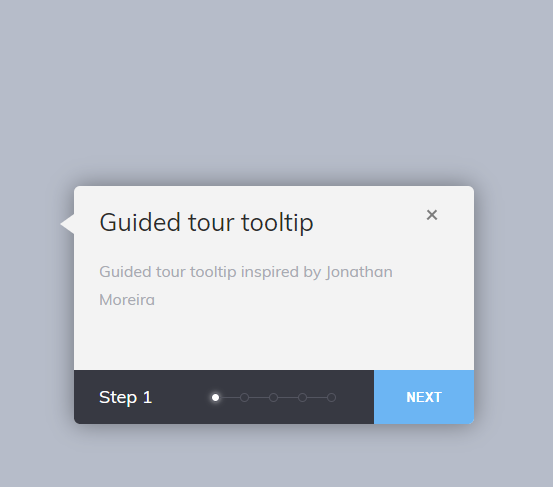
 998
998프롬프트 상자라고도 불리는 도구 설명은 웹 페이지에서 매우 일반적입니다. 사용자는 마우스를 클릭하거나 밀어서 더 자세한 정보를 얻을 수 있지만 전체 페이지가 매우 깔끔합니다.

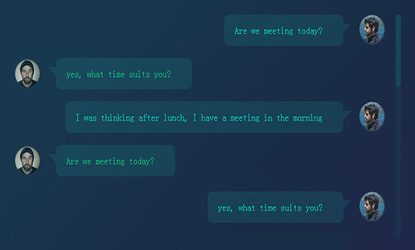
 2730
2730순수 CSS3 채팅창은 CSS3 및 HTML5를 기반으로 한 사용자 정의 채팅창입니다. 여기서는 채팅 기능을 완성하지 않는다는 점을 명시해야 합니다. 채팅문의 툴팁 스타일을 포함하여 채팅창의 UI만 제공합니다. 아름다운 사용자 정의 스크롤 막대와 아바타 이미지 처리도 가능합니다. 이 UI 기능들은 모두 CSS3를 통해 구현되어 있으니 꼭 활용하시길 바랍니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.