2174
2174실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.

 3027
3027간단하고 실용적인 jQuery 맨 위로 돌아가기 코드는 QR 코드 아이콘 위에 마우스를 올리면 확대되어 팝업되는 QR 코드 이미지입니다. 효과는 실용적이고 코드는 간단합니다.

 1071
1071jFade는 간단한 jquery 그림 특수 효과 플러그인입니다. jFade를 사용하면 마우스가 지나가는 그림을 강조 표시하고 어둡게 만들 수 있습니다.

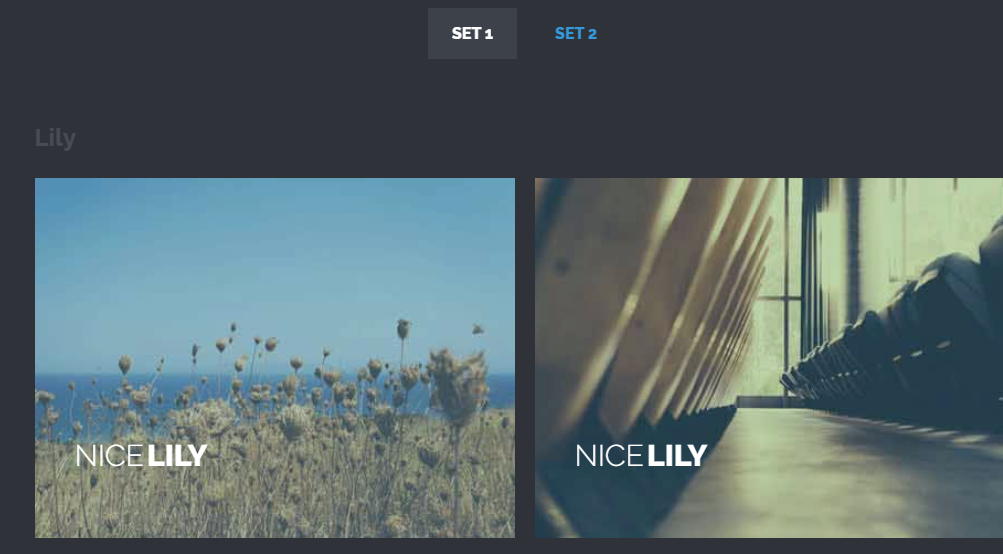
 311
311HTML 이미지 호버 코드 효과, 화면의 이미지에 아코디언 효과가 있고, 마우스를 호버하면 모든 카드 이미지가 강조 표시되므로 사용하기 쉽습니다.

 343
343HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.

 737
737오른쪽에 QQ와 Want Want가 떠 있는 온라인 고객 서비스는 매우 실용적인 작업입니다. 오른쪽에 QQ와 Ali Want Want가 떠 있는 것은 jquery 온라인 고객 서비스의 특수 효과를 구현하는 것입니다. 이식 후 바로 사용이 가능하며 주로 레이어 표시 및 숨기기 기능, 마우스 호버 기능 등이 있습니다.

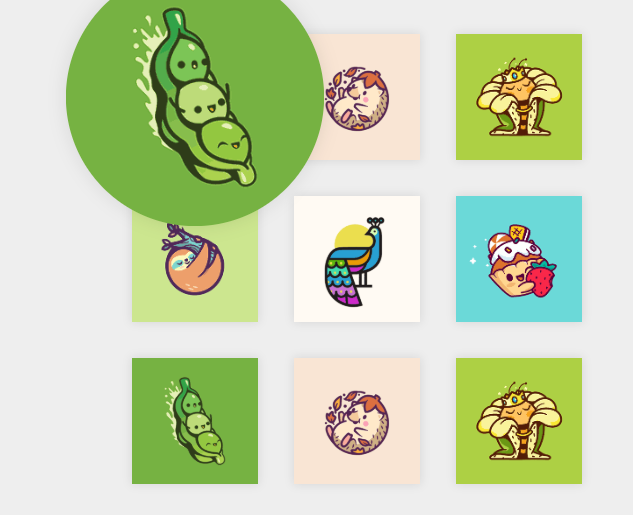
 3940
3940매우 간단하고 실용적인 이미지 아코디언 축소 스위치로, 마우스로 아코디언을 가리키면 제목 이미지와 큰 이미지가 코드를 표시하도록 설정됩니다.

 1681
1681간단하고 실용적인 js 라이트박스 스타일 사진 슬라이드쇼, 축소판을 클릭하면 전체 화면 팝업 창이 표시되어 대형 사진 디스플레이 특수 효과가 표시됩니다.

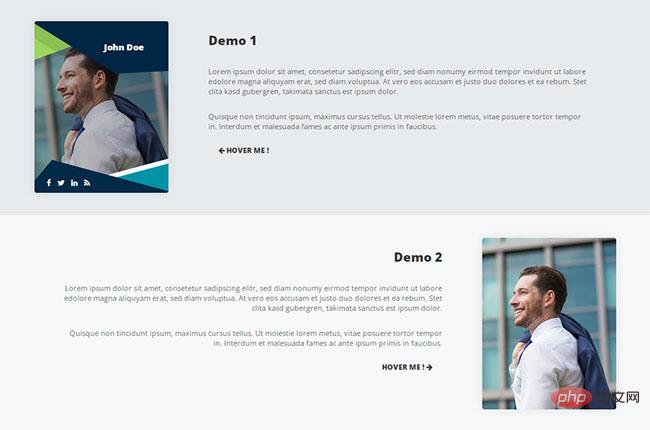
 1453
1453jQuery hover는 간단한 hover 이미지를 생성하고 마스크 레이어의 텍스트 내용을 기울여 특수 효과를 표시합니다.

 1585
1585CSS3를 사용하여 개인 앨범 사진에 대한 간단한 호버 확대 효과와 개인 앨범 표지에 대한 카드 스타일 레이아웃 효과를 만듭니다.

 286
286다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.