
 1673
1673CSS3 애니메이션 텍스트 애니메이션 효과에는 다양한 효과를 지닌 7가지 텍스트 애니메이션 효과가 포함되어 있습니다.

 3653
3653css3 애니메이션, css3 그리기, css3 애니메이션, 발렌타인 데이, 중국 발렌타인 데이, 표현

 1736
1736플로팅 박스는 주로 CSS3 애니메이션 스타일을 사용하는데, 이는 간단하고 이해하기 쉽고 확장성이 좋습니다.

 759
759이 플로팅 박스는 주로 CSS3 애니메이션 스타일을 사용하는데, 이는 간단하고 이해하기 쉽고 확장성이 좋습니다.

 1189
1189순수한 CSS3 애니메이션 속성은 황금색의 조밀한 삼각형 색종이 빛나고 깜박이는 애니메이션 효과를 만듭니다.

 2441
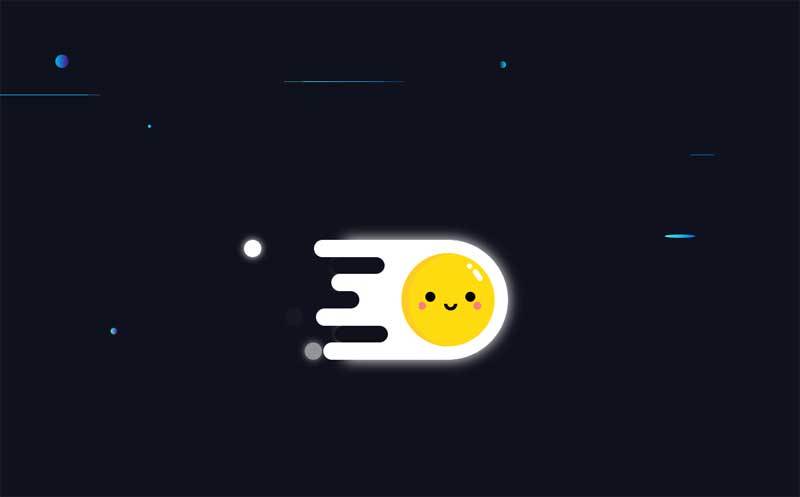
2441CSS3 애니메이션은 별이 빛나는 하늘에 애니메이션 장면의 특수 효과를 사용하여 빠른 속도로 날아가는 귀여운 수란을 그립니다.

 2384
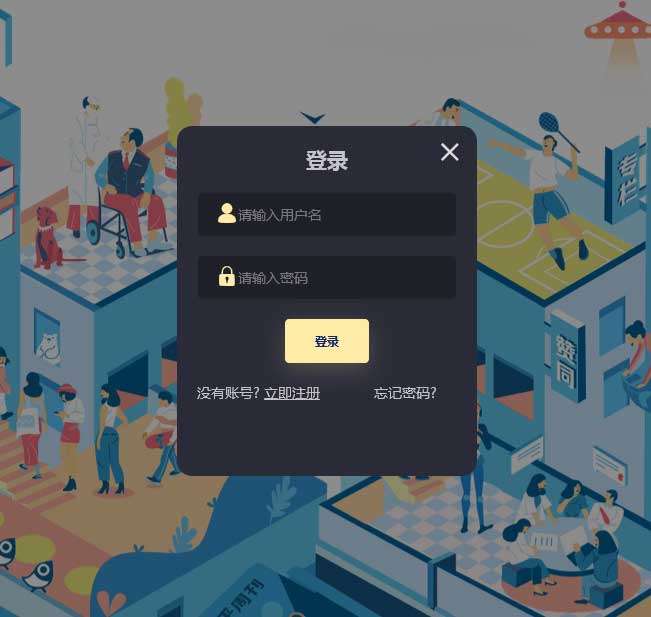
2384네이티브 js 플립 로그인/등록, 창을 열고 닫는 애니메이션 로그인 창을 닫으려면 로그인 창 외부에 있는 레이어를 클릭하세요!

 3021
3021CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.

 1501
1501CSS3 애니메이션 속성은 신용카드 결제 버튼의 마우스오버 아이콘을 전환하기 위한 간단한 UI 대화형 효과를 생성합니다. 전자상거래 UI 결제 버튼에 적합한 창의적인 UI 버튼 대화형 특수 효과입니다.

 1256
1256매우 멋진 마우스 오버 버튼 배경 애니메이션 효과 세트입니다. 이 특수 효과에서는 마우스가 버튼 위로 미끄러질 때 CSS3 애니메이션을 사용하여 backgroundsize 및 backgroundposition 속성에 애니메이션을 적용하여 다양한 배경 애니메이션 효과를 만듭니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.