1830
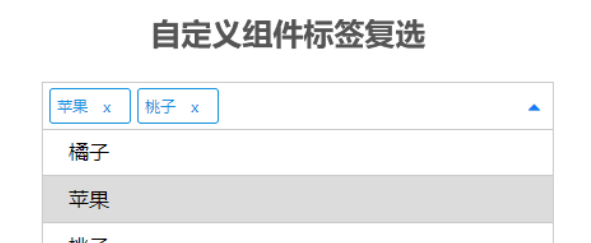
1830강력한 jQuery 탭 코드인 Bootstrap 사용자 정의 탭 플러그인은 닫기, 추가, 위치로 전환, 현재로 위치 지정, 기타 닫기, 모두 닫기, 왼쪽으로 슬라이딩, 오른쪽으로 슬라이딩, 왼쪽 및 오른쪽 슬라이딩 단계 값 가져오기 및 현재 가져오기를 지원합니다. 옵션 카드 ID, 모든 탭 너비 가져오기, 모든 탭 기능 코드 가져오기 등

 1278
1278현재 디스플레이, 사용자 정의 이벤트, 사용자 정의 전환 방법 및 자동 재생 탭 플러그인을 일괄적으로 사용자 정의할 수 있는 jQuery 탭 사용자 정의 전환 방법 코드입니다.

 3131
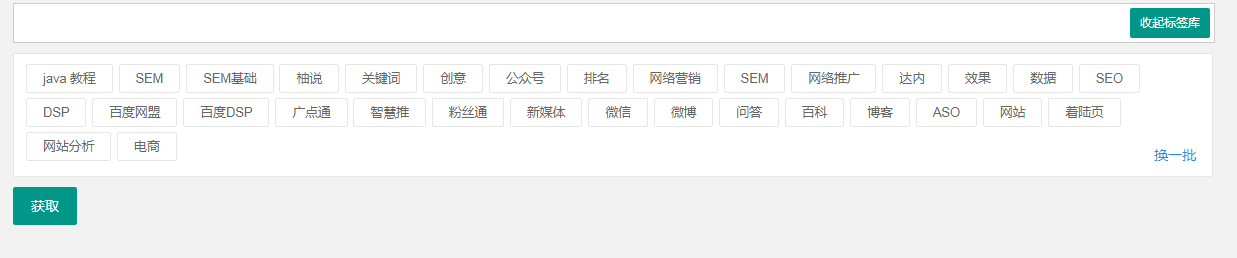
3131아름다운 jQuery 라디오 버튼/체크박스 미화 플러그인 Labelauty.js는 클릭할 수 없는 사용자 정의 회색 버튼을 지원하고, 입력 제어 정의 옵션을 지원하며, 백엔드를 직접 제출하여 데이터를 얻습니다. 또한 매우 편리한 라디오 버튼/멀티 버튼입니다. 선택 상자 미화 JS 플러그인, 특히 휴대폰에서 사용할 때 여전히 매우 유용합니다. 해당되는.

 3574
3574사용자가 날짜와 시간을 자유롭게 선택하고 날짜를 맞춤 설정할 수 있는 간단한 jQuery 날짜 및 시간 선택기 플러그인이 마음에 든다면 놓치지 마세요.

 1546
1546이것은 간단하고 실용적인 반응형 jQuery Tabs 플러그인입니다. 이 탭 플러그인은 컨테이너 크기에 따라 탄력적으로 확장되며, 실용적이고 단순하며 CSS를 사용하여 탭 스타일을 사용자 정의할 수 있습니다.

 7045
7045영구 온라인 QQ 고객 서비스 jQuery 플러그인 다운로드는 다중 색상 테마 오른쪽에서 사용할 수 있습니다. 여러 QQ 온라인 고객 서비스, 선택할 수 있는 여러 테마, 사용자 정의할 수 있는 여러 매개변수를 지원하며 간단하고 실용적입니다.

 1551
1551Bootstrap 사용자 정의 탭 코드는 닫기, 추가, 위치 지정으로 전환, 현재로 위치 지정, 기타 닫기, 모두 닫기, 왼쪽으로 슬라이딩, 오른쪽으로 슬라이딩, 왼쪽 및 오른쪽 슬라이딩 단계 값 가져오기 및 현재 가져오기를 지원하는 jQuery 탭 플러그인입니다. 탭 ID, 모든 탭 너비 가져오기, 모든 탭 기능 코드 가져오기 등

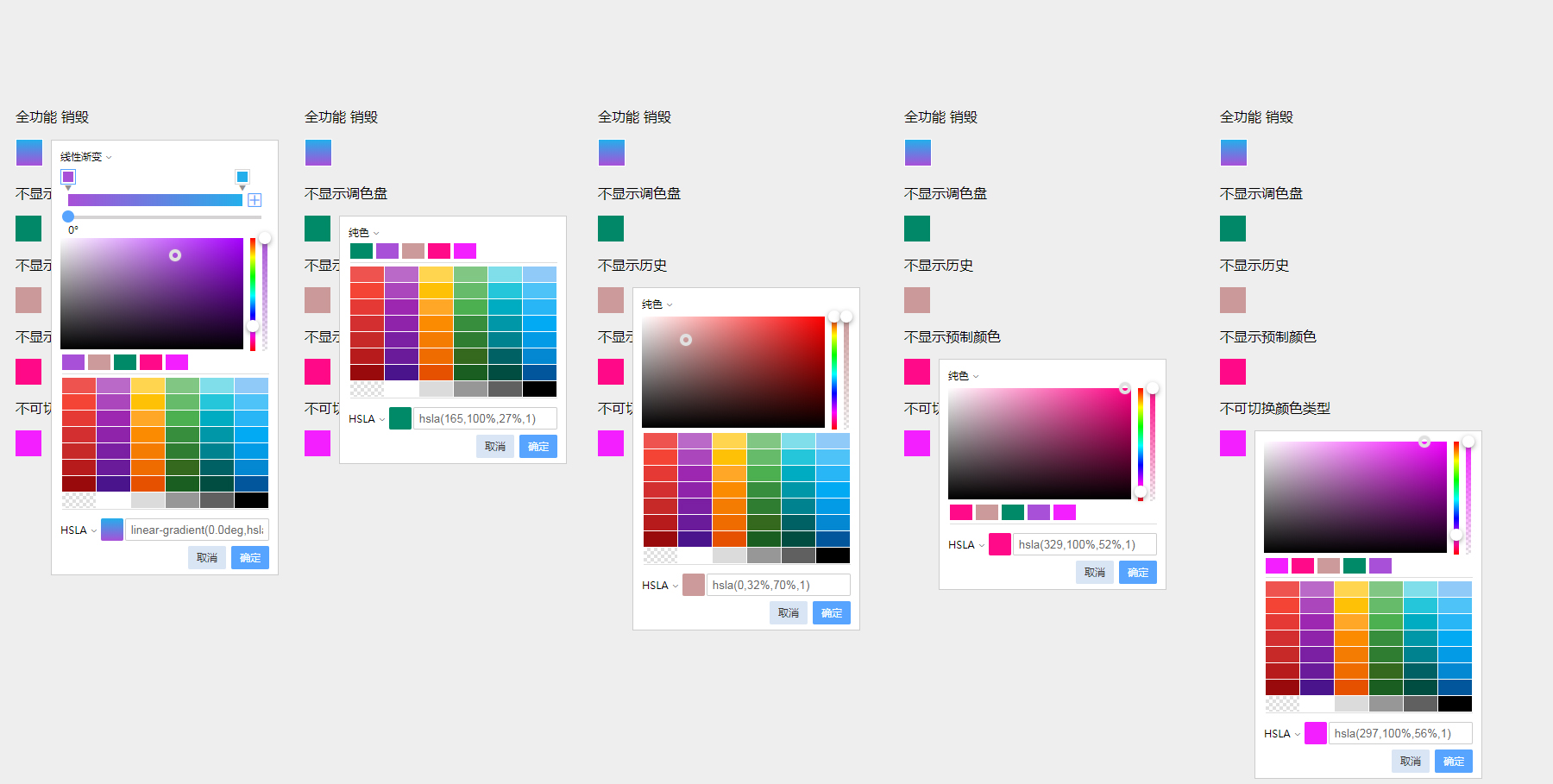
 1876
1876jquery, colPicker 플러그인은 아름다운 색상 선택기를 만들고, 그라데이션 색상 모드, rgba hex hsla 세 가지 색상 형식을 지원하고, 과거 색상, 미리 만들어진 색상을 지원하고, 색상 값을 얻기 위한 사용자 정의 입력을 지원합니다.

 2005
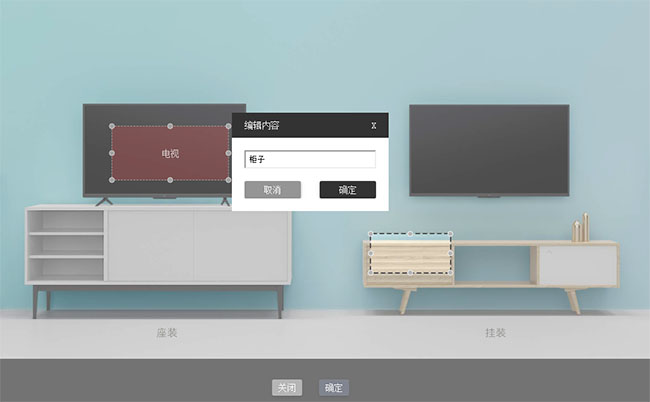
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 2022
2022SlipHover는 마우스 이동 방향을 감지하고 해당 방향(또는 반대 방향)으로 마스크 레이어에 애니메이션을 적용하여 제목이나 설명을 표시하고 슬라이드나 앨범에 적용할 수 있는 jQuery 기반 플러그인입니다. SlipHover는 또한 사용자 정의 마스크 높이, 애니메이션 시간, 글꼴 색상, 배경색, 텍스트 레이아웃 등을 지원합니다. 합리적인 조합으로 슬라이드쇼나 사진 앨범이 더욱 고급스러워질 것입니다.